2021
09-24
09-24
Vue局部组件数据共享Vue.observable()的使用
 随着组件的细化,就会遇到多组件状态共享的情况,Vuex当然可以解决这类问题,不过就像Vuex官方文档所说的,如果应用不够大,为避免代码繁琐冗余,最好不要使用它,今天我们介绍的是vue.js2.6新增加的ObservableAPI,通过使用这个api我们可以应对一些简单的跨组件数据状态共享的情况。创建store对象首先创建一个store.js,包含一个store和一个mutations,分别用来指向数据和处理方法。//store.jsimportVuefrom'vue'...
继续阅读 >
随着组件的细化,就会遇到多组件状态共享的情况,Vuex当然可以解决这类问题,不过就像Vuex官方文档所说的,如果应用不够大,为避免代码繁琐冗余,最好不要使用它,今天我们介绍的是vue.js2.6新增加的ObservableAPI,通过使用这个api我们可以应对一些简单的跨组件数据状态共享的情况。创建store对象首先创建一个store.js,包含一个store和一个mutations,分别用来指向数据和处理方法。//store.jsimportVuefrom'vue'...
继续阅读 >

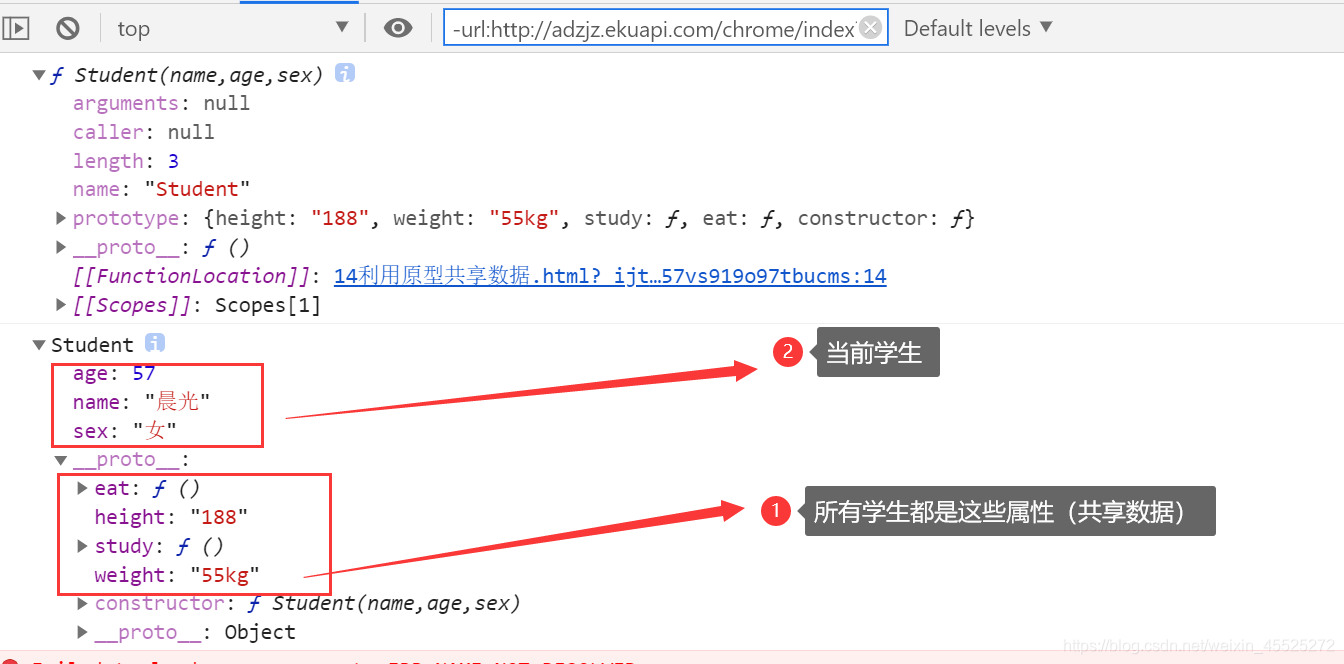
 数据共享什么样子的数据是需要写在原型中?需要共享的数据就可以写原型中原型的作用之一:数据共享属性需要共享,方法也需要共享:不需要共享的数据写在构造函数中需要共享的数据写在原型中下面我们看一个案例数据共享案例每个学生的名字,年龄,性别都是独特的,我们要设置所有学生的身高都是188,所有人的体重都是55所有学生都要每天写500行代码所有学生每天都要吃一个10斤的西瓜就可以把共有数据写到原型中<!DOCTYPEh...
数据共享什么样子的数据是需要写在原型中?需要共享的数据就可以写原型中原型的作用之一:数据共享属性需要共享,方法也需要共享:不需要共享的数据写在构造函数中需要共享的数据写在原型中下面我们看一个案例数据共享案例每个学生的名字,年龄,性别都是独特的,我们要设置所有学生的身高都是188,所有人的体重都是55所有学生都要每天写500行代码所有学生每天都要吃一个10斤的西瓜就可以把共有数据写到原型中<!DOCTYPEh...
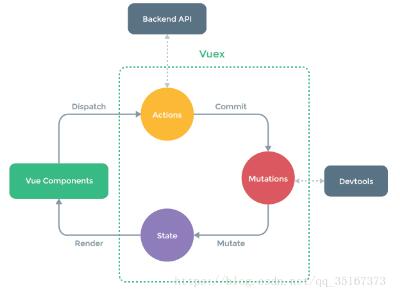
 当组件中没有关联关系时,需要实现数据的传递共享,可以使用Vuex先不管图片一、安装在vuecli3中创建项目时勾选这个组件就可以了或者手动安装npminstallstore--save二、使用main.jsstore.js.vue文件图片中的js文件中有三部分分别与图片上对应1.state中存储数据2.而数据的修改需要先经过action的dispatch方法(不需要异步获取的数据可以不经过这一步,如上图)3.然后经过matations的commit方法将展示在页面上{{this.$store.st...
当组件中没有关联关系时,需要实现数据的传递共享,可以使用Vuex先不管图片一、安装在vuecli3中创建项目时勾选这个组件就可以了或者手动安装npminstallstore--save二、使用main.jsstore.js.vue文件图片中的js文件中有三部分分别与图片上对应1.state中存储数据2.而数据的修改需要先经过action的dispatch方法(不需要异步获取的数据可以不经过这一步,如上图)3.然后经过matations的commit方法将展示在页面上{{this.$store.st...