2020
10-08
10-08
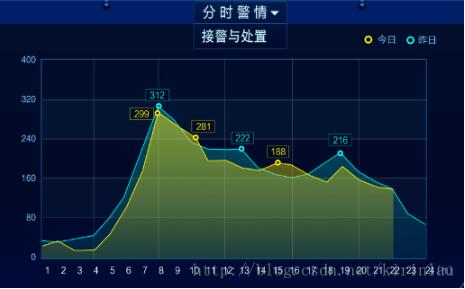
基于Echarts图表在div动态切换时不显示的解决方式
 简单粗暴,先上图,大概长这样:在使用vue时有遇到像上图下拉框change事件切换div,change切完后大概会变成这个样子:上代码:<divclass="test"><pclass="title"><selectv-model="selected"v-on:change="change"><optionv-for="optioninoptions"v-bind:value="option.value">{{option.text}}</option></select></p><span>{{selected}}</span><divid="timesharechart"v-show="isvisibl...
继续阅读 >
简单粗暴,先上图,大概长这样:在使用vue时有遇到像上图下拉框change事件切换div,change切完后大概会变成这个样子:上代码:<divclass="test"><pclass="title"><selectv-model="selected"v-on:change="change"><optionv-for="optioninoptions"v-bind:value="option.value">{{option.text}}</option></select></p><span>{{selected}}</span><divid="timesharechart"v-show="isvisibl...
继续阅读 >
