2021
04-27
04-27
jQuery实现手风琴小案例
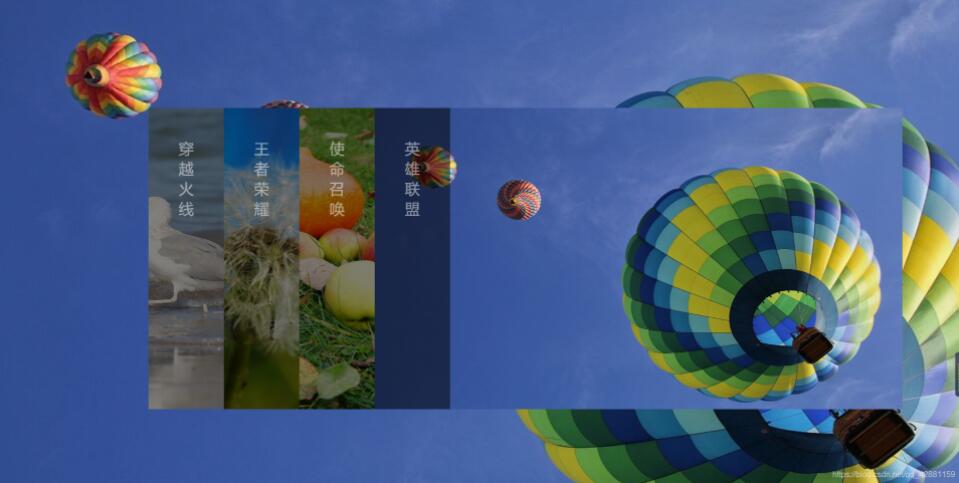
 本文实例为大家分享了jQuery实现手风琴的具体代码,供大家参考,具体内容如下代码演示效果:1.运用jQuery,动画样式进行轮播图切换2.前提,需要引入animate.css(官网下载就有)HTML代码:<head><metacharset="UTF-8"><title>手风琴</title><linkrel="stylesheet"href="../animate.css"><linkrel="stylesheet"href="css/index.css"><scriptsrc="../jquery-3.1.0.js"></script><!--<scriptsrc="...
继续阅读 >
本文实例为大家分享了jQuery实现手风琴的具体代码,供大家参考,具体内容如下代码演示效果:1.运用jQuery,动画样式进行轮播图切换2.前提,需要引入animate.css(官网下载就有)HTML代码:<head><metacharset="UTF-8"><title>手风琴</title><linkrel="stylesheet"href="../animate.css"><linkrel="stylesheet"href="css/index.css"><scriptsrc="../jquery-3.1.0.js"></script><!--<scriptsrc="...
继续阅读 >

 本文实例为大家分享了JavaScript实现手风琴效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}ul{width:100%;text-align:center;}ulli{list-style:none;overflow:hidden;display:inlin...
本文实例为大家分享了JavaScript实现手风琴效果的具体代码,供大家参考,具体内容如下代码:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>*{margin:0;padding:0;}ul{width:100%;text-align:center;}ulli{list-style:none;overflow:hidden;display:inlin...
 本文实例为大家分享了jQuery实现手风琴的具体代码,供大家参考,具体内容如下运用jQuery效果(功能如下):代码(链式编程):<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="../jquery-3.4.1.min.js"></script><styletype="text/css">*{margin:0;padding:0;}img{display:block;}ul{list-style:...
本文实例为大家分享了jQuery实现手风琴的具体代码,供大家参考,具体内容如下运用jQuery效果(功能如下):代码(链式编程):<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><scriptsrc="../jquery-3.4.1.min.js"></script><styletype="text/css">*{margin:0;padding:0;}img{display:block;}ul{list-style:...
 本文实例为大家分享了JS实现手风琴特效的具体代码,供大家参考,具体内容如下效果图<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>手风琴</title><linkrel="stylesheet"href="index.css"rel="externalnofollow"></head><body><divclass="wrapper"><ul...
本文实例为大家分享了JS实现手风琴特效的具体代码,供大家参考,具体内容如下效果图<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>手风琴</title><linkrel="stylesheet"href="index.css"rel="externalnofollow"></head><body><divclass="wrapper"><ul...
 本文实例为大家分享了jquery简易手风琴插件的封装代码,供大家参考,具体内容如下理论基础:基于jquery封装插件,首先我们要清楚封装的代码应该写在哪里?毫无疑问,写在原型中...写入原型的好处:数据共享,节省空间那么既然知道是写在原型中,那怎么将封装的代码写入原型呢?首先在jq文件中找到如下代码?jQuery.fn=jQuery.prototype={...}jQuery.fn等于jq对象的原型,而在jq中,jQuery可简写为$所以我们可以直接在$.fn中...
本文实例为大家分享了jquery简易手风琴插件的封装代码,供大家参考,具体内容如下理论基础:基于jquery封装插件,首先我们要清楚封装的代码应该写在哪里?毫无疑问,写在原型中...写入原型的好处:数据共享,节省空间那么既然知道是写在原型中,那怎么将封装的代码写入原型呢?首先在jq文件中找到如下代码?jQuery.fn=jQuery.prototype={...}jQuery.fn等于jq对象的原型,而在jq中,jQuery可简写为$所以我们可以直接在$.fn中...
 手风琴案例练习,供大家参考,具体内容如下显示效果重点:1.鼠标进入事件mouseenter鼠标离开事件mouseleave2.再执行下一次操作前都要先通过.stop()停止动画3.sublings()选择当前事件外的兄弟事件完整代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><styletype="text/css">*{margin:0;padding:0;}img{width:500px;height:250px;}.box{width:900px;height:300px;margin:2...
手风琴案例练习,供大家参考,具体内容如下显示效果重点:1.鼠标进入事件mouseenter鼠标离开事件mouseleave2.再执行下一次操作前都要先通过.stop()停止动画3.sublings()选择当前事件外的兄弟事件完整代码<!DOCTYPEhtml><html><head><metacharset="utf-8"><title></title><styletype="text/css">*{margin:0;padding:0;}img{width:500px;height:250px;}.box{width:900px;height:300px;margin:2...