2020
11-19
11-19
微信小程序实现自定义底部导航
 本文实例为大家分享了微信小程序实现底部导航的具体代码,供大家参考,具体内容如下建一个tabbar.wxml组件<templatename="tabBar"><viewclass="tab-bar"style="color:{{tabBar.color}};background:{{tabBar.backgroundColor}};{{tabBar.position=='top'?'top:0':'bottom:0'}};"><blockwx:for="{{tabBar.list}}"wx:key="pagePath"><navigatorhover-class="none"url="{{item.pagePath}}"open-type="redirect...
继续阅读 >
本文实例为大家分享了微信小程序实现底部导航的具体代码,供大家参考,具体内容如下建一个tabbar.wxml组件<templatename="tabBar"><viewclass="tab-bar"style="color:{{tabBar.color}};background:{{tabBar.backgroundColor}};{{tabBar.position=='top'?'top:0':'bottom:0'}};"><blockwx:for="{{tabBar.list}}"wx:key="pagePath"><navigatorhover-class="none"url="{{item.pagePath}}"open-type="redirect...
继续阅读 >

 写在前头,本篇文章简单记录一下,在前后端分离的微信小程序应用中,前端访问后台service的实现思路,没有过多涉及技术实现方面。先上一张官网的图片,它很清楚的讲明了要在后台service为每一个小程序用户提供登录信息需要做哪些事情。用户拿到了后台给的登录凭据,访问后台service。静默授权与非静默授权先来讲讲这两个概念,静默授权,顾名思义,这授权动作对于用户来说是感知不到的,小程序端悄咪咪得就做了。因此,没有知会用...
写在前头,本篇文章简单记录一下,在前后端分离的微信小程序应用中,前端访问后台service的实现思路,没有过多涉及技术实现方面。先上一张官网的图片,它很清楚的讲明了要在后台service为每一个小程序用户提供登录信息需要做哪些事情。用户拿到了后台给的登录凭据,访问后台service。静默授权与非静默授权先来讲讲这两个概念,静默授权,顾名思义,这授权动作对于用户来说是感知不到的,小程序端悄咪咪得就做了。因此,没有知会用...
 微信小程序实现页面监听自定义组件的触发事件,供大家参考,具体内容如下需求:在微信小程序开发过程中,页面通常会用到提示弹框。这时为了减少代码量及代码可拓展性,我们自定义一个提示组件是必不可少的了。那么问题来了,页面如何监听到组件的触发事件呢?下面给大家详细讲解页面如何监听自定义组件的触发事件。prompt组件:1.首先搭建提示组件ui。由于后面各个页面都有可能用到该组件,所以我选择从页面传值过来显示提示语;2....
微信小程序实现页面监听自定义组件的触发事件,供大家参考,具体内容如下需求:在微信小程序开发过程中,页面通常会用到提示弹框。这时为了减少代码量及代码可拓展性,我们自定义一个提示组件是必不可少的了。那么问题来了,页面如何监听到组件的触发事件呢?下面给大家详细讲解页面如何监听自定义组件的触发事件。prompt组件:1.首先搭建提示组件ui。由于后面各个页面都有可能用到该组件,所以我选择从页面传值过来显示提示语;2....
