2020
12-30
12-30
微信小程序实现购物车小功能
 微信小程序购物车效果,供大家参考,具体内容如下购物车是一个比较简单的小功能。购物车功能主要运用了微信小程序的缓存机制,在商品页面将需要添加的数据同步传入缓存中,然后在购物页面通过同步方法拿到对应的数据,最后在页面上进行渲染就可以了。关键方法vararrlist=wx.getStorageSync(‘key')//获取缓存对应key得数据wx.setStorageSync(‘key',arrlist)//修改缓存对应key得数据以下便是购物车页面的详细代码,以供交流...
继续阅读 >
微信小程序购物车效果,供大家参考,具体内容如下购物车是一个比较简单的小功能。购物车功能主要运用了微信小程序的缓存机制,在商品页面将需要添加的数据同步传入缓存中,然后在购物页面通过同步方法拿到对应的数据,最后在页面上进行渲染就可以了。关键方法vararrlist=wx.getStorageSync(‘key')//获取缓存对应key得数据wx.setStorageSync(‘key',arrlist)//修改缓存对应key得数据以下便是购物车页面的详细代码,以供交流...
继续阅读 >

 本文实例为大家分享了微信小程序实现登录注册的具体代码,供大家参考,具体内容如下html:<formbindsubmit="handleSubmit"wx:if="{{onoff}}">用户名:<inputtype="text"name='username'/>密码:<inputtype="password"name='password'/>手机号:<inputtype="text"name='phone'/><buttonform-type="submit">注册</button></form><formbindsubmit="handleLogin"wx:else>用户名:<inputtype="text"name='use...
本文实例为大家分享了微信小程序实现登录注册的具体代码,供大家参考,具体内容如下html:<formbindsubmit="handleSubmit"wx:if="{{onoff}}">用户名:<inputtype="text"name='username'/>密码:<inputtype="password"name='password'/>手机号:<inputtype="text"name='phone'/><buttonform-type="submit">注册</button></form><formbindsubmit="handleLogin"wx:else>用户名:<inputtype="text"name='use...
 本文实例为大家分享了微信小程序自定义左上角胶囊样式的具体代码,供大家参考,具体内容如下1、将app.js中的window对象属性navigationStyle改为自定义"window":{"navigationStyle":"custom"},改完之后的效果:2、获取右上角胶囊的定位信息设置调用wx.getMenuButtonBoundingClientRect()函数得到右上角胶囊定位信息 所需要的属性有:top,height属性,用于计算自定义左上角胶囊定位的位置拿到右上角胶囊的top...
本文实例为大家分享了微信小程序自定义左上角胶囊样式的具体代码,供大家参考,具体内容如下1、将app.js中的window对象属性navigationStyle改为自定义"window":{"navigationStyle":"custom"},改完之后的效果:2、获取右上角胶囊的定位信息设置调用wx.getMenuButtonBoundingClientRect()函数得到右上角胶囊定位信息 所需要的属性有:top,height属性,用于计算自定义左上角胶囊定位的位置拿到右上角胶囊的top...
 首先声明:本文章仅供学习之用,不可它用。一、前言 看到人家上线的小程序的效果,纯靠推测,部分效果在绞尽脑汁后能做出大致的实现,但是有些细节,费劲全力都没能做出来。很想一窥源码?查看究竟?看看大厂的前端大神们是如何规避了小程序的各种奇葩的坑?那么赶紧来试试吧反编译,其实还是简单的,要想拿到微信小程序源码,找到源文件在手机存放的位置就行,源文件拿到,用反编译脚本跑一...
首先声明:本文章仅供学习之用,不可它用。一、前言 看到人家上线的小程序的效果,纯靠推测,部分效果在绞尽脑汁后能做出大致的实现,但是有些细节,费劲全力都没能做出来。很想一窥源码?查看究竟?看看大厂的前端大神们是如何规避了小程序的各种奇葩的坑?那么赶紧来试试吧反编译,其实还是简单的,要想拿到微信小程序源码,找到源文件在手机存放的位置就行,源文件拿到,用反编译脚本跑一...
