2020
10-10
10-10
vue实现div可拖动位置也可改变盒子大小的原理
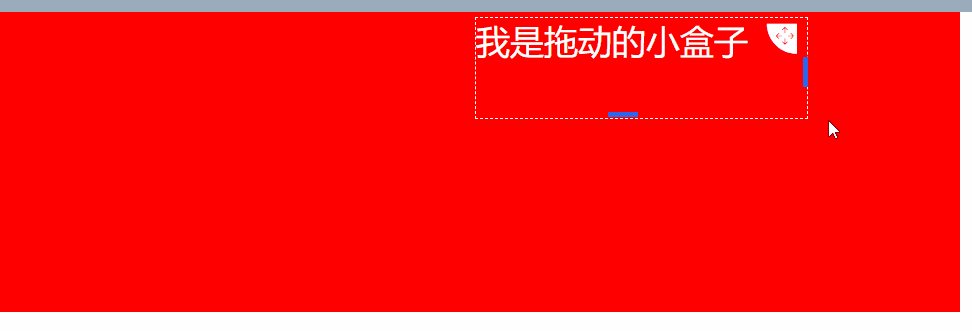
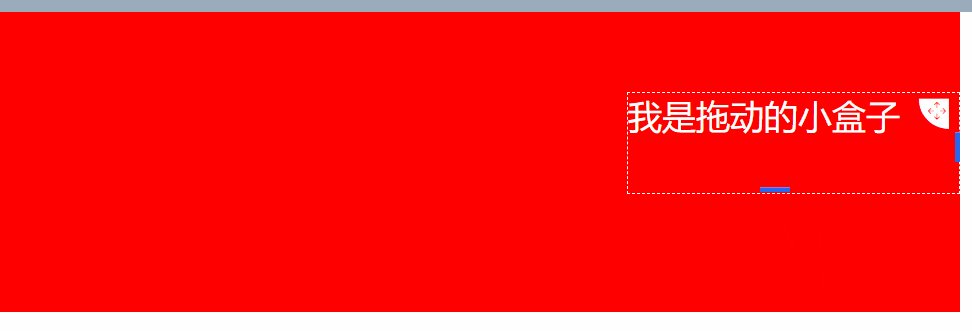
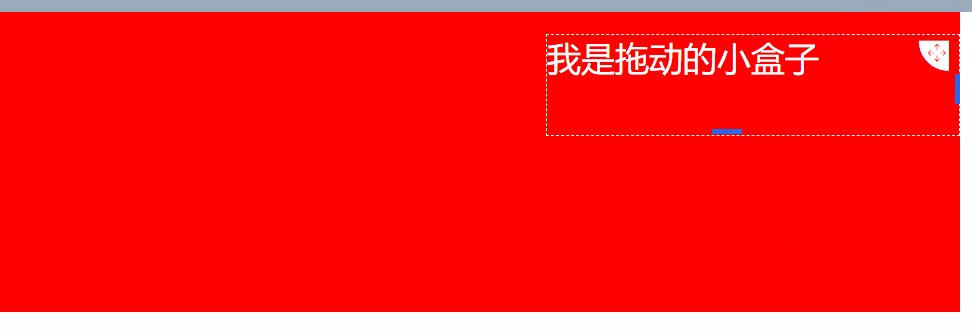
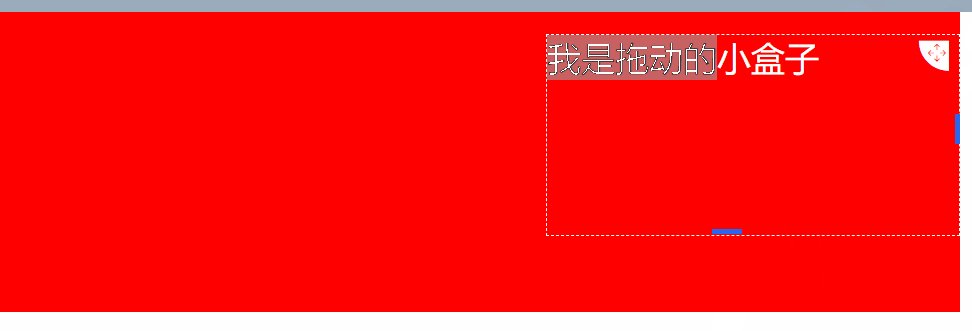
 以下是效果图:实现了div盒子在固定区域的拖动,也可改变盒子的高度和宽度,当超出边距后无法继续改变大小这里说一下大致原理:拖动和改变大小是分开来操作的,接下来分别说一下盒子拖动这里用到了js的三个鼠标事件,分别是onmousedown(鼠标按下)、onmousemove(鼠标移动)以及onmouseup(鼠标松开),大致流程就是鼠标按下拖动图标进行拖动时,动态获取当前div的left和top再重新赋值给当前div的top、left值,当鼠标松开再清除事件,...
继续阅读 >
以下是效果图:实现了div盒子在固定区域的拖动,也可改变盒子的高度和宽度,当超出边距后无法继续改变大小这里说一下大致原理:拖动和改变大小是分开来操作的,接下来分别说一下盒子拖动这里用到了js的三个鼠标事件,分别是onmousedown(鼠标按下)、onmousemove(鼠标移动)以及onmouseup(鼠标松开),大致流程就是鼠标按下拖动图标进行拖动时,动态获取当前div的left和top再重新赋值给当前div的top、left值,当鼠标松开再清除事件,...
继续阅读 >
