2022
05-03
05-03
Vue使用el-tree 懒加载进行增删改查功能的实现
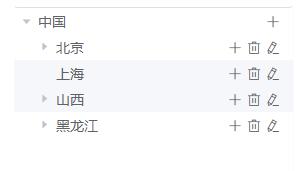
 关于vue的树形展示使用到项目:以树的形式异步展现效果图先放:找到element-ui的官方文档,el-tree。(地址:https://element.eleme.cn/#/zh-CN/component/tree)项目需求:以懒加载的形式展示,目录根据需求需要有新增编辑删除操作以及操作后的刷新树结构那我们现在开始吧一、懒加载:Tree的懒加载,用一个属性控制:lazy。使用lazy,就要使用load来加载数据进行渲染树原理:初始化触发load函数先加载初始数据,通过点击某个...
继续阅读 >
关于vue的树形展示使用到项目:以树的形式异步展现效果图先放:找到element-ui的官方文档,el-tree。(地址:https://element.eleme.cn/#/zh-CN/component/tree)项目需求:以懒加载的形式展示,目录根据需求需要有新增编辑删除操作以及操作后的刷新树结构那我们现在开始吧一、懒加载:Tree的懒加载,用一个属性控制:lazy。使用lazy,就要使用load来加载数据进行渲染树原理:初始化触发load函数先加载初始数据,通过点击某个...
继续阅读 >

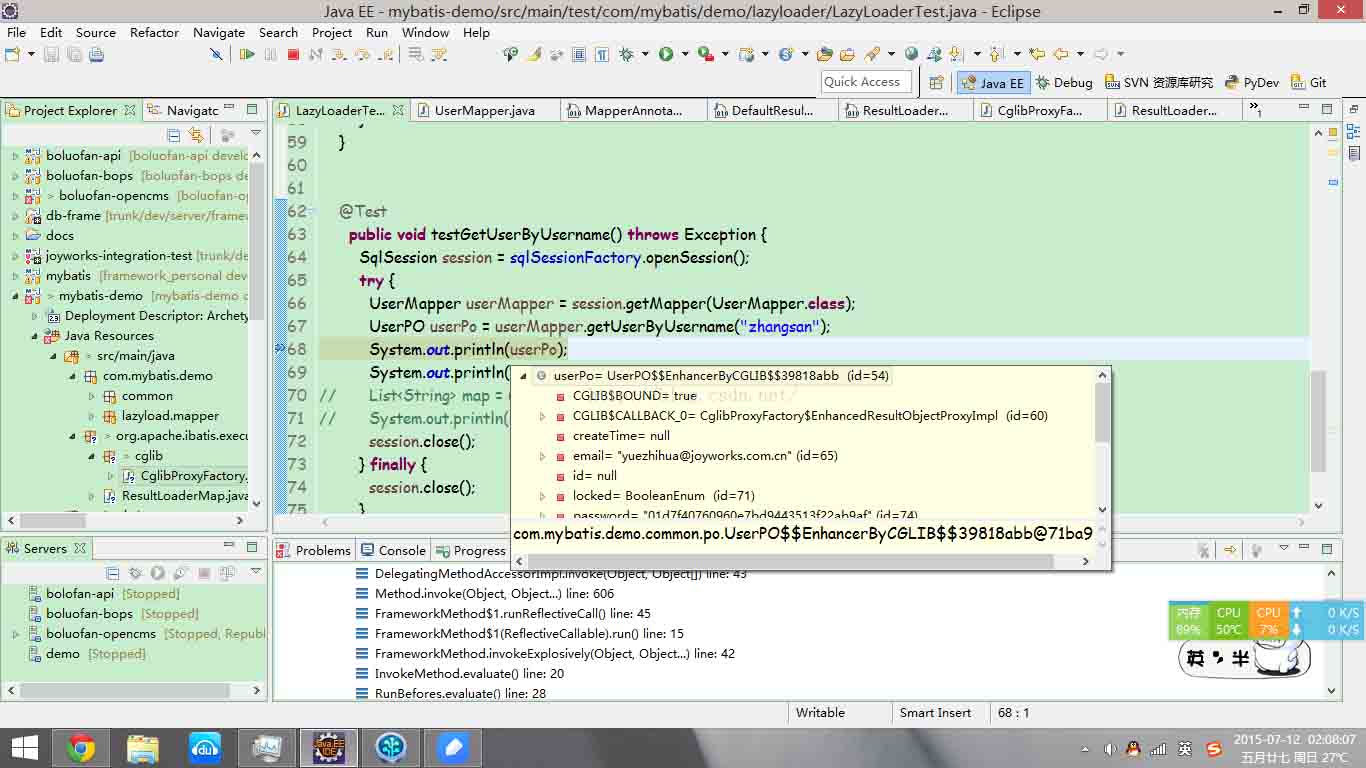
 Mybatis关联属性懒加载延迟加载配置mybatis默认没有开启延迟加载,需要在config.xml中setting配置。lazyLoadingEnabled:true使用延迟加载,false禁用延迟加载,默认为false。aggressiveLazyLoading:true启用时,当延迟加载开启时访问对象中一个懒对象属性时,将完全加载这个对象的所有懒对象属性。false,当延迟加载时,按需加载对象属性(即访问对象中一个对象属性时,不会加载对象中的引用属性)。默认为true。修改延迟加载需...
