2020
11-13
11-13
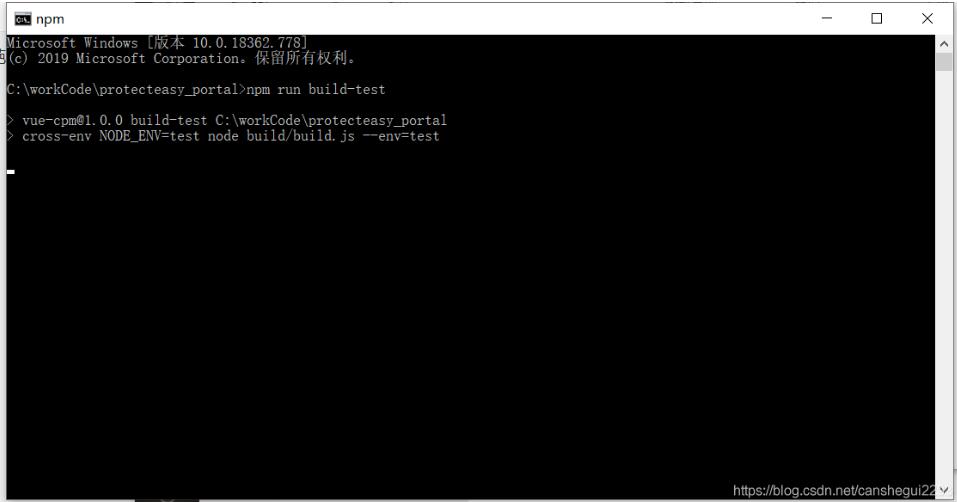
解决vue打包 npm run build-test突然不动了的问题
 今天遇到一件很奇葩的事情输入npmrunbuild-test突然停在这不动了what?不动了?!后来google了一下大家都是人才运行一下这句话就动了!!npmconfigsetregistryhttp://registry.cnpmjs.org补充知识:vue_test_unit_e2e常见问题npmrununit单元测试和npmrune2e集成测试问题vue项目要进行unit和e2e常见问题localStorageisnotavailableforopaqueoriginsconsole.errornode_modules\vue\dist\vue.runtime.common...
继续阅读 >
今天遇到一件很奇葩的事情输入npmrunbuild-test突然停在这不动了what?不动了?!后来google了一下大家都是人才运行一下这句话就动了!!npmconfigsetregistryhttp://registry.cnpmjs.org补充知识:vue_test_unit_e2e常见问题npmrununit单元测试和npmrune2e集成测试问题vue项目要进行unit和e2e常见问题localStorageisnotavailableforopaqueoriginsconsole.errornode_modules\vue\dist\vue.runtime.common...
继续阅读 >

 直接引入图片我们在网上任意下载一个图片,放到项目中的static文件夹下面,然后可以使用下面的引入方法进行引用。<div<imgsrc="~static/logo.png"></div>这时候在npmrundev下是完全正常的,那我们看一下打包。打包静态HTML并运行用Nuxt.js制作完成后,你可以打包成静态文件并放在服务器上,进行运行。在终端中输入:npmrungenerate然后在dist文件夹下输入live-server就可以了。总结:Nuxt.js框架非常简单,因为大部分的事情...
直接引入图片我们在网上任意下载一个图片,放到项目中的static文件夹下面,然后可以使用下面的引入方法进行引用。<div<imgsrc="~static/logo.png"></div>这时候在npmrundev下是完全正常的,那我们看一下打包。打包静态HTML并运行用Nuxt.js制作完成后,你可以打包成静态文件并放在服务器上,进行运行。在终端中输入:npmrungenerate然后在dist文件夹下输入live-server就可以了。总结:Nuxt.js框架非常简单,因为大部分的事情...
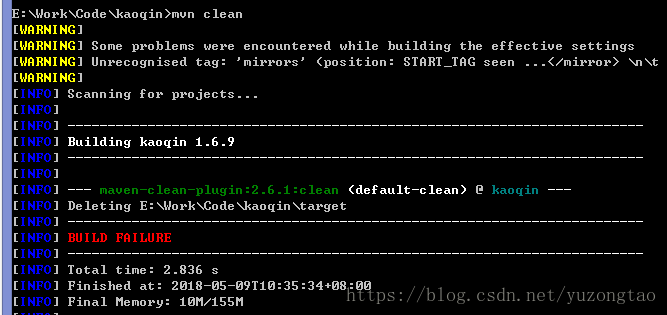
 总结一下maven打包,项目工程开发工具idea14,使用JDK1.8版本1.打包前需要先将idea关掉,不然会导致mvnclean的时候,部分文件删除不掉,mvnpackage的时候,也会丢失文件。2.mvnpackage打包报错:[ERROR]Failedtoexecutegoalorg.apache.maven.plugins:maven-clean-plugin:2.6.1:clean(default-clean)onproject解决办法:1. pom中如下配置maven插件,配置中声明使用JDK1.8:<plugin><groupId>org.apache.mave...
