2020
10-04
10-04
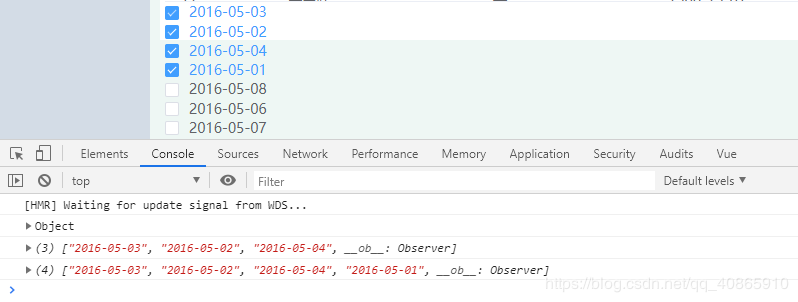
Vue + element 实现多选框组并保存已选id集合的示例代码
 Vue+element实现列表复选框并保存已选id集合1.引用element组件多选框组,checkList为提交后台数据得数组,tableData为数据源2.初始化tableData集合3.循环遍历需要显示得值4.在多选框组上添加chang事件tableData:[{date:'2016-05-02',name:'王小虎',address:'上海市普陀区金沙江路1518弄'},{date:'2016-05-04',name:'王小虎',address:'上海市普陀区金沙江路1517弄'},{date:'2016-05-01',...
继续阅读 >
Vue+element实现列表复选框并保存已选id集合1.引用element组件多选框组,checkList为提交后台数据得数组,tableData为数据源2.初始化tableData集合3.循环遍历需要显示得值4.在多选框组上添加chang事件tableData:[{date:'2016-05-02',name:'王小虎',address:'上海市普陀区金沙江路1518弄'},{date:'2016-05-04',name:'王小虎',address:'上海市普陀区金沙江路1517弄'},{date:'2016-05-01',...
继续阅读 >
