2020
09-27
09-27
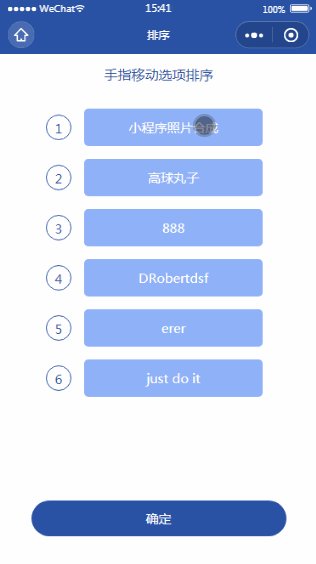
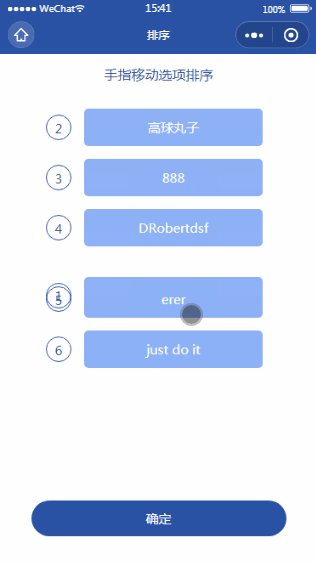
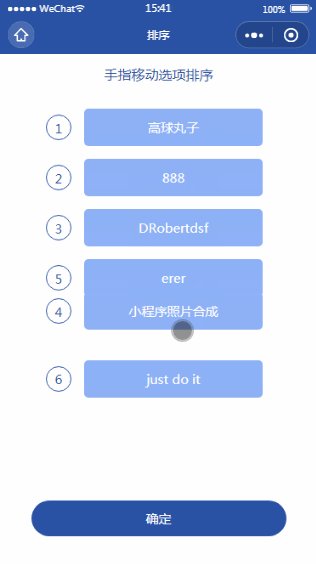
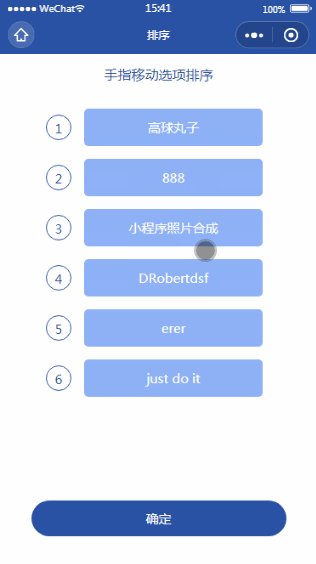
微信小程序实现手指拖动选项排序
 本文实例为大家分享了微信小程序实现手指拖动选项排序的具体代码,供大家参考,具体内容如下效果:wxml:<view><viewclass="dileititle">手指移动选项排序</view><viewstyle="width:740rpx;height:80vh;overflow-y:auto;padding:090rpx;margin:auto;"id="movebox"><blockwx:for="{{list}}"wx:key="index"><viewcatchtouchmove="listitemmove"catchtouchend="listitemmove"data-index="{{index}}"class="flex1dileii...
继续阅读 >
本文实例为大家分享了微信小程序实现手指拖动选项排序的具体代码,供大家参考,具体内容如下效果:wxml:<view><viewclass="dileititle">手指移动选项排序</view><viewstyle="width:740rpx;height:80vh;overflow-y:auto;padding:090rpx;margin:auto;"id="movebox"><blockwx:for="{{list}}"wx:key="index"><viewcatchtouchmove="listitemmove"catchtouchend="listitemmove"data-index="{{index}}"class="flex1dileii...
继续阅读 >
