2021
04-27
04-27
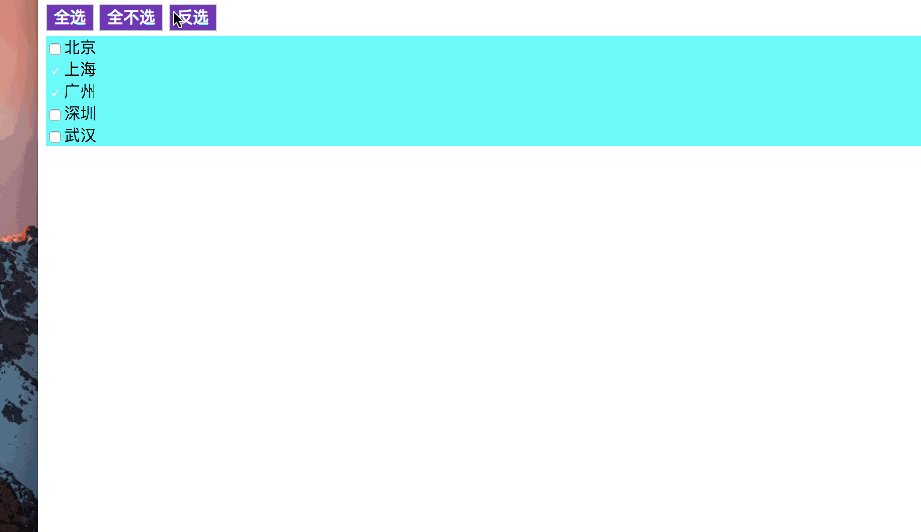
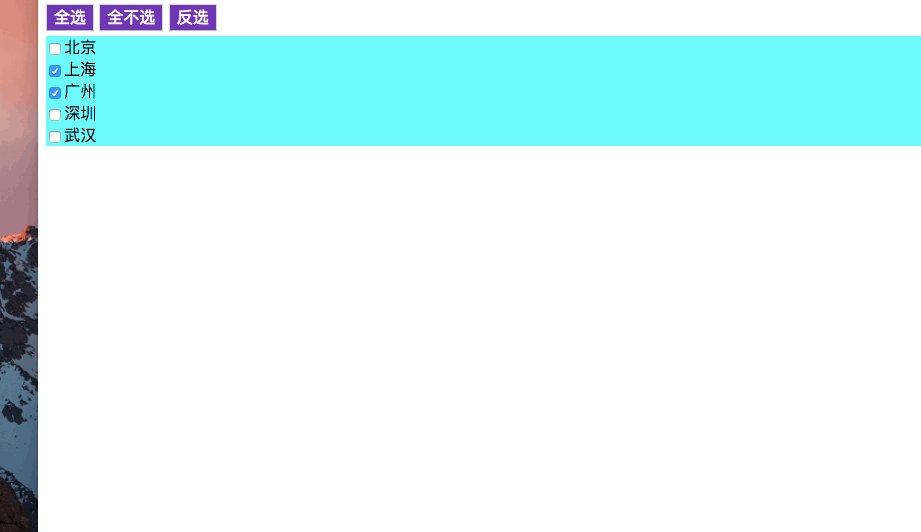
JavaScript实现复选框全选功能
 本文实例为大家分享了JavaScript实现复选框全选的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>table{width:300px;border-spacing:0;...
继续阅读 >
本文实例为大家分享了JavaScript实现复选框全选的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>table{width:300px;border-spacing:0;...
继续阅读 >

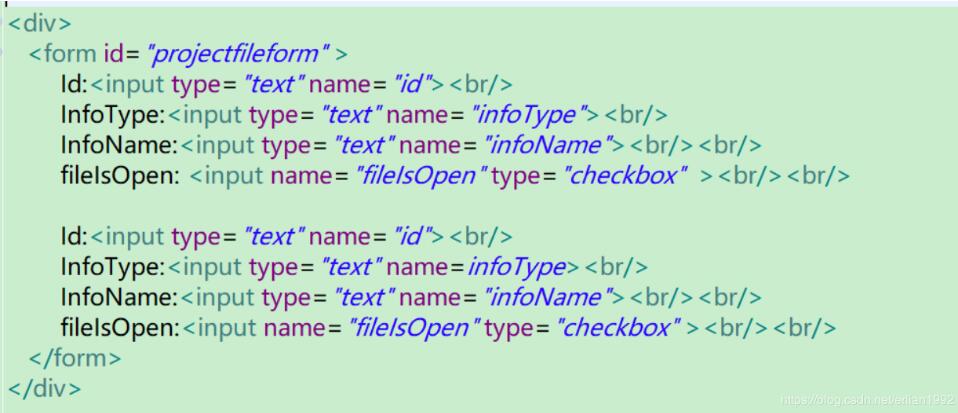
 Django中,html页面通过form标签来传递表单数据。对于复选框信息,即checkbox类型,点击submit后,数据将提交至view中的函数。我们通过request.POST.get()函数来获取来自html页面的值,但是该函数只能get到选中的最后一个值。因此想要传递选中的多个值,需要用request.POST.getlist()函数该函数返回一个列表,可通过迭代来获取列表中每一项的值。补充知识:解决checkbox复选框选中传值,不选中不传值的方案解决ch...
Django中,html页面通过form标签来传递表单数据。对于复选框信息,即checkbox类型,点击submit后,数据将提交至view中的函数。我们通过request.POST.get()函数来获取来自html页面的值,但是该函数只能get到选中的最后一个值。因此想要传递选中的多个值,需要用request.POST.getlist()函数该函数返回一个列表,可通过迭代来获取列表中每一项的值。补充知识:解决checkbox复选框选中传值,不选中不传值的方案解决ch...