总结一下maven打包,项目工程开发工具idea14,使用JDK1.8版本1.打包前需要先将idea关掉,不然会导致mvnclean的时候,部分文件删除不掉,mvnpackage的时候,也会丢失文件。2.mvnpackage打包报错:[ERROR]Failedtoexecutegoalorg.apache.maven.plugins:maven-clean-plugin:2.6.1:clean(default-clean)onproject解决办法:1. pom中如下配置maven插件,配置中声明使用JDK1.8:<plugin><groupId>org.apache.mave...
 这次来尝试如何将已经运行的容器打包,封装成镜像,并且上传到阿里云上,为了别的地方下载和使用更加的方便。毕竟有Docker安装不难,问题是一些特殊的配置麻烦,所以直接制作好,下次直接拉取了运行就会简单的多了首先,进入镜像,如果不清楚地,可以看下上一章。[root@VM_0_4_centosbin]#dockerexec-it8bf811453641/bin/bash然后更新镜像:root@8bf811453641:/#apt-getupdate这里更新后需要退出:exit然后提交容器副本创建一...
这次来尝试如何将已经运行的容器打包,封装成镜像,并且上传到阿里云上,为了别的地方下载和使用更加的方便。毕竟有Docker安装不难,问题是一些特殊的配置麻烦,所以直接制作好,下次直接拉取了运行就会简单的多了首先,进入镜像,如果不清楚地,可以看下上一章。[root@VM_0_4_centosbin]#dockerexec-it8bf811453641/bin/bash然后更新镜像:root@8bf811453641:/#apt-getupdate这里更新后需要退出:exit然后提交容器副本创建一...
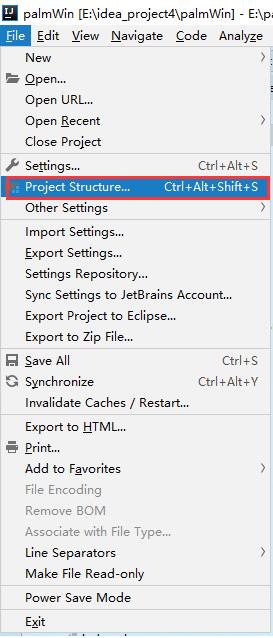
 背景:因为普通的web项目无法用maven命令进行打包,所以怎样打成war包发布呢?1.进入项目的结构配置在【ProjectStructure】中选择左侧的【Artifacts】页签,点击中间上面的,选择【WebApplication:Archive】->【Empty】2.添加war包的配置点击+号,选择【DirectoryContent】将项目的classes的文件配置好创建【WEB-INF】和子目录【classes】目录点击图标,选择【ModuleOutput】菜单给【classes】目录添加内容添加好后如若发现有警...
背景:因为普通的web项目无法用maven命令进行打包,所以怎样打成war包发布呢?1.进入项目的结构配置在【ProjectStructure】中选择左侧的【Artifacts】页签,点击中间上面的,选择【WebApplication:Archive】->【Empty】2.添加war包的配置点击+号,选择【DirectoryContent】将项目的classes的文件配置好创建【WEB-INF】和子目录【classes】目录点击图标,选择【ModuleOutput】菜单给【classes】目录添加内容添加好后如若发现有警...
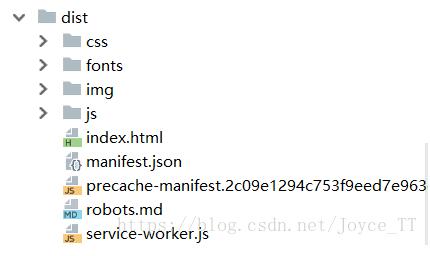
 Vue-cli打包成dist后默认是必须在http服务器环境下才能正常运行。可以在本地启动一个http-server服务查看,操作步骤如下:全局安装http-server:npminstall-ghttp-server进入dist根目录下cddist再输入指令:serve输出serve:Runningonport5000,即服务已经启动,端口号为5000。以其他的端口号启动:serve-p8090补充知识:vuecli3.0打包并在本地查看时页面空白问题根据以下命令对项目进行打包:npmrunbuild命令执行完出...
Vue-cli打包成dist后默认是必须在http服务器环境下才能正常运行。可以在本地启动一个http-server服务查看,操作步骤如下:全局安装http-server:npminstall-ghttp-server进入dist根目录下cddist再输入指令:serve输出serve:Runningonport5000,即服务已经启动,端口号为5000。以其他的端口号启动:serve-p8090补充知识:vuecli3.0打包并在本地查看时页面空白问题根据以下命令对项目进行打包:npmrunbuild命令执行完出...
