2020
11-16
11-16
小程序实现tab标签页
 本文实例为大家分享了小程序实现tab标签页的具体代码,供大家参考,具体内容如下页面效果:HTML:<viewwx:if="{{userType==0}}"style="height:100%"><viewclass="tab_box"style="width:100%"><viewclass="tabs_v"><blockwx:for="{{tabs}}"wx:for-item="item"wx:key="index"><viewclass="tab_v{{index<1?'tab_nature':'tab_course'}}"bindtap='changeCurrentTab_'data-index='{{index}}'data-current='...
继续阅读 >
本文实例为大家分享了小程序实现tab标签页的具体代码,供大家参考,具体内容如下页面效果:HTML:<viewwx:if="{{userType==0}}"style="height:100%"><viewclass="tab_box"style="width:100%"><viewclass="tabs_v"><blockwx:for="{{tabs}}"wx:for-item="item"wx:key="index"><viewclass="tab_v{{index<1?'tab_nature':'tab_course'}}"bindtap='changeCurrentTab_'data-index='{{index}}'data-current='...
继续阅读 >

 本文实例为大家分享了小程序封装跑马灯效果的具体代码,供大家参考,具体内容如下Marquee.wxml<viewclass="marquee_container"style="background:{{broadcast_arr.back_color}};font-size:32rpx;"><viewclass='marquee_text'style='--marqueeWidth--:{{-broadcast_arr.width_mal}}px;--speed--:{{broadcast_arr.time}}s;width:{{broadcast_arr.width_mal}}px;'><blockwx:for="{{data}}"wx:key='index'><viewstyle='colo...
本文实例为大家分享了小程序封装跑马灯效果的具体代码,供大家参考,具体内容如下Marquee.wxml<viewclass="marquee_container"style="background:{{broadcast_arr.back_color}};font-size:32rpx;"><viewclass='marquee_text'style='--marqueeWidth--:{{-broadcast_arr.width_mal}}px;--speed--:{{broadcast_arr.time}}s;width:{{broadcast_arr.width_mal}}px;'><blockwx:for="{{data}}"wx:key='index'><viewstyle='colo...
 一、前言最近需要获取微信小程序上的数据进行分析处理,第一时间想到的方式就是采用python爬虫爬取数据,尝试后发现诸多问题,比如无法获取目标网址、解析网址中存在指定参数的不确定性、加密问题等等,经过一番尝试,终于使用Charles抓取到指定微信小程序中的数据,本文进行记录并总结。环境配置:电脑:Windows10,连接有线网手机:iPhoneXr,连接无线网注:有线网与无线网最好位于同一网段下。本文有线网网址:192.168.131.2...
一、前言最近需要获取微信小程序上的数据进行分析处理,第一时间想到的方式就是采用python爬虫爬取数据,尝试后发现诸多问题,比如无法获取目标网址、解析网址中存在指定参数的不确定性、加密问题等等,经过一番尝试,终于使用Charles抓取到指定微信小程序中的数据,本文进行记录并总结。环境配置:电脑:Windows10,连接有线网手机:iPhoneXr,连接无线网注:有线网与无线网最好位于同一网段下。本文有线网网址:192.168.131.2...
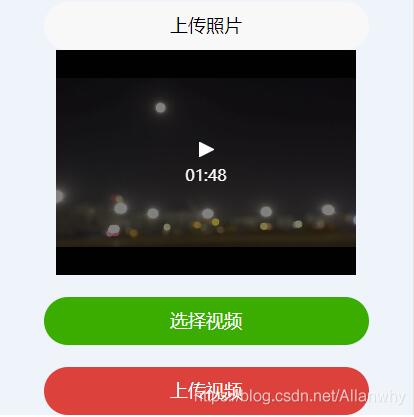
 本文实例为大家分享了小程序实现上传视频功能的具体代码,供大家参考,具体内容如下.js文件//miniprogram/pages/message/messageForm/messageForm.jsPage({/***页面的初始数据*/data:{webServer:'https://xxxx.xxx.com',src:'',webviewshow:'hide',webviewurl:'',gid:"",uid:'',duration:'',height:'',size:'',width:'',ThumbPath:false,videoshow:'hide'},/***生命周期函数--监听页面加载*/...
本文实例为大家分享了小程序实现上传视频功能的具体代码,供大家参考,具体内容如下.js文件//miniprogram/pages/message/messageForm/messageForm.jsPage({/***页面的初始数据*/data:{webServer:'https://xxxx.xxx.com',src:'',webviewshow:'hide',webviewurl:'',gid:"",uid:'',duration:'',height:'',size:'',width:'',ThumbPath:false,videoshow:'hide'},/***生命周期函数--监听页面加载*/...