 微信小程序自定义swiper滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。先在index.wxml中写style=“background:{{item}}”报错不要管,不影响页面布局<viewclass="container"><swiperclass="swiper1"indicator-dots="{{indicatorDots}}"是否显示面板指示点autoplay="{{autoplay}}"是否自动切换interval="{{interval}}"自动切换时间间隔duration="{{duration}}"滑动动画时长circular="{{circul...
微信小程序自定义swiper滑块视图容器。其中只可放置swiper-item组件,否则会导致未定义的行为。先在index.wxml中写style=“background:{{item}}”报错不要管,不影响页面布局<viewclass="container"><swiperclass="swiper1"indicator-dots="{{indicatorDots}}"是否显示面板指示点autoplay="{{autoplay}}"是否自动切换interval="{{interval}}"自动切换时间间隔duration="{{duration}}"滑动动画时长circular="{{circul...
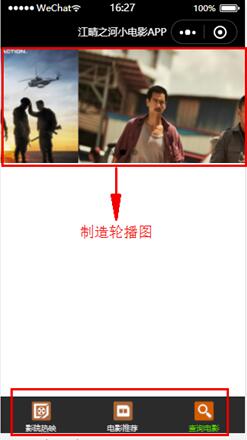
 本文实例为大家分享了微信小程序实现电影App导航和轮播的具体代码,供大家参考,具体内容如下最终的目的:底部:我们要搞好这样的底部要在app.json填写tabBar在pages下面填写tabBar"tabBar":{"color":"#dddddd",//默然的颜色"selectedColor":"#3cc51f",//被点击后更改的颜色"borderStyle":"black","backgroundColor":"#2B2B2B","list":[{"pagePath":"pages/movie/movie","iconPath":"/pages/assets/img/dy-1.png",/...
本文实例为大家分享了微信小程序实现电影App导航和轮播的具体代码,供大家参考,具体内容如下最终的目的:底部:我们要搞好这样的底部要在app.json填写tabBar在pages下面填写tabBar"tabBar":{"color":"#dddddd",//默然的颜色"selectedColor":"#3cc51f",//被点击后更改的颜色"borderStyle":"black","backgroundColor":"#2B2B2B","list":[{"pagePath":"pages/movie/movie","iconPath":"/pages/assets/img/dy-1.png",/...
 微信小程序实现一个简单的select下拉框,供大家参考,具体内容如下用的是transform过渡,没用动画看看效果废话不多说,直接上代码wxml:<viewclass="item"><labelclass="first"><text>*</text>公司/商户类型:</label><!--通过点击事件改变图片的旋转角度、自定义下拉框的高度--><viewclass="value"bindtap="select"><viewstyle="display:inline-block;">{{type!=''?type:'选择商户类型'}}</view><imagesrc="../im...
微信小程序实现一个简单的select下拉框,供大家参考,具体内容如下用的是transform过渡,没用动画看看效果废话不多说,直接上代码wxml:<viewclass="item"><labelclass="first"><text>*</text>公司/商户类型:</label><!--通过点击事件改变图片的旋转角度、自定义下拉框的高度--><viewclass="value"bindtap="select"><viewstyle="display:inline-block;">{{type!=''?type:'选择商户类型'}}</view><imagesrc="../im...
