2020
11-06
11-06
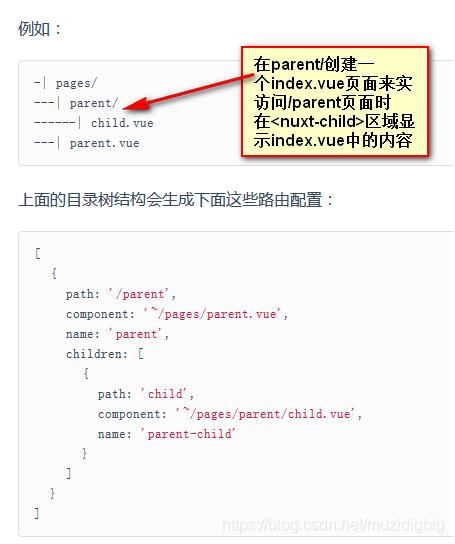
Nuxt 嵌套路由nuxt-child组件用法(父子页面组件的传值)
 Nuxt嵌套路由官网上的API详解:点击链接看了官网上的api实现了官网的案例你会发现访问父页面中只能显示父页面中的内容,要想默认的在<nuxt-child>区域显示一个页面内容怎么办?自己案例代码:pages/parent.vue<template><div><h2>父组件的页面的内容</h2><ul><!--进行切换子页面,写法同vue.js--><li><nuxt-linkto='/parent/child'>child</nuxt-link></li><li><nuxt-linkto='/parent/child2'>child2</nuxt-link></li...
继续阅读 >
Nuxt嵌套路由官网上的API详解:点击链接看了官网上的api实现了官网的案例你会发现访问父页面中只能显示父页面中的内容,要想默认的在<nuxt-child>区域显示一个页面内容怎么办?自己案例代码:pages/parent.vue<template><div><h2>父组件的页面的内容</h2><ul><!--进行切换子页面,写法同vue.js--><li><nuxt-linkto='/parent/child'>child</nuxt-link></li><li><nuxt-linkto='/parent/child2'>child2</nuxt-link></li...
继续阅读 >
