2021
08-06
08-06
vue3如何按需加载第三方组件库详解
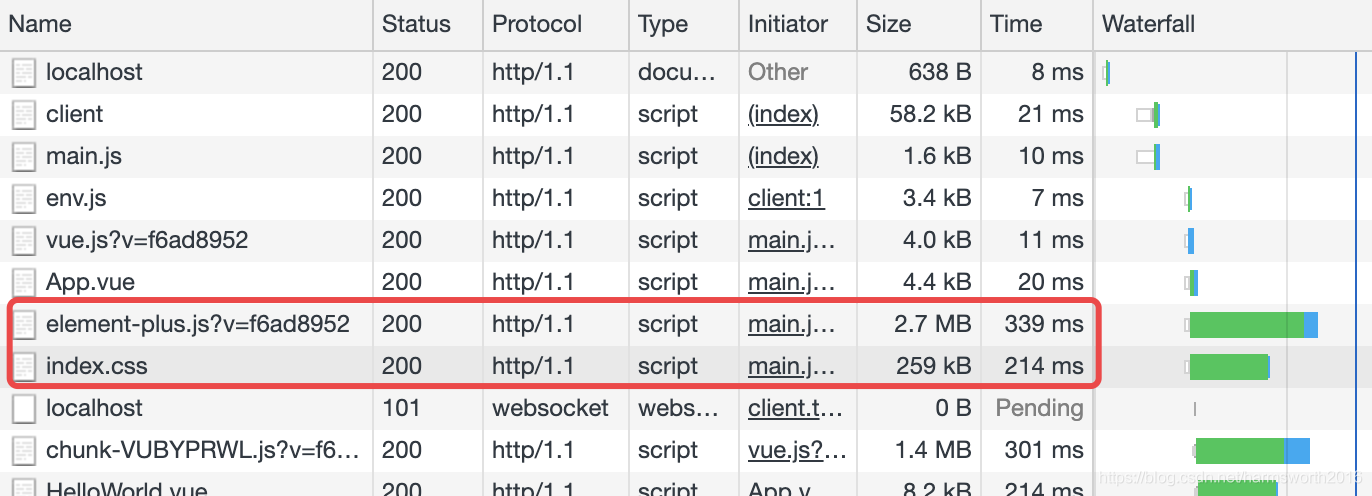
 前言以ElementPlus为例,配置按需加载组件和样式。环境vue3.0.5vite2.3.3安装ElementPlusyarnaddelement-plus#ORnpminstallelement-plus--save完整引入import{createApp}from'vue'importElementPlusfrom'element-plus';import'element-plus/lib/theme-chalk/index.css';importAppfrom'./App.vue';constapp=createApp(App)app.use(ElementPlus)app.mount('#app')可以看出ElementPlus的js和c...
继续阅读 >
前言以ElementPlus为例,配置按需加载组件和样式。环境vue3.0.5vite2.3.3安装ElementPlusyarnaddelement-plus#ORnpminstallelement-plus--save完整引入import{createApp}from'vue'importElementPlusfrom'element-plus';import'element-plus/lib/theme-chalk/index.css';importAppfrom'./App.vue';constapp=createApp(App)app.use(ElementPlus)app.mount('#app')可以看出ElementPlus的js和c...
继续阅读 >

 在vue-cli4.x中使用vant出现的问题,在这里记录一下一.如果使用按需加载,需要下载babel-plugin-import转换一下,下载babel-plugin-importcnpminstallbabel-plugin-import-D**二.在根目录中找到babel.config.js文件,添加字段**"plugins":[["import",{"libraryName":"vant","style":true}]]最终我的配置是这样的module.exports={presets:['@vue/cli-plugin-babel/preset',],"plugins":[["import...
在vue-cli4.x中使用vant出现的问题,在这里记录一下一.如果使用按需加载,需要下载babel-plugin-import转换一下,下载babel-plugin-importcnpminstallbabel-plugin-import-D**二.在根目录中找到babel.config.js文件,添加字段**"plugins":[["import",{"libraryName":"vant","style":true}]]最终我的配置是这样的module.exports={presets:['@vue/cli-plugin-babel/preset',],"plugins":[["import...
 vue的单页面(SPA)项目,必然涉及路由按需的问题。以前我们是这么做的//require.ensure是webpack里面的,这样做会将单独拉出来作为一个chunk文件constLogin=r=>require.ensure([],()=>r(require('../component/Login.vue')));但现在vue-router的官网看看,推荐这种方式://vue异步组件和webpack的【代码分块点】功能结合,实现了按需加载constApp=()=>import('../component/Login.vue');可是,很多情况下,我们这么...
vue的单页面(SPA)项目,必然涉及路由按需的问题。以前我们是这么做的//require.ensure是webpack里面的,这样做会将单独拉出来作为一个chunk文件constLogin=r=>require.ensure([],()=>r(require('../component/Login.vue')));但现在vue-router的官网看看,推荐这种方式://vue异步组件和webpack的【代码分块点】功能结合,实现了按需加载constApp=()=>import('../component/Login.vue');可是,很多情况下,我们这么...