2021
03-07
03-07
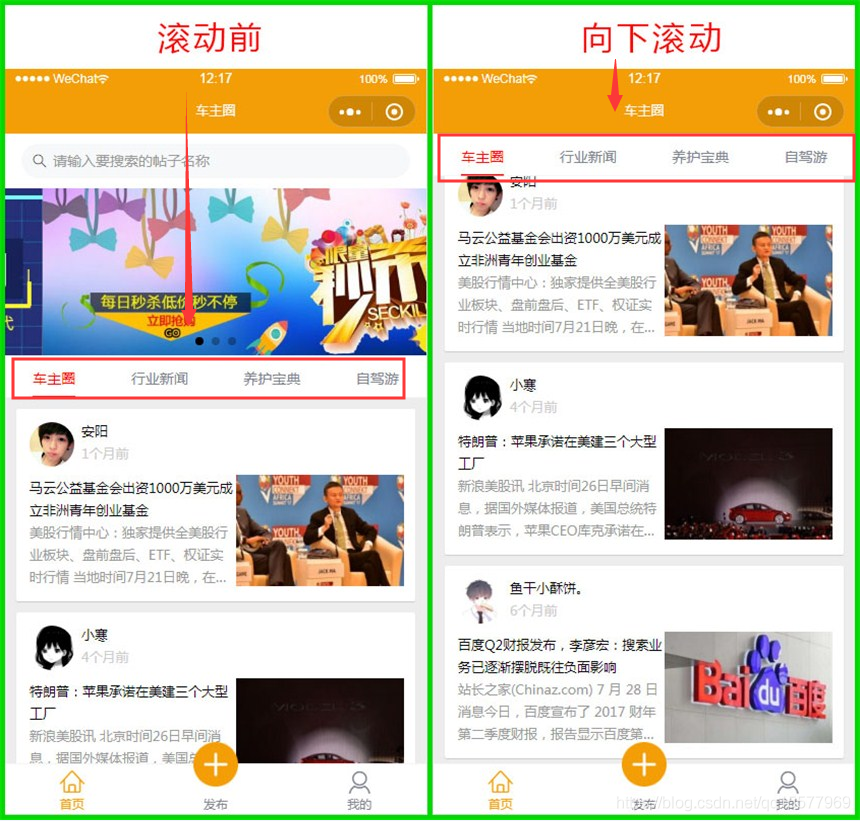
微信小程序页面向下滚动时tab栏固定页面顶部实例讲解
 先看一下效果图: index.wxml<viewclass='{{tabIsTop?"fixedTop":""}}'><i-tabstabcurrent="{{tabcurrent}}"color="#FF0000"bindchange="tabChange"><i-tabkey="tab1"title="车主圈"></i-tab><i-tabkey="tab2"title="行业新闻"></i-tab><i-tabkey="tab3"title="养护宝典"></i-tab><i-tabkey="tab4"title="自驾游"></i-tab></i-tabs></view>特别说明:这里使用的tab标签页是iviewui的框架,地址:...
继续阅读 >
先看一下效果图: index.wxml<viewclass='{{tabIsTop?"fixedTop":""}}'><i-tabstabcurrent="{{tabcurrent}}"color="#FF0000"bindchange="tabChange"><i-tabkey="tab1"title="车主圈"></i-tab><i-tabkey="tab2"title="行业新闻"></i-tab><i-tabkey="tab3"title="养护宝典"></i-tab><i-tabkey="tab4"title="自驾游"></i-tab></i-tabs></view>特别说明:这里使用的tab标签页是iviewui的框架,地址:...
继续阅读 >
