2021
07-08
07-08
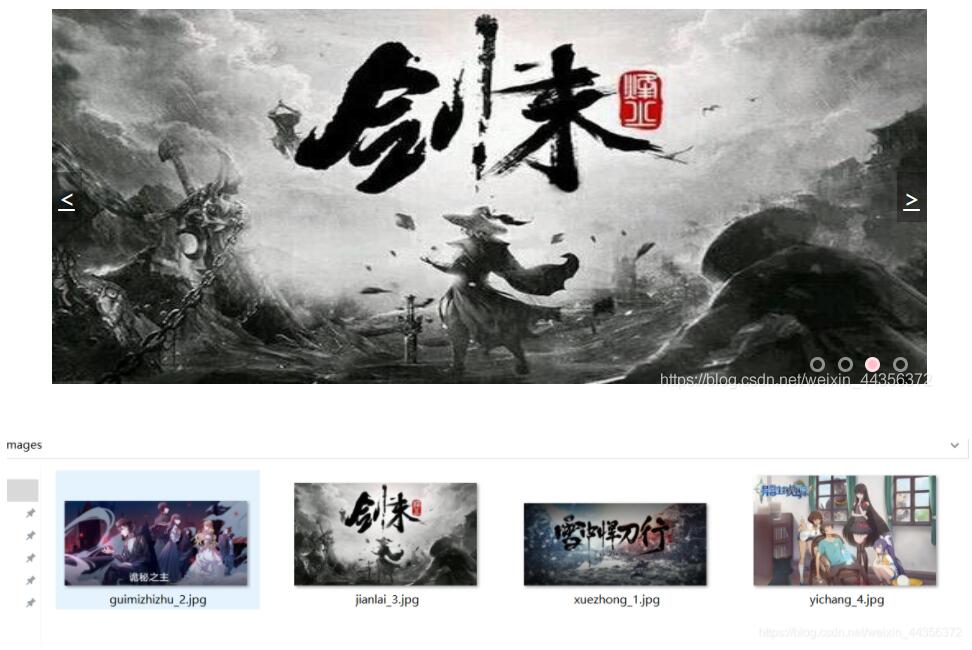
JS实现简单图片轮播效果
 本文实例为大家分享了JS实现简单图片轮播效果的具体代码,供大家参考,具体内容如下实现效果左右按钮可点击左右移动显示图片进行无缝滚动下面的小圆圈点击可跳到对应的图片索引不进行上述操作时,图片自动轮播html源码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial...
继续阅读 >
本文实例为大家分享了JS实现简单图片轮播效果的具体代码,供大家参考,具体内容如下实现效果左右按钮可点击左右移动显示图片进行无缝滚动下面的小圆圈点击可跳到对应的图片索引不进行上述操作时,图片自动轮播html源码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial...
继续阅读 >

 使用插件实现图片轮播效果:通过设置传入的参数autoScroll,numControl和arrowControl的值可以显示不同的效果图片轮播效果一:设置autoScroll=true,numControl=false,arrowControl=false,图片自动轮播,当鼠标进入时停止轮播,当鼠标移出时继续轮播;图片轮播效果二:设置autoScroll=true,numControl=ture,arrowControl=false,图片自动轮播,同时当鼠标指向导航数字时显示相应的图片;图片轮播效果三:设置autoScroll=true,...
使用插件实现图片轮播效果:通过设置传入的参数autoScroll,numControl和arrowControl的值可以显示不同的效果图片轮播效果一:设置autoScroll=true,numControl=false,arrowControl=false,图片自动轮播,当鼠标进入时停止轮播,当鼠标移出时继续轮播;图片轮播效果二:设置autoScroll=true,numControl=ture,arrowControl=false,图片自动轮播,同时当鼠标指向导航数字时显示相应的图片;图片轮播效果三:设置autoScroll=true,...
 本文实例为大家分享了QT实现图片轮播的具体代码,供大家参考,具体内容如下UI设计一个Qlabel控件,一个pushButton键废话不多说直接怼代码.h文件#ifndefIMAGES_H#defineIMAGES_H#include<QtWidgets/QMainWindow>#include"ui_images.h"#include<Qlabel>#include<qpushbutton.h>#include<qpixmap.h>#include<qstring.h>#include<qtimer.h>classimages:publicQMainWindow{Q_OBJECTpublic:images(QWidget*parent=0);...
本文实例为大家分享了QT实现图片轮播的具体代码,供大家参考,具体内容如下UI设计一个Qlabel控件,一个pushButton键废话不多说直接怼代码.h文件#ifndefIMAGES_H#defineIMAGES_H#include<QtWidgets/QMainWindow>#include"ui_images.h"#include<Qlabel>#include<qpushbutton.h>#include<qpixmap.h>#include<qstring.h>#include<qtimer.h>classimages:publicQMainWindow{Q_OBJECTpublic:images(QWidget*parent=0);...