2020
10-10
10-10
flutter局部刷新的实现示例
 局部刷新我们在做项目的时候,都需要单独的去刷新一个值,而不是把整个界面都重绘。大家都知道setState是进行重绘的一个方法,他会执行生命周期的一个build,这将会使得整个界面来进行重绘。当然我们也会说把他进行状态管理,因为我个人不是很喜欢用provider进行状态管理,而是使用steam和event_bus进行传值和管理,当然自然的代码就会多了,所以我现在也在寻找provider更简单的方法,当然这里就不说了,在跟其他人聊的时候,都说...
继续阅读 >
局部刷新我们在做项目的时候,都需要单独的去刷新一个值,而不是把整个界面都重绘。大家都知道setState是进行重绘的一个方法,他会执行生命周期的一个build,这将会使得整个界面来进行重绘。当然我们也会说把他进行状态管理,因为我个人不是很喜欢用provider进行状态管理,而是使用steam和event_bus进行传值和管理,当然自然的代码就会多了,所以我现在也在寻找provider更简单的方法,当然这里就不说了,在跟其他人聊的时候,都说...
继续阅读 >

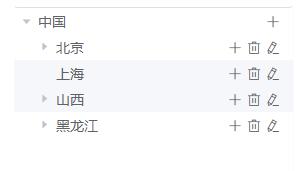
 需求:vue-cli项目树形控件:一级节点为本地节点,默认展开一级节点,增删改后局部刷新数据。增加节点,点击确定后局部刷新,渲染新数据。源码element组件样式<el-treeclass="treeitems":data="data"node-key="id":props="defaultProps":load="loadNode"lazy:default-expanded-keys="[0]"@node-click="handleNodeClick"draggable:allow-drop...
需求:vue-cli项目树形控件:一级节点为本地节点,默认展开一级节点,增删改后局部刷新数据。增加节点,点击确定后局部刷新,渲染新数据。源码element组件样式<el-treeclass="treeitems":data="data"node-key="id":props="defaultProps":load="loadNode"lazy:default-expanded-keys="[0]"@node-click="handleNodeClick"draggable:allow-drop...
 在Flutter中,如果我们想要更新页面中的某个widget的状态的话,一般会使用setState方法重走build方法来刷新。当页面布局复杂的时候,这样肯定是不行的。下面提供了两种局部刷新的方式,通过provider和StreamBuilder来实现局部刷新1、通过provider刷新首先在pubspec.yaml中添加provider依赖#providerprovider:^3.1.0下面通过provider来实现一个发送验证码的案例。创建一个TimerModel文件import'dart:async';import'package:flut...
在Flutter中,如果我们想要更新页面中的某个widget的状态的话,一般会使用setState方法重走build方法来刷新。当页面布局复杂的时候,这样肯定是不行的。下面提供了两种局部刷新的方式,通过provider和StreamBuilder来实现局部刷新1、通过provider刷新首先在pubspec.yaml中添加provider依赖#providerprovider:^3.1.0下面通过provider来实现一个发送验证码的案例。创建一个TimerModel文件import'dart:async';import'package:flut...
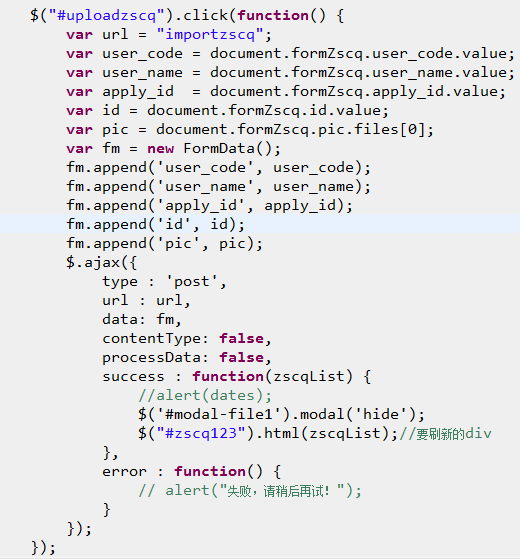
 1.点击上传按钮进行如下操作,通过表单名称以及input名称获取相应的值,对于上传的文件,使用.files来获取,因为包含文件的上传,所以采用FormData的形式来进行数据交互,通过append将数据放到fm对象当中。在默认情况下,contentType="application/x-www-form-urlencoded".此内容编码类型满足大多数情况。但是上传文件时,我们对form的属性进行如下设置:contentType=multipart/form-data.在ajax当中设置为false,是为了避免jqu...
1.点击上传按钮进行如下操作,通过表单名称以及input名称获取相应的值,对于上传的文件,使用.files来获取,因为包含文件的上传,所以采用FormData的形式来进行数据交互,通过append将数据放到fm对象当中。在默认情况下,contentType="application/x-www-form-urlencoded".此内容编码类型满足大多数情况。但是上传文件时,我们对form的属性进行如下设置:contentType=multipart/form-data.在ajax当中设置为false,是为了避免jqu...
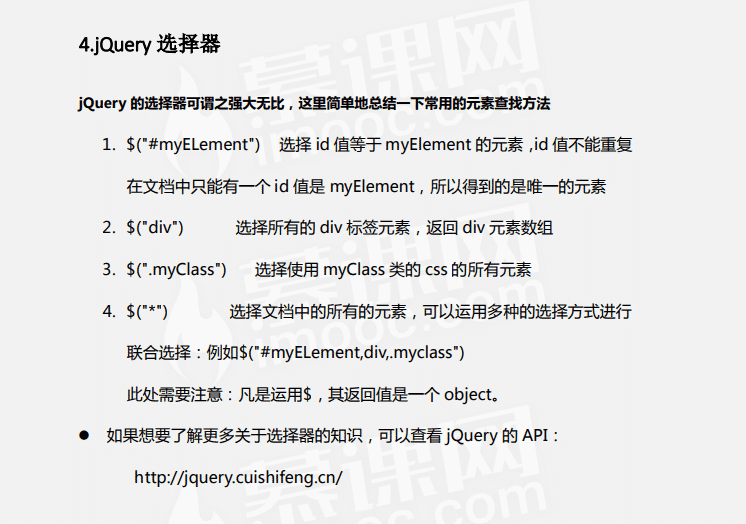
 1、jQurey使用时需导入jquery-1.4.2.js在web文件夹下并在写script时需像如下定义script标签:<scriptsrc="js/jquery-1.4.2.js"type="text/javascript"></script>2、jQurey的语法:通过$(要选取的元素)定义响应ajax的ServletStringbuttonName=request.getParameter("buttonName");JSONObjectjsObject=null;//定义一个要返回的的数据if(buttonName.equals("button_1")){jsObject=newJSONObject("{first:\"傻子\",sec...
1、jQurey使用时需导入jquery-1.4.2.js在web文件夹下并在写script时需像如下定义script标签:<scriptsrc="js/jquery-1.4.2.js"type="text/javascript"></script>2、jQurey的语法:通过$(要选取的元素)定义响应ajax的ServletStringbuttonName=request.getParameter("buttonName");JSONObjectjsObject=null;//定义一个要返回的的数据if(buttonName.equals("button_1")){jsObject=newJSONObject("{first:\"傻子\",sec...