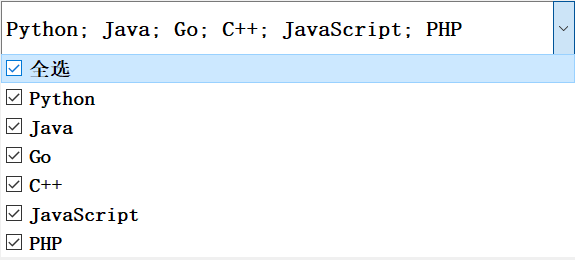
 自定义实现PyQt5下拉复选框ComboCheckBox一、前言由于最近的项目需要具有复选功能,但过多的复选框会影响界面布局和美观,因而想到把PyQt5的下拉列表和复选框结合起来,但在PyQt5中并没有这样的组件供我们使用,所以想要自己实现一个下拉复选框,主要就是继承QComboBox类,然后将复选框QCheckBox加入其中,并实现相应的功能。最终实现的下拉复选框效果如下:二、代码实现1.主要方法在PyQt5中,有几个主要的方法需要了...
自定义实现PyQt5下拉复选框ComboCheckBox一、前言由于最近的项目需要具有复选功能,但过多的复选框会影响界面布局和美观,因而想到把PyQt5的下拉列表和复选框结合起来,但在PyQt5中并没有这样的组件供我们使用,所以想要自己实现一个下拉复选框,主要就是继承QComboBox类,然后将复选框QCheckBox加入其中,并实现相应的功能。最终实现的下拉复选框效果如下:二、代码实现1.主要方法在PyQt5中,有几个主要的方法需要了...
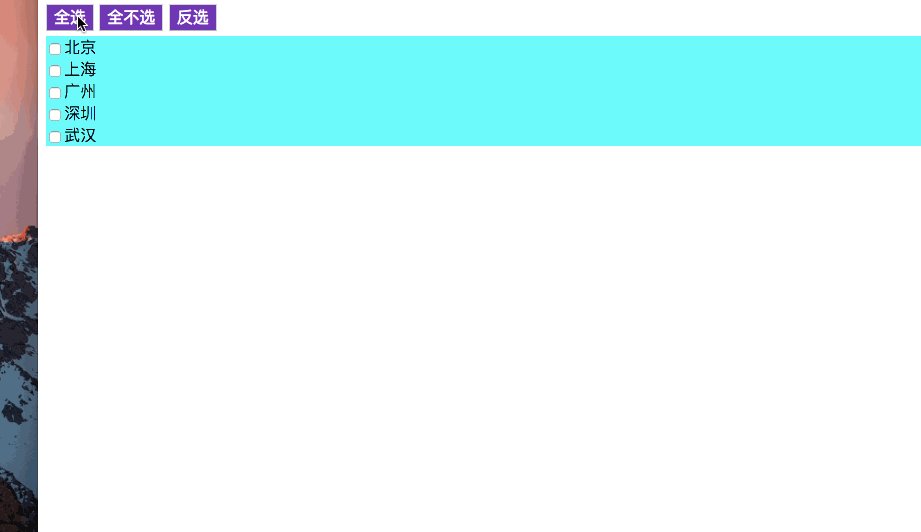
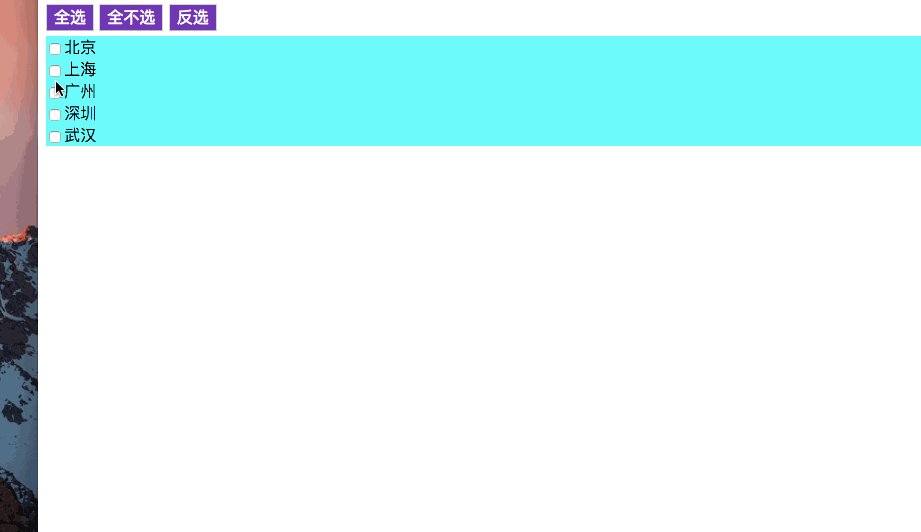
 主要是用遍历的方法查找元素,然后通过改变checked的属性来选择,为true则是选中状态,为false则是未选状态实现代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>复选框的选择</title><style>#btn{margin:5pxauto;}#btn>input{font-size:16px;color:#fff;background-color:rgb(110,34,182);outline:none;}#city{background-color:...
主要是用遍历的方法查找元素,然后通过改变checked的属性来选择,为true则是选中状态,为false则是未选状态实现代码<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>复选框的选择</title><style>#btn{margin:5pxauto;}#btn>input{font-size:16px;color:#fff;background-color:rgb(110,34,182);outline:none;}#city{background-color:...