2022
03-17
03-17
vue+canvas绘制时间轴的方法
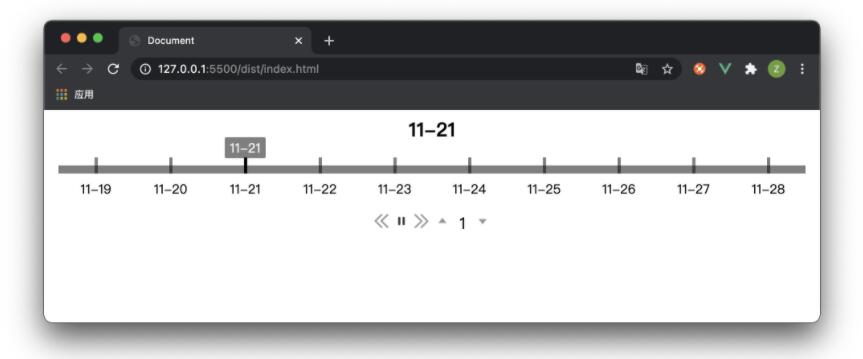
 本文实例为大家分享了vuecanvas绘制时间轴的具体代码,供大家参考,具体内容如下最近在研究canvas绘制时间轴,直接上代码,希望分享能给大家带来帮助,效果如下:代码如下,可以拷贝到vue项目中直接预览<template><div><canvasid="time_line"width="1200"height="27"></canvas></div></template><script>exportdefault{name:'pathwaytrack',data(){return{screenWidth:document.body.clientWidth...
继续阅读 >
本文实例为大家分享了vuecanvas绘制时间轴的具体代码,供大家参考,具体内容如下最近在研究canvas绘制时间轴,直接上代码,希望分享能给大家带来帮助,效果如下:代码如下,可以拷贝到vue项目中直接预览<template><div><canvasid="time_line"width="1200"height="27"></canvas></div></template><script>exportdefault{name:'pathwaytrack',data(){return{screenWidth:document.body.clientWidth...
继续阅读 >

 本文实例为大家分享了Vue.js实现时间轴功能的具体代码,供大家参考,具体内容如下GitHub时间轴组件封装Main.js<template><divclass="timeline-main"><divclass="timeline-axis"><divclass="axis-item"v-for="(time,index)indateTimes":key="index"><divclass="axis-item-tick":class="{'axis-item-tick-active':index===highlightIndex}"@mouseenter="hoverI...
本文实例为大家分享了Vue.js实现时间轴功能的具体代码,供大家参考,具体内容如下GitHub时间轴组件封装Main.js<template><divclass="timeline-main"><divclass="timeline-axis"><divclass="axis-item"v-for="(time,index)indateTimes":key="index"><divclass="axis-item-tick":class="{'axis-item-tick-active':index===highlightIndex}"@mouseenter="hoverI...
 本文实例为大家分享了vue+swiper实现时间轴效果的具体代码,供大家参考,具体内容如下效果:首先引入,有淘宝镜像的用cnpminstallswiper--save没有的用npminstallswiper--save<template><divclass="hello"style="height:100%;width:100%;position:relative;"><divclass="swiperlist"><divclass="swipers"><divclass="swiper-container"><divclass="swiper-wrapper"><div...
本文实例为大家分享了vue+swiper实现时间轴效果的具体代码,供大家参考,具体内容如下效果:首先引入,有淘宝镜像的用cnpminstallswiper--save没有的用npminstallswiper--save<template><divclass="hello"style="height:100%;width:100%;position:relative;"><divclass="swiperlist"><divclass="swipers"><divclass="swiper-container"><divclass="swiper-wrapper"><div...
 本文实例为大家分享了vue实现物流时间轴效果的具体代码,供大家参考,具体内容如下son组件(物流时间轴组件)<template><divclass="steps-wrap"><ul><liv-for="(item,index)insteps":key="index"><spanclass="time">{{item.time}}</span><divclass="circle"><imgclass="icon"v-if="index===0"src="../../../assets/images/user_seleted.png"/><imgclass="ic...
本文实例为大家分享了vue实现物流时间轴效果的具体代码,供大家参考,具体内容如下son组件(物流时间轴组件)<template><divclass="steps-wrap"><ul><liv-for="(item,index)insteps":key="index"><spanclass="time">{{item.time}}</span><divclass="circle"><imgclass="icon"v-if="index===0"src="../../../assets/images/user_seleted.png"/><imgclass="ic...
 轻量的vue时间轴组件installnpminstallvue-light-timeline如果你使用的是yarnyarnaddvue-light-timelineusageimportLightTimelinefrom'vue-light-timeline';Vue.use(LightTimeline);<template><light-timeline:items='items'></light-timeline></template>exportdefault{data(){return{items:[{tag:'2019-02-12',content:'测试内容'},{tag:'2019-02-13',type:'circle',...
轻量的vue时间轴组件installnpminstallvue-light-timeline如果你使用的是yarnyarnaddvue-light-timelineusageimportLightTimelinefrom'vue-light-timeline';Vue.use(LightTimeline);<template><light-timeline:items='items'></light-timeline></template>exportdefault{data(){return{items:[{tag:'2019-02-12',content:'测试内容'},{tag:'2019-02-13',type:'circle',...