2021
06-22
06-22
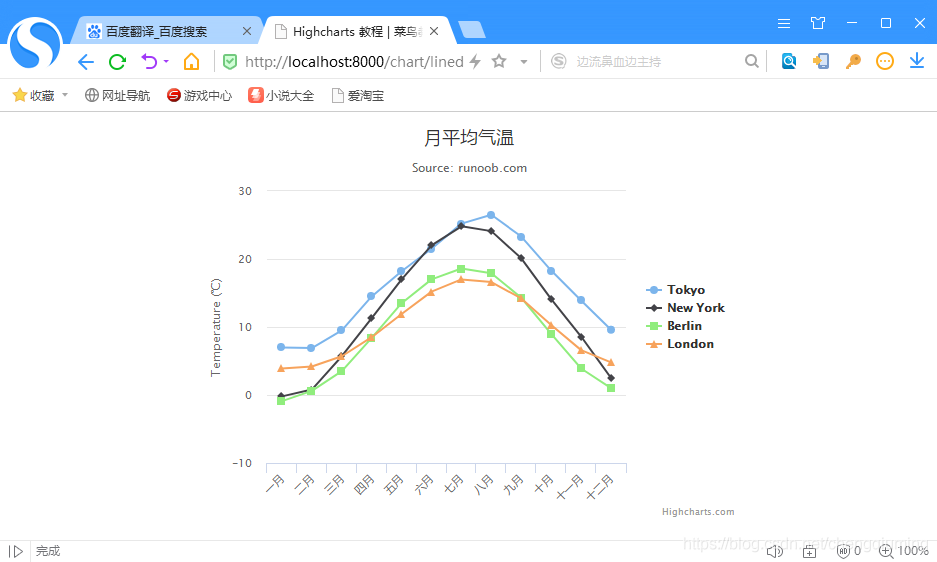
Django显示可视化图表的实践
 一 实战1 Django_lab\urls.py#-*-coding:utf-8-*-fromdjango.conf.urlsimporturl,includefromdjango.contribimportadminurlpatterns=[url(r'^admin/',admin.site.urls),#定义图表urlurl(r'^chart/',include('chart.urls')),]2 在settings.py中添加图表应用INSTALLED_APPS=['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.co...
继续阅读 >
一 实战1 Django_lab\urls.py#-*-coding:utf-8-*-fromdjango.conf.urlsimporturl,includefromdjango.contribimportadminurlpatterns=[url(r'^admin/',admin.site.urls),#定义图表urlurl(r'^chart/',include('chart.urls')),]2 在settings.py中添加图表应用INSTALLED_APPS=['django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.co...
继续阅读 >
