2020
10-09
10-09
解决vue单页面应用打包后相对路径、绝对路径相关问题
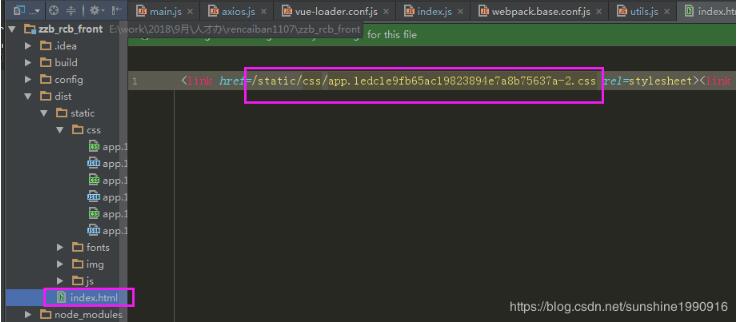
 在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:1、打包后的index.html文件2、打包后的css文件所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢?1、修改webpack配置文件中的assetsPublicPath,修改为如下图所示。修改配置后,进行...
继续阅读 >
在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:1、打包后的index.html文件2、打包后的css文件所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢?1、修改webpack配置文件中的assetsPublicPath,修改为如下图所示。修改配置后,进行...
继续阅读 >

 上次成功搭建了vue+electron的helloworld程序,这次将electron应用打包及自动升级的流程梳理了一下。1.应用打包使用electronbuilder打包只需要在vue.config.js中配置即可,这里需要注意的是,默认情况下electronbuilder打包出来的安装程序是不能修改安装目录的,需要allowToChangeInstallationDirectory这个配置设置为true。//seehttps://cli.vuejs.org/configmodule.exports={productionSourceMap:false,pluginOption...
上次成功搭建了vue+electron的helloworld程序,这次将electron应用打包及自动升级的流程梳理了一下。1.应用打包使用electronbuilder打包只需要在vue.config.js中配置即可,这里需要注意的是,默认情况下electronbuilder打包出来的安装程序是不能修改安装目录的,需要allowToChangeInstallationDirectory这个配置设置为true。//seehttps://cli.vuejs.org/configmodule.exports={productionSourceMap:false,pluginOption...