2020
10-08
10-08
解决vue项目获取dom元素宽高总是不准确问题
dom元素内部内容是动态的,重置数据后直接获取宽高总是不准确:this.$refs.editor[0].offsetHeight;原因:重置数据后获取dom元素宽高时,dom元素还未渲染完毕;解决方法:利用Vue.nectTick(callback)this.$nextTick(()=>{this.$refs.editor[0].offsetHeight;})Vue.nectTick()是在下次DOM更新循环结束之后执行延迟回调补充知识:vue获取指定元素的高度宽度等(使用vue中的ref获取到的是dom元素高度或者宽度)使用vue的...
继续阅读 >

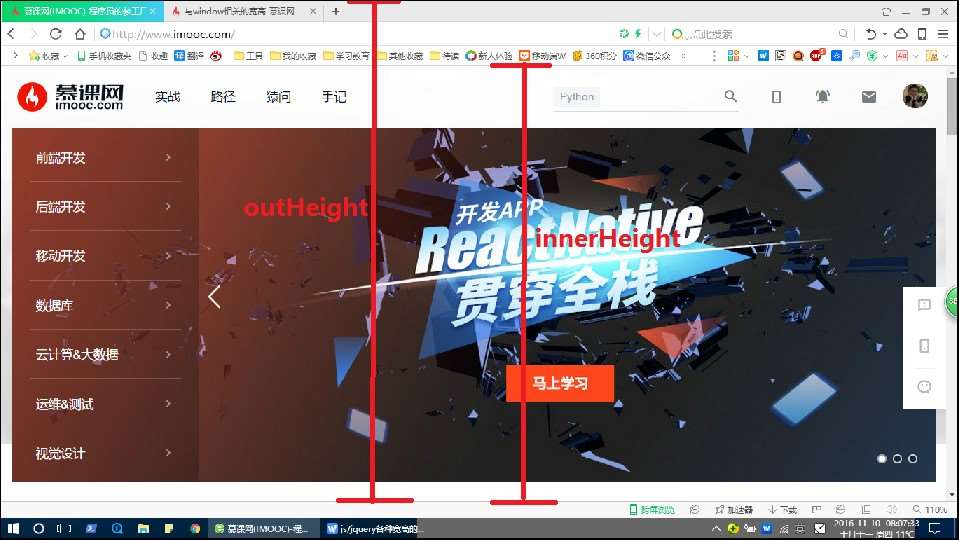
 在js中,存在着N多的关于高度和宽度的属性,比如:clientHeight、offsetHeight、scrollHeight、availHeight、scrollLeft、scrollTop、style.height、innerHeight、outerHeight、scree.height等等......这么多,傻傻分不清也正常啊。本文的目标:理清js及jquery的各种width和height对width和高度做一些实际的应用window和document首先我们来高清两个概念:window和document的区别是什么?window.location和document.locatio...
在js中,存在着N多的关于高度和宽度的属性,比如:clientHeight、offsetHeight、scrollHeight、availHeight、scrollLeft、scrollTop、style.height、innerHeight、outerHeight、scree.height等等......这么多,傻傻分不清也正常啊。本文的目标:理清js及jquery的各种width和height对width和高度做一些实际的应用window和document首先我们来高清两个概念:window和document的区别是什么?window.location和document.locatio...