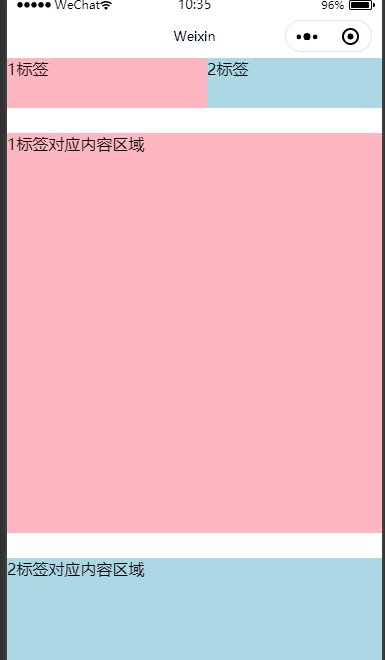
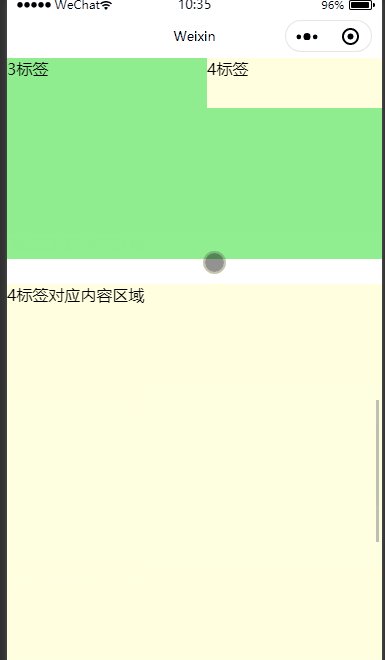
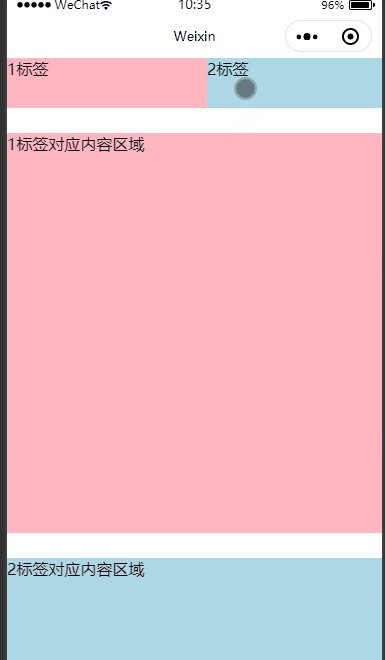
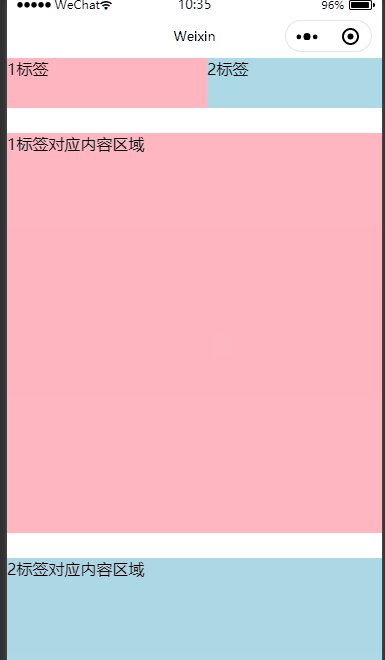
 本文实例为大家分享了微信小程序实现锚点跳转的具体代码,供大家参考,具体内容如下1、先上效果图,看看是不是你想要的。2、主要用到的微信小程序的scroll-view组件实现该效果。核心主要是使用scroll-into-view属性跳转对应的标签页和标签内容区域和bindscroll事件监听标签内容区域距离页面顶部的距离来判断顶部的标签应该处于哪个标签。3、wxml代码:<!--start标签区域--><viewclass="text"style="height:{{height}}px">...
本文实例为大家分享了微信小程序实现锚点跳转的具体代码,供大家参考,具体内容如下1、先上效果图,看看是不是你想要的。2、主要用到的微信小程序的scroll-view组件实现该效果。核心主要是使用scroll-into-view属性跳转对应的标签页和标签内容区域和bindscroll事件监听标签内容区域距离页面顶部的距离来判断顶部的标签应该处于哪个标签。3、wxml代码:<!--start标签区域--><viewclass="text"style="height:{{height}}px">...
