2020
10-08
10-08
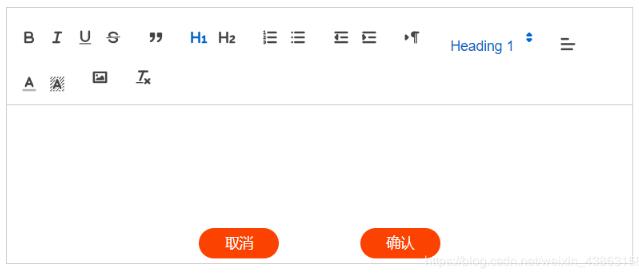
解决Vue的文本编辑器 vue-quill-editor 小图标样式排布错乱问题
 假设你已经知道如何引入vue-quill-editor,并且遇到了跟我一样的问题(如上图),显示出来的图标排列不整齐,字体,文字大小选择时超出边框。你可以试试下面这种解决办法。在使用文本编辑器的vue页面中引入vue-quill-editor中的样式。@import"../../node_modules/quill/dist/quill.snow.css";然后在组件中添加class名——class=“ql-editor”。<quill-editorclass="ql-editor"></quill-editor>你就会看到错乱的图标样式已经改...
继续阅读 >
假设你已经知道如何引入vue-quill-editor,并且遇到了跟我一样的问题(如上图),显示出来的图标排列不整齐,字体,文字大小选择时超出边框。你可以试试下面这种解决办法。在使用文本编辑器的vue页面中引入vue-quill-editor中的样式。@import"../../node_modules/quill/dist/quill.snow.css";然后在组件中添加class名——class=“ql-editor”。<quill-editorclass="ql-editor"></quill-editor>你就会看到错乱的图标样式已经改...
继续阅读 >