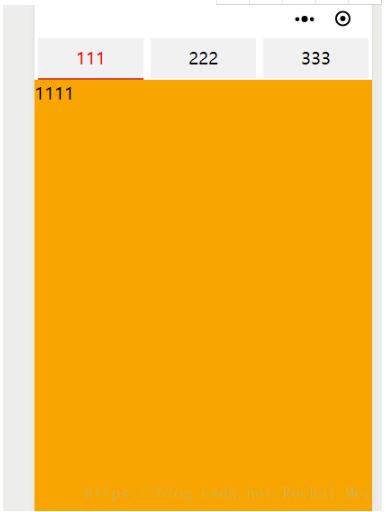
 本文介绍了小程序头部吸顶的实现代码示例,分享给大家,也给自己留个笔记demo地址:https://github.com/iotjin/Jh_weapp效果图:吸顶主要是position:sticky;.header{background:rgb(230,230,230);height:25px;line-height:25px;padding-left:30rpx;font-size:13px;align-items:center;position:sticky;top:0;}js代码:Page({data:{dataArr:[{"AB_MonthDay":"30/06","AB_ZhiChu":"1111",...
本文介绍了小程序头部吸顶的实现代码示例,分享给大家,也给自己留个笔记demo地址:https://github.com/iotjin/Jh_weapp效果图:吸顶主要是position:sticky;.header{background:rgb(230,230,230);height:25px;line-height:25px;padding-left:30rpx;font-size:13px;align-items:center;position:sticky;top:0;}js代码:Page({data:{dataArr:[{"AB_MonthDay":"30/06","AB_ZhiChu":"1111",...
 拖拽排序列表思路界面分为两层:底层,正常列表展示,拖拽的时候不做处理(大牛直接加了动画,原谅我技艺不精,还没实现)顶层,movable-view组件,不长按不展示,之后长按才展示,且没有点击事件。事件主要监听:longpress,touchmove,touchend三个事件longpress保障长按才有效,并设定许多其他值。touchmove滑动的时候触发判断是否需要滑动页面,因为movable-area组件滑动事件被catch掉,无法滑动;记录滑动经过的...
拖拽排序列表思路界面分为两层:底层,正常列表展示,拖拽的时候不做处理(大牛直接加了动画,原谅我技艺不精,还没实现)顶层,movable-view组件,不长按不展示,之后长按才展示,且没有点击事件。事件主要监听:longpress,touchmove,touchend三个事件longpress保障长按才有效,并设定许多其他值。touchmove滑动的时候触发判断是否需要滑动页面,因为movable-area组件滑动事件被catch掉,无法滑动;记录滑动经过的...
 选项卡tab和swpier之间的套用,供大家参考,具体内容如下其实我之前写过一篇选项卡的切换demo,大家阔以参考一下小程序多个选项卡切换那今天写这个demo呢,是因为项目需求,所以仅供参考。首先,我是拿到了home.wxml的数组下标,通过url传参的方式去将这个数组id传到下一个页面,下一个页面接收以后再将id赋值给对应的tab或者currentId(swiper的下标)实现上一个页面进来以后直接进入对应的页面。首先看一下效果图吧当我点击违...
选项卡tab和swpier之间的套用,供大家参考,具体内容如下其实我之前写过一篇选项卡的切换demo,大家阔以参考一下小程序多个选项卡切换那今天写这个demo呢,是因为项目需求,所以仅供参考。首先,我是拿到了home.wxml的数组下标,通过url传参的方式去将这个数组id传到下一个页面,下一个页面接收以后再将id赋值给对应的tab或者currentId(swiper的下标)实现上一个页面进来以后直接进入对应的页面。首先看一下效果图吧当我点击违...
 选项卡的功能用途有很多地方:例如商品评论的切换,还有文章分类,还有各种各样的切换功能需要用到。这个实现是通过for循环,取数值下标的方式来实现切换test.wxml<viewclass='content'><viewclass='tab{{idx==index?"type-item-on":""}}'data-index='{{index}}'catchtap='tab'wx:for='{{tab}}'wx:key='key'>{{item.title}}</view></view><viewwx:if='{{idx==0}}'class='tab1'data-id='0'bindtouchmove="han...
选项卡的功能用途有很多地方:例如商品评论的切换,还有文章分类,还有各种各样的切换功能需要用到。这个实现是通过for循环,取数值下标的方式来实现切换test.wxml<viewclass='content'><viewclass='tab{{idx==index?"type-item-on":""}}'data-index='{{index}}'catchtap='tab'wx:for='{{tab}}'wx:key='key'>{{item.title}}</view></view><viewwx:if='{{idx==0}}'class='tab1'data-id='0'bindtouchmove="han...
 下面通过多种方法给大家介绍微信小程序button的样式设置为图片,具体内容如下所示:方法一:button与image重叠将button设为opacity:0然后定位放在那副图片的上边。方法二:background-imagebackground-image。背景图片是不支持在css中被引用资源的,但可以使用网络资源。<buttonopen-type='share'class="share"style="background-image:url(https://example.com/imgs/icon_2_forward@2x.png);"plain='true'></button>wx...
下面通过多种方法给大家介绍微信小程序button的样式设置为图片,具体内容如下所示:方法一:button与image重叠将button设为opacity:0然后定位放在那副图片的上边。方法二:background-imagebackground-image。背景图片是不支持在css中被引用资源的,但可以使用网络资源。<buttonopen-type='share'class="share"style="background-image:url(https://example.com/imgs/icon_2_forward@2x.png);"plain='true'></button>wx...