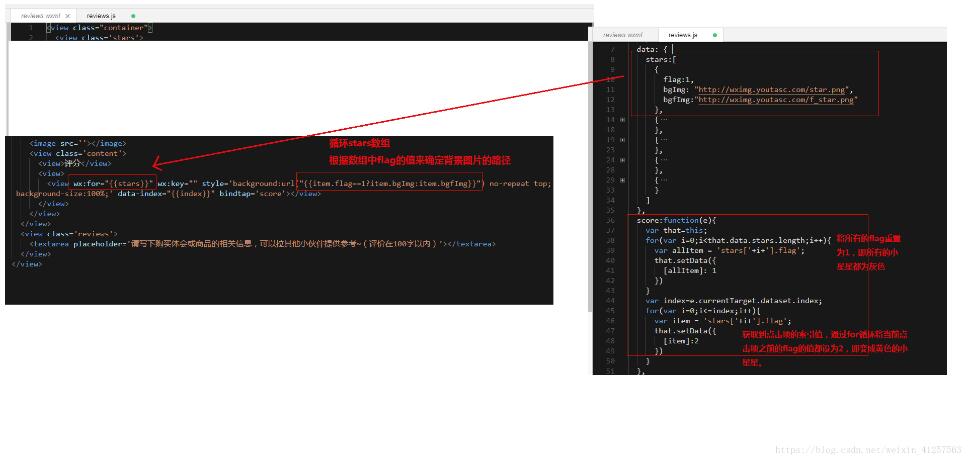
 本文实例为大家分享了微信小程序实现星星评分的具体代码,供大家参考,具体内容如下思路很简单,小星星都是一张张独立的图片,点击的时候改变图片的路径就可以了。我是用背景图片做的,先给盒子设置背景图片为灰色的小星星,盒子是根据js文件中的stars数组循环出来的,根据flag的值确定是灰色的小星星还是黄色的小星星,点击的时候获取当下这个盒子的index值,然后去更改stars数组中索引值小于等于index的每一项的flag就可以了。当...
本文实例为大家分享了微信小程序实现星星评分的具体代码,供大家参考,具体内容如下思路很简单,小星星都是一张张独立的图片,点击的时候改变图片的路径就可以了。我是用背景图片做的,先给盒子设置背景图片为灰色的小星星,盒子是根据js文件中的stars数组循环出来的,根据flag的值确定是灰色的小星星还是黄色的小星星,点击的时候获取当下这个盒子的index值,然后去更改stars数组中索引值小于等于index的每一项的flag就可以了。当...
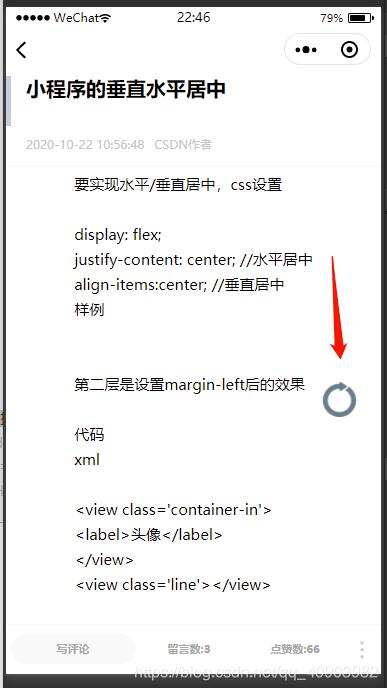
 微信小程序可长按移动控件,供大家参考,具体内容如下?包含超出边界监测,性能不够理想【原因:setData在毫秒级刷新时会极大程度影响渲染性能】JavascriptPage({/***页面的初始数据*/data:{//浮动按钮坐标flow_y:130,flow_x:20,pre_y:0,pre_x:0,//标记移动moveFlag:false,//标记控件是否可放置canNotPlace:false,imgSrc:"",},//长按按钮移动控件longPress:function(e){console.log(e)thi...
微信小程序可长按移动控件,供大家参考,具体内容如下?包含超出边界监测,性能不够理想【原因:setData在毫秒级刷新时会极大程度影响渲染性能】JavascriptPage({/***页面的初始数据*/data:{//浮动按钮坐标flow_y:130,flow_x:20,pre_y:0,pre_x:0,//标记移动moveFlag:false,//标记控件是否可放置canNotPlace:false,imgSrc:"",},//长按按钮移动控件longPress:function(e){console.log(e)thi...
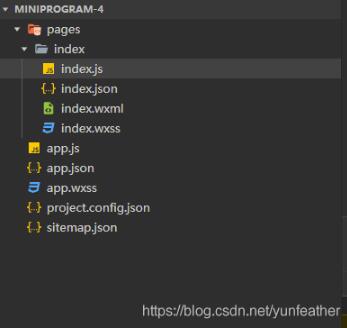
 微信小程序入门案例——绘制时钟,供大家参考,具体内容如下涉及内容:canvas、每秒刷新页面、绘制目录结构:pages\index\index.jsPage({/***页面的初始数据*/data:{},/***生命周期函数--监听页面加载*/onLoad:function(options){this.ctx=wx.createCanvasContext('clockCanvas')this.drawClock()varthat=thisthis.interval=setInterval(function(){that.drawClock()},1000)},/***绘制时钟*/d...
