2020
11-19
11-19
浅谈vue中子组件传值的默认值情况
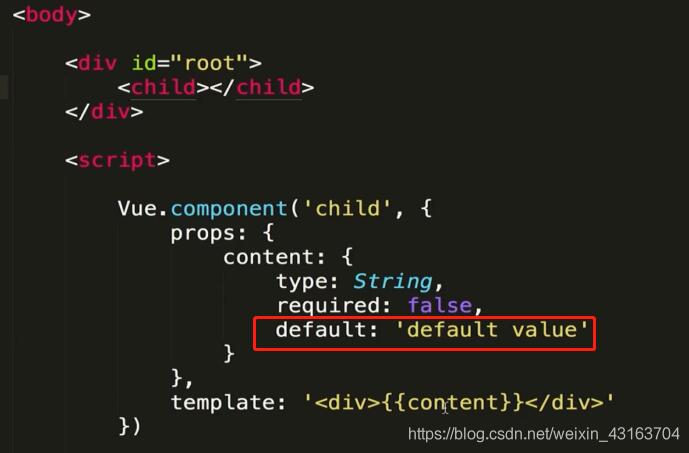
 当父组件中的content值没有传入时,子组件利用default属性设置默认值,此情况时,页面会显示defaultvalue。当传入content的值时,default属性的默认值不生效,界面显示为:补充知识:Vue父组件向子组件传值遇到的BUG当子组件中含有props属性,使用ref对其中的prop属性赋值时报错Avoidmutatingapropdirectlysincethevaluewillbeoverwrittenwhenevertheparentcomponentre-renders.Instead,useadataorcomputedp...
继续阅读 >
当父组件中的content值没有传入时,子组件利用default属性设置默认值,此情况时,页面会显示defaultvalue。当传入content的值时,default属性的默认值不生效,界面显示为:补充知识:Vue父组件向子组件传值遇到的BUG当子组件中含有props属性,使用ref对其中的prop属性赋值时报错Avoidmutatingapropdirectlysincethevaluewillbeoverwrittenwhenevertheparentcomponentre-renders.Instead,useadataorcomputedp...
继续阅读 >
