2020
10-08
10-08
JavaScript图片旋转效果实现方法详解
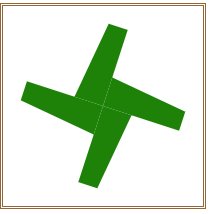
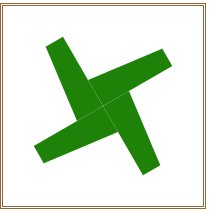
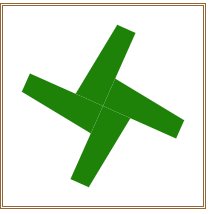
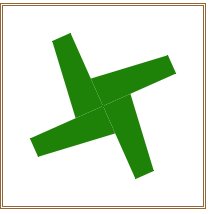
 在CanvasAPI中,上下文CanvasRenderingContext2D对象提供了一个与坐标旋转相关的方法:voidrotate(infloatangle);//按给定的弧度顺时针旋转anglerotate()方法旋转的中心始终是canvas的原点。如果要改变旋转中心,需要使用translate方法。我们可以将绘制的图形每隔一定的时间间隔后,旋转一定的角度重新绘制一次,这样就可以得到旋转的动画效果。1.旋转的扇叶将一个梯形按顺时针旋转90°的方式绘制4次,可以绘制出一个扇叶...
继续阅读 >
在CanvasAPI中,上下文CanvasRenderingContext2D对象提供了一个与坐标旋转相关的方法:voidrotate(infloatangle);//按给定的弧度顺时针旋转anglerotate()方法旋转的中心始终是canvas的原点。如果要改变旋转中心,需要使用translate方法。我们可以将绘制的图形每隔一定的时间间隔后,旋转一定的角度重新绘制一次,这样就可以得到旋转的动画效果。1.旋转的扇叶将一个梯形按顺时针旋转90°的方式绘制4次,可以绘制出一个扇叶...
继续阅读 >