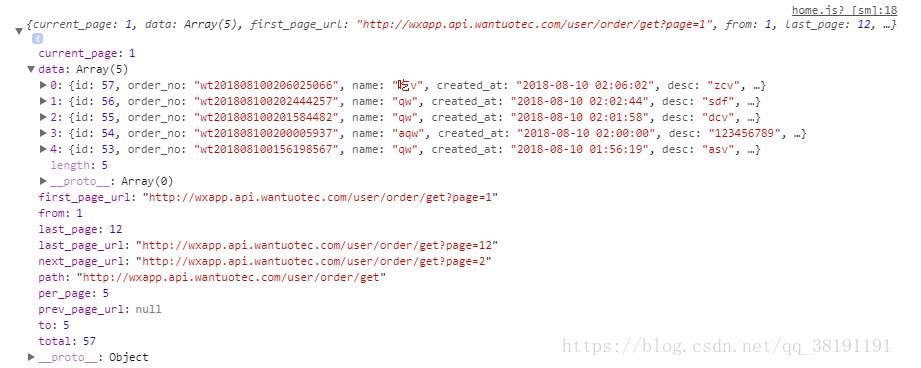
 分页加载功能大家遇到的应该会经常遇到,应用场景也很多,例如微博,QQ,微信朋友圈以及新闻类应用,都会有分页加载的功能,这不仅节省了我们用户的流量,还提升了用户体验。那么今天的这篇文章就是介绍微信小程序中如何实现分页加载的功能。数据来自于后端(lumen带分页)/***@todo获取订单列表*@returnmixed*/publicfunctiongetOrderList(){$field=['id','order_no','name','created_at','desc','order_s...
分页加载功能大家遇到的应该会经常遇到,应用场景也很多,例如微博,QQ,微信朋友圈以及新闻类应用,都会有分页加载的功能,这不仅节省了我们用户的流量,还提升了用户体验。那么今天的这篇文章就是介绍微信小程序中如何实现分页加载的功能。数据来自于后端(lumen带分页)/***@todo获取订单列表*@returnmixed*/publicfunctiongetOrderList(){$field=['id','order_no','name','created_at','desc','order_s...
 本文实例为大家分享了微信小程序实现弹幕墙的具体代码,供大家参考,具体内容如下为了解决左右弹幕重叠问题,也是找了网上挺多案例,最后都不行,最后利用四个数组和css3动画animation来解决这是个祝福墙,用户发送弹幕到后台审核,审核通过显示在前端<!--弹幕墙--><viewclass="barrage"wx:if="{{IsPush}}"><viewclass="barrage-a"><viewclass="barrage-b"><imagesrc="../../images/img/a-13.png"></image></view><view...
本文实例为大家分享了微信小程序实现弹幕墙的具体代码,供大家参考,具体内容如下为了解决左右弹幕重叠问题,也是找了网上挺多案例,最后都不行,最后利用四个数组和css3动画animation来解决这是个祝福墙,用户发送弹幕到后台审核,审核通过显示在前端<!--弹幕墙--><viewclass="barrage"wx:if="{{IsPush}}"><viewclass="barrage-a"><viewclass="barrage-b"><imagesrc="../../images/img/a-13.png"></image></view><view...
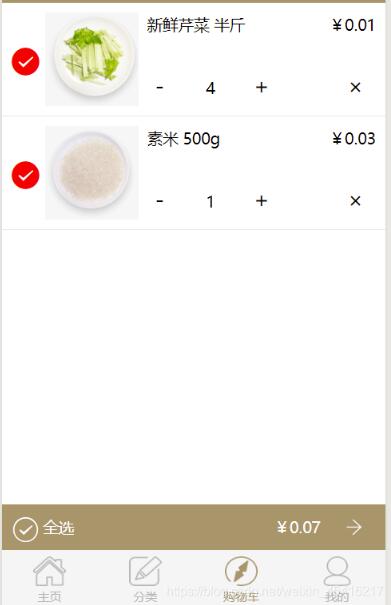
 本文实例为大家分享了微信小程序实现购物车功能的具体代码,供大家参考,具体内容如下1、购物车界面功能实现先来弄清楚购物车的需求。单选、全选和取消,而且会随着选中的商品计算出总价单个商品购买数量的增加和减少删除商品。当购物车为空时,页面会变为空购物车的布局根据设计图,我们可以先实现静态页面。接下来,再看看一个购物车需要什么样的数据。首先是一个商品列表(carts),列表里的单品需要:商品图(image),商...
