2020
11-03
11-03
React Ant Design树形表格的复杂增删改操作
 最近因为业务接触了antd,使用antd完成一个复杂的树形表格的显示以及修改。在这其中遇见了不少坑,很多功能antd只写了初步的功能,更为细化的功能只能自己完善。踩过的坑都写在了这里。树形表格的显示在antd中对于表格的key值有着严格的控制,每一个row都必须有一个独一无二的key值,可以是数字也可以是字符串。这一点和我曾经使用过得iview有着很大的区别。react使用key来代表每一行是为了避免重新渲染的问题,这个优化也在实际的...
继续阅读 >
最近因为业务接触了antd,使用antd完成一个复杂的树形表格的显示以及修改。在这其中遇见了不少坑,很多功能antd只写了初步的功能,更为细化的功能只能自己完善。踩过的坑都写在了这里。树形表格的显示在antd中对于表格的key值有着严格的控制,每一个row都必须有一个独一无二的key值,可以是数字也可以是字符串。这一点和我曾经使用过得iview有着很大的区别。react使用key来代表每一行是为了避免重新渲染的问题,这个优化也在实际的...
继续阅读 >

 首先是页面部分<template><el-treeid="userMtree"ref="tree":data="treeData"node-key="id":render-content="renderContent":expand-on-click-node="false"@node-click="nodeClick":default-expanded-keys='expandedKey'></el-tree></template>下面是js部分exportdefault{props:['treeDataObj','isUserMgt'],//父级传值与判断哪个treedata(){return{treeData:[],//tree数据expandedKey:[],//展...
首先是页面部分<template><el-treeid="userMtree"ref="tree":data="treeData"node-key="id":render-content="renderContent":expand-on-click-node="false"@node-click="nodeClick":default-expanded-keys='expandedKey'></el-tree></template>下面是js部分exportdefault{props:['treeDataObj','isUserMgt'],//父级传值与判断哪个treedata(){return{treeData:[],//tree数据expandedKey:[],//展...
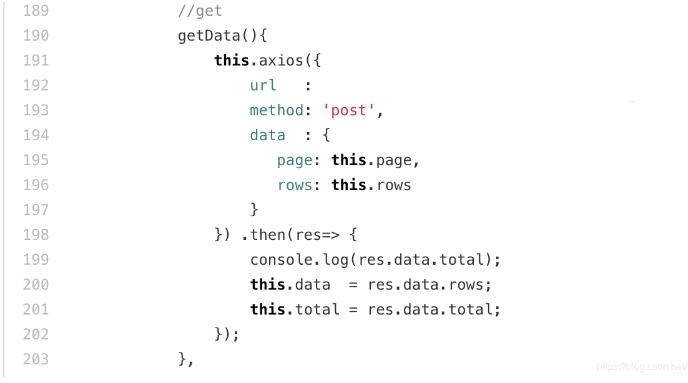
 问题通常在后台管理项目中,对数据进行增删改查是常规操作。在进行这些操作后,需要手动刷新才能更新列表。本文主要讨论进行增删改查相关操作后如何使当前页面显示操作后的最新数据。解决方案||以删除为例:1.强制刷新:this.$forceUpdate()2.使用window.reload()或router.go(0),但会使整个浏览器进行重载,页面闪烁。3.重新调用接口:但性能较差,代码冗长。4.provide/inject:(推荐)点此查看VUE官方解释:允许一个祖先...
问题通常在后台管理项目中,对数据进行增删改查是常规操作。在进行这些操作后,需要手动刷新才能更新列表。本文主要讨论进行增删改查相关操作后如何使当前页面显示操作后的最新数据。解决方案||以删除为例:1.强制刷新:this.$forceUpdate()2.使用window.reload()或router.go(0),但会使整个浏览器进行重载,页面闪烁。3.重新调用接口:但性能较差,代码冗长。4.provide/inject:(推荐)点此查看VUE官方解释:允许一个祖先...