微信小程序入门案例——绘制时钟,供大家参考,具体内容如下涉及内容:canvas、每秒刷新页面、绘制目录结构:pages\index\index.jsPage({/***页面的初始数据*/data:{},/***生命周期函数--监听页面加载*/onLoad:function(options){this.ctx=wx.createCanvasContext('clockCanvas')this.drawClock()varthat=thisthis.interval=setInterval(function(){that.drawClock()},1000)},/***绘制时钟*/d...
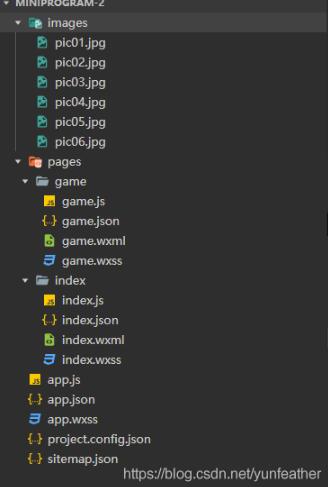
 微信小游戏入门案例——拼图游戏,供大家参考,具体内容如下涉及内容:canvas组件、小程序界面绘图API目录结构:pages\game\game.js//pages/game/game.js//方块的初始位置varnum=[['00','01','02'],['10','11','12'],['20','21','22']]//方块的宽度varw=100//图片的初始地址varurl='/images/pic01.jpg'Page({/***页面的初始数据*/data:{isWin:false},/***自定义函数--随机打乱方块顺序*/...
微信小游戏入门案例——拼图游戏,供大家参考,具体内容如下涉及内容:canvas组件、小程序界面绘图API目录结构:pages\game\game.js//pages/game/game.js//方块的初始位置varnum=[['00','01','02'],['10','11','12'],['20','21','22']]//方块的宽度varw=100//图片的初始地址varurl='/images/pic01.jpg'Page({/***页面的初始数据*/data:{isWin:false},/***自定义函数--随机打乱方块顺序*/...
 背景介绍最近遇到一个需求,大致就是要获取某个小程序上的数据。心想小程序本质上就是移动端加壳的浏览器,所以想到用Python去获取数据。在网上学习了一下如何实现后,记录一下我的实现过程以及所踩过的小坑。本文关键词:Python,小程序,Charles抓包目标小程序:公众号“同城商圈网”左下角“找商家”->汽车维修->小车维修->所有的商家信息,如下图所示:环境PC端:Windows10移动端:iPhone软件:CharlesCharles抓包虽说网上大...
背景介绍最近遇到一个需求,大致就是要获取某个小程序上的数据。心想小程序本质上就是移动端加壳的浏览器,所以想到用Python去获取数据。在网上学习了一下如何实现后,记录一下我的实现过程以及所踩过的小坑。本文关键词:Python,小程序,Charles抓包目标小程序:公众号“同城商圈网”左下角“找商家”->汽车维修->小车维修->所有的商家信息,如下图所示:环境PC端:Windows10移动端:iPhone软件:CharlesCharles抓包虽说网上大...
