2021
07-22
07-22
vue自定义弹框效果(确认框、提示框)
 本文实例为大家分享了vue自定义弹框效果的具体代码,供大家参考,具体内容如下1、自定义确认框和提示框根据传入的type来判断是确认框或提示框<template><transitionname="confirm-fade"><divv-if="isShowConfirm"class="my-confirm"@click.stop="clickFun('clickCancel')"><divclass="confirm-content-wrap"@click.stop><h3class="my-confirm-title"v-show="titleText!=''">{{titleText}}</h3>...
继续阅读 >
本文实例为大家分享了vue自定义弹框效果的具体代码,供大家参考,具体内容如下1、自定义确认框和提示框根据传入的type来判断是确认框或提示框<template><transitionname="confirm-fade"><divv-if="isShowConfirm"class="my-confirm"@click.stop="clickFun('clickCancel')"><divclass="confirm-content-wrap"@click.stop><h3class="my-confirm-title"v-show="titleText!=''">{{titleText}}</h3>...
继续阅读 >

 本文实例为大家分享了JavaScript实现alert弹框的具体代码,供大家参考,具体内容如下因本人水平有限,不足之处还望大家指正。先上图:为什么会出现这个需求?浏览器自带的alert不好用吗?自带的alert在不同的浏览器是有差异的,而且样式也不美观,用户体验度不是很好。所以我们要自己写一个alert弹框,这样我们就可以按照我们自己的需求,把alert弹框做的美观一点。以下是alert.js代码:varmyAlert={alertbox:function(alert...
本文实例为大家分享了JavaScript实现alert弹框的具体代码,供大家参考,具体内容如下因本人水平有限,不足之处还望大家指正。先上图:为什么会出现这个需求?浏览器自带的alert不好用吗?自带的alert在不同的浏览器是有差异的,而且样式也不美观,用户体验度不是很好。所以我们要自己写一个alert弹框,这样我们就可以按照我们自己的需求,把alert弹框做的美观一点。以下是alert.js代码:varmyAlert={alertbox:function(alert...
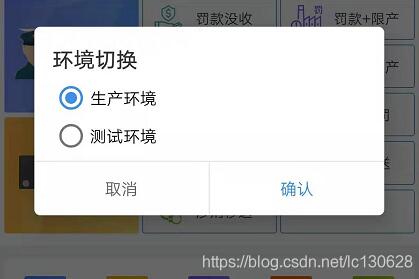
 弹框样式的自定义是通过改变v7包下的AlertDialog的Window对象的view及控制Window的宽高实现的。所有源码如下,其中自定义View的宽度设置为手机屏幕宽度的82%。 importandroid.app.Dialog;importandroid.content.Context;importandroid.support.v7.app.AlertDialog;importandroid.text.TextUtils;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.Window;importandroid.view.WindowMana...
弹框样式的自定义是通过改变v7包下的AlertDialog的Window对象的view及控制Window的宽高实现的。所有源码如下,其中自定义View的宽度设置为手机屏幕宽度的82%。 importandroid.app.Dialog;importandroid.content.Context;importandroid.support.v7.app.AlertDialog;importandroid.text.TextUtils;importandroid.view.LayoutInflater;importandroid.view.View;importandroid.view.Window;importandroid.view.WindowMana...
 组件—弹框消息提示<template><el-buttontype="text"@click="open">点击打开MessageBox</el-button></template><script>exportdefault{methods:{open(){this.$alert('这是一段内容','标题名称',{confirmButtonText:'确定',callback:action=>{this.$message({type:'info',message:`action:${action}`});}});}}}</script>确认消息<template><el-...
组件—弹框消息提示<template><el-buttontype="text"@click="open">点击打开MessageBox</el-button></template><script>exportdefault{methods:{open(){this.$alert('这是一段内容','标题名称',{confirmButtonText:'确定',callback:action=>{this.$message({type:'info',message:`action:${action}`});}});}}}</script>确认消息<template><el-...
 一、本文收获pick二、为什么要统一封装弹框;要封装成怎样通过举例常规弹框的写法。我们可以体会到,通常要弹出一个页面,需要创建一个页面normalDialog.vue包裹dialogBody.vue(弹框主体);需要parent.vue设置flag控制弹框显示隐藏,normalDialog.vue关闭的时候设置parent.vue对应flag。缺点:流程繁杂、配置繁琐、不灵活、样式不统一和参数传递麻烦等。如果一个项目弹框较多的时候,弊端将会更明显,大量的isXxx...
一、本文收获pick二、为什么要统一封装弹框;要封装成怎样通过举例常规弹框的写法。我们可以体会到,通常要弹出一个页面,需要创建一个页面normalDialog.vue包裹dialogBody.vue(弹框主体);需要parent.vue设置flag控制弹框显示隐藏,normalDialog.vue关闭的时候设置parent.vue对应flag。缺点:流程繁杂、配置繁琐、不灵活、样式不统一和参数传递麻烦等。如果一个项目弹框较多的时候,弊端将会更明显,大量的isXxx...