Mybatis关联属性懒加载延迟加载配置mybatis默认没有开启延迟加载,需要在config.xml中setting配置。lazyLoadingEnabled:true使用延迟加载,false禁用延迟加载,默认为false。aggressiveLazyLoading:true启用时,当延迟加载开启时访问对象中一个懒对象属性时,将完全加载这个对象的所有懒对象属性。false,当延迟加载时,按需加载对象属性(即访问对象中一个对象属性时,不会加载对象中的引用属性)。默认为true。修改延迟加载需...
 懒加载---就是我们在spring容器启动的是先不把所有的bean都加载到spring的容器中去,而是在当需要用的时候,才把这个对象实例化到容器中。@Lazy在需要懒加载的bean上加上@Lazy就可以了补充知识:springboot组件懒加载的坑及加载规则什么是懒加载?懒加载的意思是不在项目启动的时候实例出来这个组件@RestControllerpublicclassApiController{@AutowiredSkillkobSkillImpl;@RequestMapping("/getRust")publicString...
懒加载---就是我们在spring容器启动的是先不把所有的bean都加载到spring的容器中去,而是在当需要用的时候,才把这个对象实例化到容器中。@Lazy在需要懒加载的bean上加上@Lazy就可以了补充知识:springboot组件懒加载的坑及加载规则什么是懒加载?懒加载的意思是不在项目启动的时候实例出来这个组件@RestControllerpublicclassApiController{@AutowiredSkillkobSkillImpl;@RequestMapping("/getRust")publicString...
 springboot是快速构建微服务的新框架。对于数据访问问题可以直接使用jpa技术,但是在单元测试发现springjpa存在hibernate懒加载问题。但是spring-boot没有xml配置文件所以现在网络上好多的解决方案并不能适用在springboot框架中。在遇到该问题苦苦查询后终于无意中发现了解决方案。SpringapplicationusingJPAwithHibernate,lazy-loadingissueinunittest英文不好没有细看,但是可以看到在spring-boot项目中如何通过ap...
springboot是快速构建微服务的新框架。对于数据访问问题可以直接使用jpa技术,但是在单元测试发现springjpa存在hibernate懒加载问题。但是spring-boot没有xml配置文件所以现在网络上好多的解决方案并不能适用在springboot框架中。在遇到该问题苦苦查询后终于无意中发现了解决方案。SpringapplicationusingJPAwithHibernate,lazy-loadingissueinunittest英文不好没有细看,但是可以看到在spring-boot项目中如何通过ap...
 需求:vue-cli项目树形控件:一级节点为本地节点,默认展开一级节点,增删改后局部刷新数据。增加节点,点击确定后局部刷新,渲染新数据。源码element组件样式<el-treeclass="treeitems":data="data"node-key="id":props="defaultProps":load="loadNode"lazy:default-expanded-keys="[0]"@node-click="handleNodeClick"draggable:allow-drop...
需求:vue-cli项目树形控件:一级节点为本地节点,默认展开一级节点,增删改后局部刷新数据。增加节点,点击确定后局部刷新,渲染新数据。源码element组件样式<el-treeclass="treeitems":data="data"node-key="id":props="defaultProps":load="loadNode"lazy:default-expanded-keys="[0]"@node-click="handleNodeClick"draggable:allow-drop...
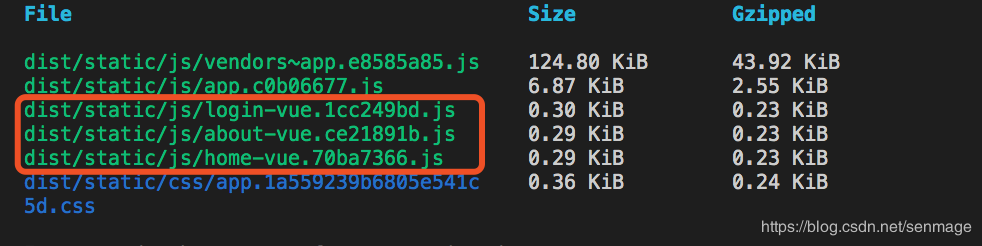
 最早的路由定义方式importVuefrom'vue'importVueRouterfrom'vue-router'importHomefrom'../views/Home.vue'importAboutfrom'../views/About.vue'importLoginfrom'../views/Login.vue'Vue.use(VueRouter)constroutes=[{path:'/',name:'Home',component:Home},{path:'/about',name:'About',component:About},{path:'/login',name:'Login',component:Login}]constrouter=newVueRouter(...
最早的路由定义方式importVuefrom'vue'importVueRouterfrom'vue-router'importHomefrom'../views/Home.vue'importAboutfrom'../views/About.vue'importLoginfrom'../views/Login.vue'Vue.use(VueRouter)constroutes=[{path:'/',name:'Home',component:Home},{path:'/about',name:'About',component:About},{path:'/login',name:'Login',component:Login}]constrouter=newVueRouter(...