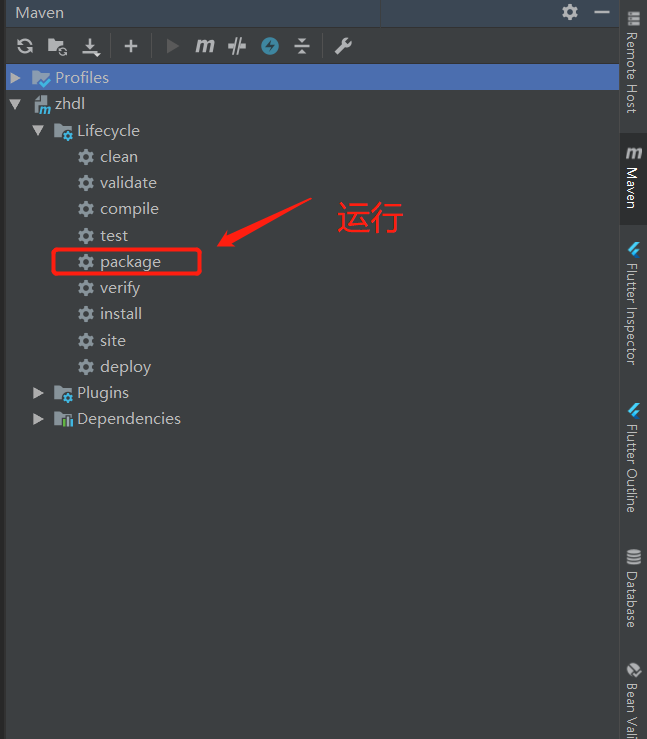
 对于war包,相信对于我们开发javaweb工程师来说都是不陌生的,外置tomcat+war包安装到服务器上。然而springboot可以内嵌tomcat插件,所以外置tomcat可以去掉,直接运行war包,下面就介绍一下基本配置。1、准备工具IDEA2019开发工具maven3.3.9配置好springboot2.1.7相关环境2、配置pom.xml文件<project...<groupId>com.lf</groupId><artifactId>zhdl</artifactId><version>1.1</version><packaging>war</packaging><!--ja...
对于war包,相信对于我们开发javaweb工程师来说都是不陌生的,外置tomcat+war包安装到服务器上。然而springboot可以内嵌tomcat插件,所以外置tomcat可以去掉,直接运行war包,下面就介绍一下基本配置。1、准备工具IDEA2019开发工具maven3.3.9配置好springboot2.1.7相关环境2、配置pom.xml文件<project...<groupId>com.lf</groupId><artifactId>zhdl</artifactId><version>1.1</version><packaging>war</packaging><!--ja...
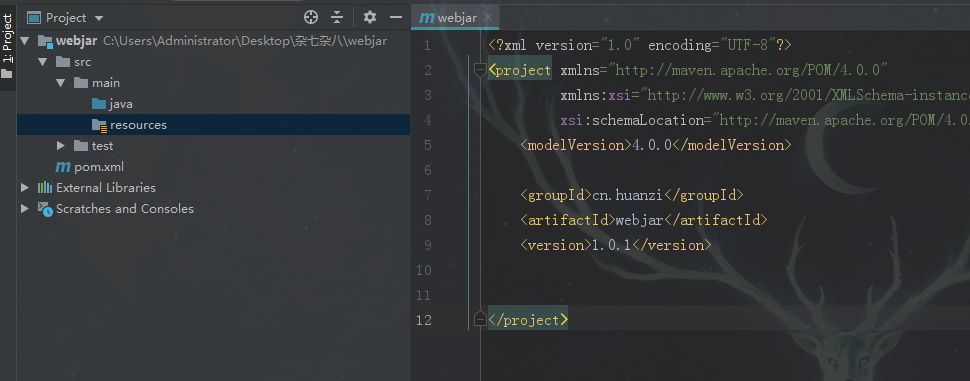
 前言WebJar官网:https://www.webjars.org/,对于任何与Servlet3兼容的容器,WEB-INF/lib目录中的webjar都会自动作为静态资源提供。这是因为WEB-INF/lib中的JAR中的META-INF/resources目录中的任何内容都会自动公开为静态资源。官网上面已经有很多热门webjar,但有时候还是不能满足我们的需要,我们需要自己打包WebJar,本文记录如何WebJar的打包、使用打包首先创建一个maven工程,干干净净什么都没有把一下常用...
前言WebJar官网:https://www.webjars.org/,对于任何与Servlet3兼容的容器,WEB-INF/lib目录中的webjar都会自动作为静态资源提供。这是因为WEB-INF/lib中的JAR中的META-INF/resources目录中的任何内容都会自动公开为静态资源。官网上面已经有很多热门webjar,但有时候还是不能满足我们的需要,我们需要自己打包WebJar,本文记录如何WebJar的打包、使用打包首先创建一个maven工程,干干净净什么都没有把一下常用...
