2020
10-10
10-10
浅谈vue项目利用Hbuilder打包成APP流程,以及遇到的坑
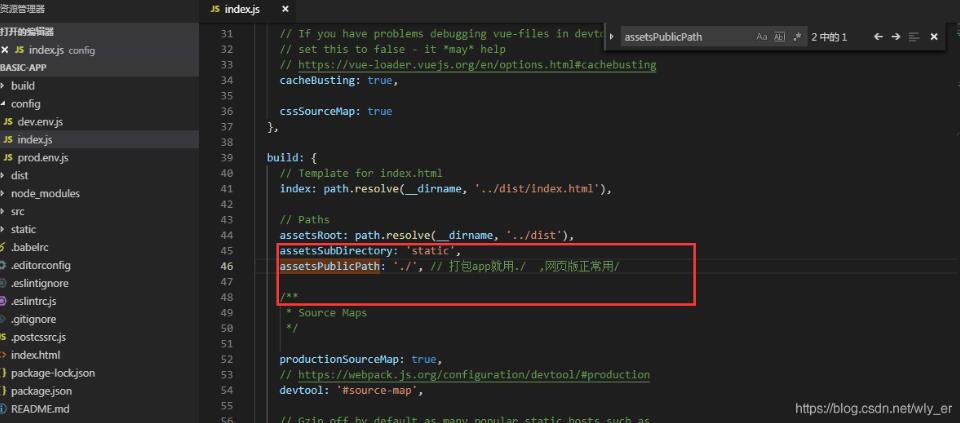
 1.打包项目期间遇到的坑,提前说下,避免重复工作。1.1打包的app出现白屏。出现原因:路径不对,需要改config\index.js解决办法:修改打包的路径。1.2点击页面跳转不了,报Loadingchunk2failed.等错误。出现原因:不能用history配置路由,要用hash解决办法:修改路由mode属性为hash。1.3.点手机物理按钮,直接退出程序。出现原因:无理返回键直接用监听不到路由,会直接退出程序。解决办法:可以引入mui,就能正常使用了。1....
继续阅读 >
1.打包项目期间遇到的坑,提前说下,避免重复工作。1.1打包的app出现白屏。出现原因:路径不对,需要改config\index.js解决办法:修改打包的路径。1.2点击页面跳转不了,报Loadingchunk2failed.等错误。出现原因:不能用history配置路由,要用hash解决办法:修改路由mode属性为hash。1.3.点手机物理按钮,直接退出程序。出现原因:无理返回键直接用监听不到路由,会直接退出程序。解决办法:可以引入mui,就能正常使用了。1....
继续阅读 >
