2020
10-08
10-08
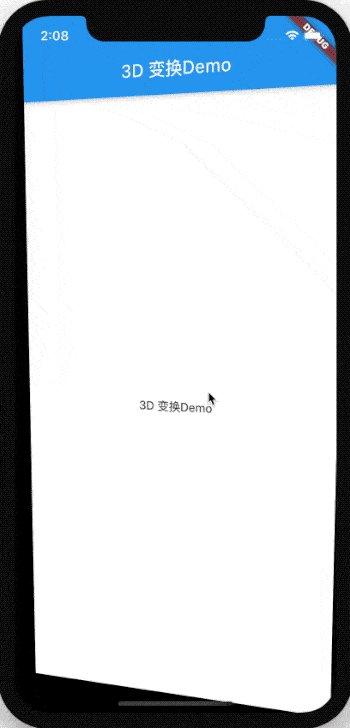
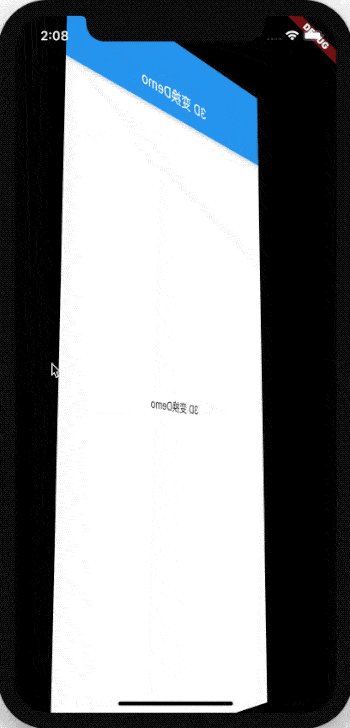
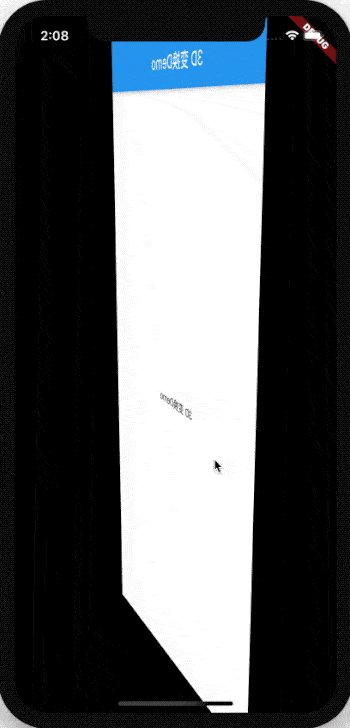
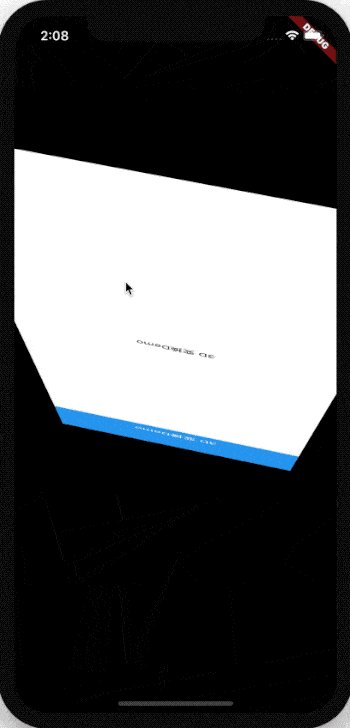
Flutter 实现酷炫的3D效果示例代码
 此文讲解3个酷炫的3D动画效果。下面是要实现的效果:Flutter中3D效果是通过Transform组件实现的,没有变换效果的实现:classTransformDemoextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnScaffold(appBar:AppBar(title:Text('3D变换Demo'),),body:Container(alignment:Alignment.center,color:Colors.white,child:Text('3D变换Demo'),),);}}通过GestureDetector组件...
继续阅读 >
此文讲解3个酷炫的3D动画效果。下面是要实现的效果:Flutter中3D效果是通过Transform组件实现的,没有变换效果的实现:classTransformDemoextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnScaffold(appBar:AppBar(title:Text('3D变换Demo'),),body:Container(alignment:Alignment.center,color:Colors.white,child:Text('3D变换Demo'),),);}}通过GestureDetector组件...
继续阅读 >