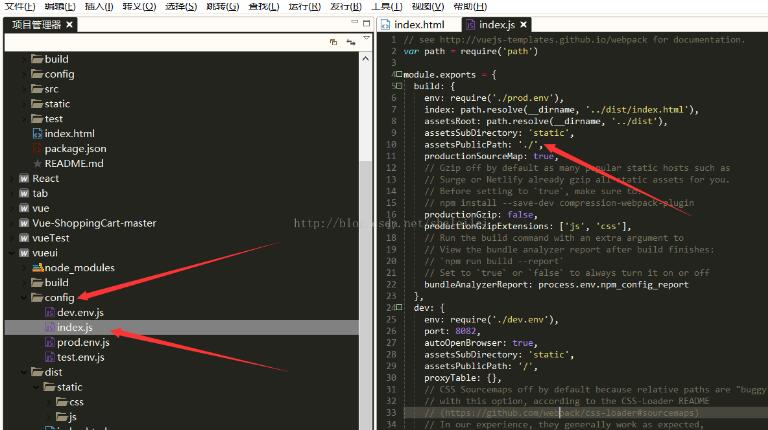
 用coding-pages打开后显示Failedtoloadresource:theserverrespondedwithastatusof404(NotFound),解决方案:方案一:找到config里的index.js,打开修改assetsPublicPath为“./”方案二:或者把index.html文件中的路径/去掉;下面是去掉后的,可以参考下成功了!补充知识:启动vue项目npmrundev时报errno-4058进入到项目目录下,shift+右键打开cmd执行npminstall然后再执行npmrundev或者你留意一下项目是不...
用coding-pages打开后显示Failedtoloadresource:theserverrespondedwithastatusof404(NotFound),解决方案:方案一:找到config里的index.js,打开修改assetsPublicPath为“./”方案二:或者把index.html文件中的路径/去掉;下面是去掉后的,可以参考下成功了!补充知识:启动vue项目npmrundev时报errno-4058进入到项目目录下,shift+右键打开cmd执行npminstall然后再执行npmrundev或者你留意一下项目是不...
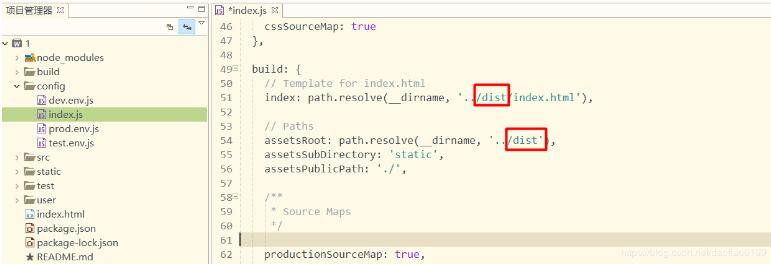
 一,问题因为我想在我的服务器上部署两个vue项目,但是vue打包后默认的项目名是dist,这样子就跟我上一个vue项目冲突了。因此查了一下资料。二,解决方案进入config⇒index.js,在build中将dist关键字改成其他名称即可。补充知识:vue打包后文件命名在confige文件中的index以上这篇修改Vue打包后的默认文件名操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。...
一,问题因为我想在我的服务器上部署两个vue项目,但是vue打包后默认的项目名是dist,这样子就跟我上一个vue项目冲突了。因此查了一下资料。二,解决方案进入config⇒index.js,在build中将dist关键字改成其他名称即可。补充知识:vue打包后文件命名在confige文件中的index以上这篇修改Vue打包后的默认文件名操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持自学编程网。...
 需求:单纯的将page.source写入文件的方式,会导致一些图片无法显示,对于google浏览器,直接将页面打包下载成一个mhtml格式的文件,则可以进行离线下载。对应pythonselenium微信公众号历史文章随手一点就返回首页?郁闷之下只好将他们都下载下来。:https://www.jb51.net/article/193111.htm遇到的问题:1、单纯使用webdriver.ActionChains无法完成下载动作,未能操作windows窗口。2、没有找到相关能直接下载.mhtml的命名接口。...
需求:单纯的将page.source写入文件的方式,会导致一些图片无法显示,对于google浏览器,直接将页面打包下载成一个mhtml格式的文件,则可以进行离线下载。对应pythonselenium微信公众号历史文章随手一点就返回首页?郁闷之下只好将他们都下载下来。:https://www.jb51.net/article/193111.htm遇到的问题:1、单纯使用webdriver.ActionChains无法完成下载动作,未能操作windows窗口。2、没有找到相关能直接下载.mhtml的命名接口。...