本文实例为大家分享了微信小程序实现购物车功能的具体代码,供大家参考,具体内容如下1、购物车界面功能实现先来弄清楚购物车的需求。单选、全选和取消,而且会随着选中的商品计算出总价单个商品购买数量的增加和减少删除商品。当购物车为空时,页面会变为空购物车的布局根据设计图,我们可以先实现静态页面。接下来,再看看一个购物车需要什么样的数据。首先是一个商品列表(carts),列表里的单品需要:商品图(image),商...
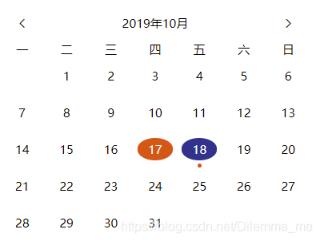
 本文实例为大家分享了微信小程序实现日历功能的具体代码,供大家参考,具体内容如下代码<!--日历--><viewclass="gradient"><viewclass="box"><viewclass="spaceAroundCenterflex_align_justify_b"><viewclass="flex-item"><viewclass="item-contentflex_align_justify_c"bindtap="doDay"data-key='left'><viewclass="glyphiconglyphicon-triangle-left"><van-iconname="arrow-left"class="flex_...
本文实例为大家分享了微信小程序实现日历功能的具体代码,供大家参考,具体内容如下代码<!--日历--><viewclass="gradient"><viewclass="box"><viewclass="spaceAroundCenterflex_align_justify_b"><viewclass="flex-item"><viewclass="item-contentflex_align_justify_c"bindtap="doDay"data-key='left'><viewclass="glyphiconglyphicon-triangle-left"><van-iconname="arrow-left"class="flex_...
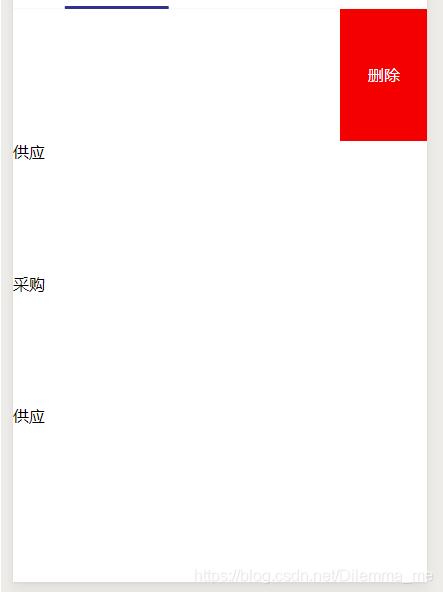
 微信小程序实现左滑删除效果的具体代码,供大家参考,具体内容如下.wxml<scroll-viewscroll-y="{{isScroll}}"style='width:{{windowWidth}}px;height:{{windowHeight}}px'><blockwx:key="item"wx:for="{{data}}"><viewdata-index='{{index}}'class="custom_item"bindtouchstart="drawStart"bindtouchmove="drawMove"bindtouchend="drawEnd"style="right:{{item.right}}rpx"><viewclass="content">{{item.content}}...
微信小程序实现左滑删除效果的具体代码,供大家参考,具体内容如下.wxml<scroll-viewscroll-y="{{isScroll}}"style='width:{{windowWidth}}px;height:{{windowHeight}}px'><blockwx:key="item"wx:for="{{data}}"><viewdata-index='{{index}}'class="custom_item"bindtouchstart="drawStart"bindtouchmove="drawMove"bindtouchend="drawEnd"style="right:{{item.right}}rpx"><viewclass="content">{{item.content}}...