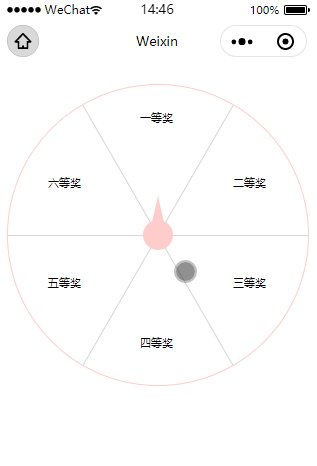
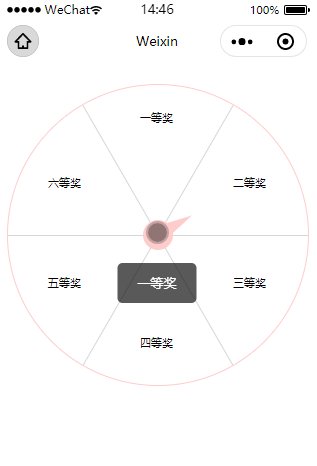
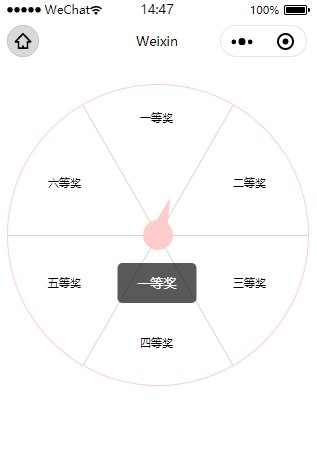
 本文实例为大家分享了微信小程序实现转盘抽奖的具体代码,供大家参考,具体内容如下效果图如下所示.wxml<viewclass="index"><viewclass="xian"></view><viewclass="xian"></view><viewclass="xian"></view><viewclass="detail">一等奖</view><viewclass="detail">二等奖</view><viewclass="detail">三等奖</view><viewclass="detail">四等奖</view><viewclass="detail">五等奖</view><viewclass="detail">六等...
本文实例为大家分享了微信小程序实现转盘抽奖的具体代码,供大家参考,具体内容如下效果图如下所示.wxml<viewclass="index"><viewclass="xian"></view><viewclass="xian"></view><viewclass="xian"></view><viewclass="detail">一等奖</view><viewclass="detail">二等奖</view><viewclass="detail">三等奖</view><viewclass="detail">四等奖</view><viewclass="detail">五等奖</view><viewclass="detail">六等...
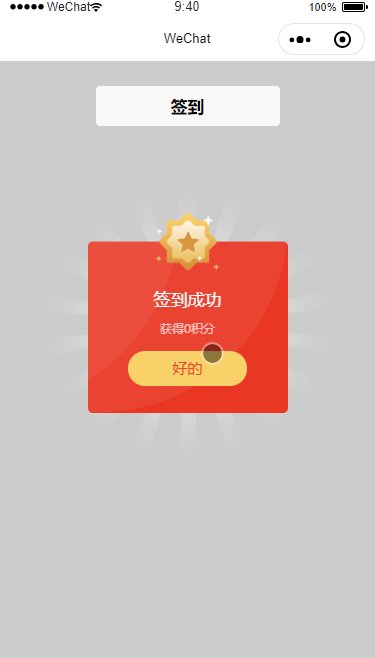
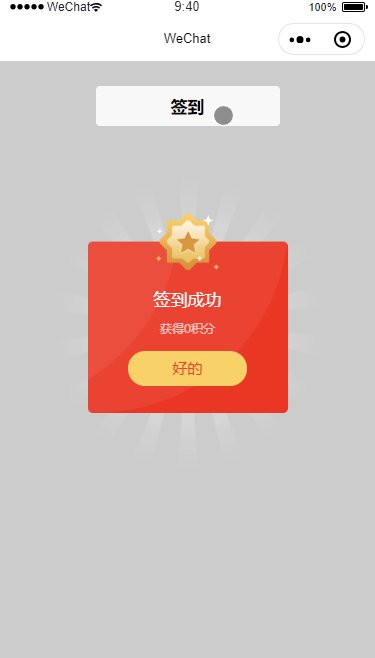
 本文实例为大家分享了微信小程序实现签到弹窗的具体代码,供大家参考,具体内容如下效果图如下所示图片素材:.wxml<buttonbindtap="popup">签到</button><viewclass="load"style="{{sign?'':'top:calc((100vh-750rpx)/2);opacity:0;z-index:-1;'}}"><imageclass="loadingpic"src="/images/light.png"></image><imageclass="load-imagae"src="/images/register.png"></image><viewclass="load-centent"><view>签...
本文实例为大家分享了微信小程序实现签到弹窗的具体代码,供大家参考,具体内容如下效果图如下所示图片素材:.wxml<buttonbindtap="popup">签到</button><viewclass="load"style="{{sign?'':'top:calc((100vh-750rpx)/2);opacity:0;z-index:-1;'}}"><imageclass="loadingpic"src="/images/light.png"></image><imageclass="load-imagae"src="/images/register.png"></image><viewclass="load-centent"><view>签...