2021
07-01
07-01
一文教你用Pyecharts做交互图表
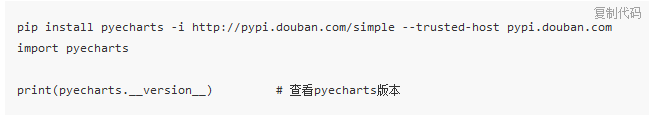
 一、Pyecharts简介和安装1、简介Echarts是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而Python是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts诞生了。简洁的API设计,使用如丝滑般流畅,支持链式调用囊括了30+种常见图表,应有尽有支持主流Notebook环境,JupyterNotebook和JupyterLab可轻松集成至Flask,Sani...
继续阅读 >
一、Pyecharts简介和安装1、简介Echarts是一个由百度开源的数据可视化,凭借着良好的交互性,精巧的图表设计,得到了众多开发者的认可。而Python是一门富有表达力的语言,很适合用于数据处理。当数据分析遇上数据可视化时,pyecharts诞生了。简洁的API设计,使用如丝滑般流畅,支持链式调用囊括了30+种常见图表,应有尽有支持主流Notebook环境,JupyterNotebook和JupyterLab可轻松集成至Flask,Sani...
继续阅读 >

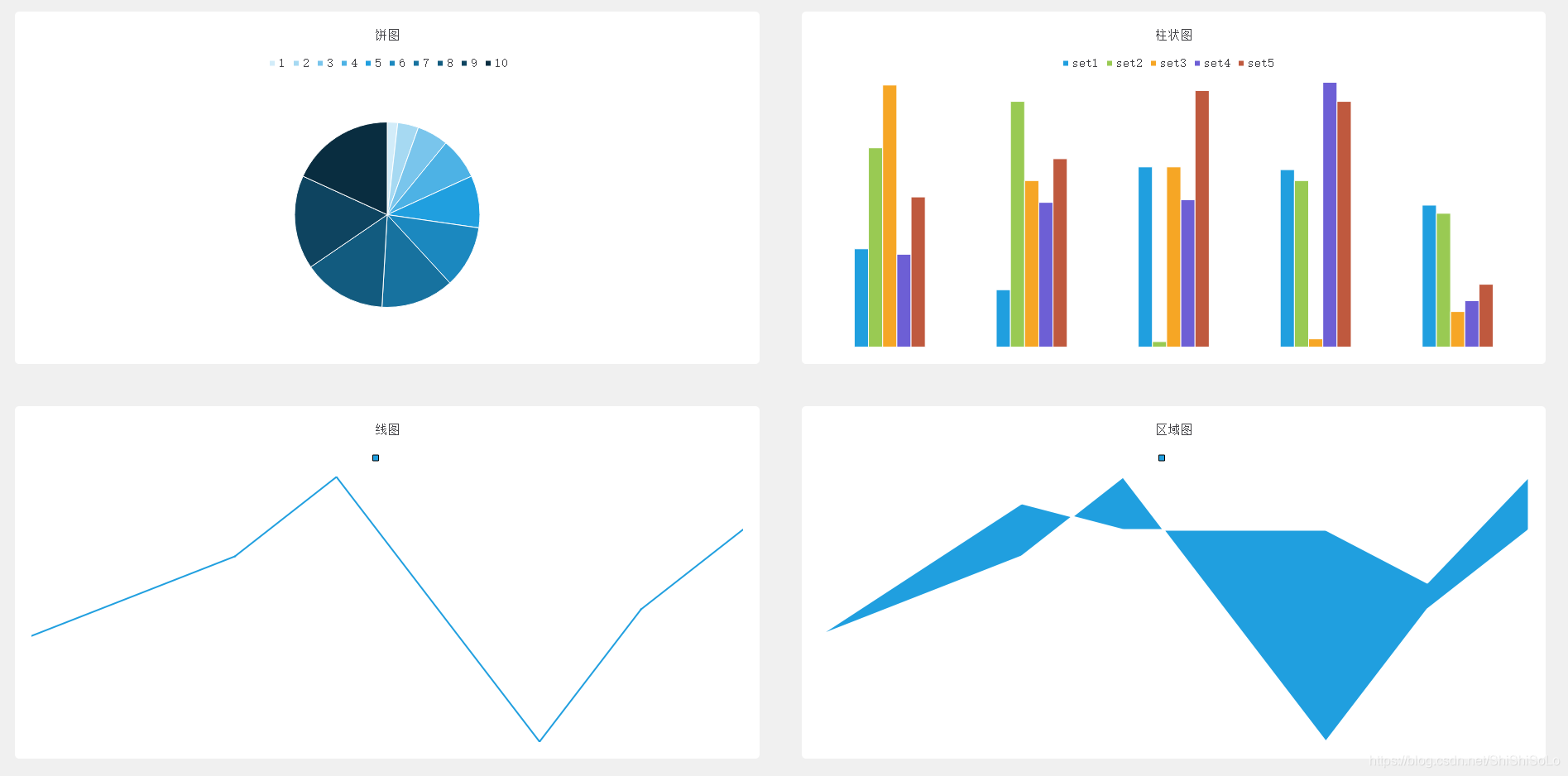
 本文主要介绍了QtQChart创建图表,分享给大家,也给自己留个笔记,废话不多说,具体如下:效果流程代码1.饼图//保存多个扇形QList<QPieSlice*>slices;for(inti=1;i<=10;++i){//创建一个扇形QPieSlice*slice=newQPieSlice(QString::number(i),i);slices<<slice;}//创建一个饼图系列QPieSeries*pieSeries=newQPieSeries;//当鼠标悬浮时设置标签可见,设置饼图扇形分离QObject::connect(p...
本文主要介绍了QtQChart创建图表,分享给大家,也给自己留个笔记,废话不多说,具体如下:效果流程代码1.饼图//保存多个扇形QList<QPieSlice*>slices;for(inti=1;i<=10;++i){//创建一个扇形QPieSlice*slice=newQPieSlice(QString::number(i),i);slices<<slice;}//创建一个饼图系列QPieSeries*pieSeries=newQPieSeries;//当鼠标悬浮时设置标签可见,设置饼图扇形分离QObject::connect(p...
 最近在做一个轮播图,使用的是element的Carousel走马灯,每一个走马灯里是eachrts图,开始页面加载的时候发现echarts图并不能自适应,开始以为是走马灯的问题,后来发现不是不知道大家在用echarts的时候有没有遇到这种情况:最开始盛放图表的容器是隐藏(或者tab切换)的,然后再显示的时候,里面echarts图表就没用初始大小了。比如我遇到的这种:有童鞋这会儿估计看出原因了:因为元素最初隐藏,再显示之后没有自动变化宽度,所以...
最近在做一个轮播图,使用的是element的Carousel走马灯,每一个走马灯里是eachrts图,开始页面加载的时候发现echarts图并不能自适应,开始以为是走马灯的问题,后来发现不是不知道大家在用echarts的时候有没有遇到这种情况:最开始盛放图表的容器是隐藏(或者tab切换)的,然后再显示的时候,里面echarts图表就没用初始大小了。比如我遇到的这种:有童鞋这会儿估计看出原因了:因为元素最初隐藏,再显示之后没有自动变化宽度,所以...