2021
10-12
10-12
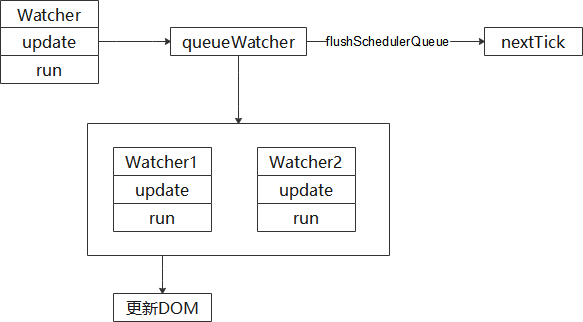
vue异步更新dom的实现浅析
 目录Vue异步更新DOM的原理1什么时候能获取到真正的DOM元素?2为什么Vue需要通过nextTick方法才能获取最新的DOM?3为什么this.$nextTick能够获取更新后的DOM?总结:vue异步更新的原理Data对象:vue中的data方法中返回的对象;Dep对象:每一个Data属性都会创建一个Dep,用来搜集所有使用到这个Data的Watcher对象;Watcher对象:主要用于渲染DOMVue异步更新DOM的原理Vue中的数据更新是异步的,意味着我们在修改完Data之后并不能...
继续阅读 >
目录Vue异步更新DOM的原理1什么时候能获取到真正的DOM元素?2为什么Vue需要通过nextTick方法才能获取最新的DOM?3为什么this.$nextTick能够获取更新后的DOM?总结:vue异步更新的原理Data对象:vue中的data方法中返回的对象;Dep对象:每一个Data属性都会创建一个Dep,用来搜集所有使用到这个Data的Watcher对象;Watcher对象:主要用于渲染DOMVue异步更新DOM的原理Vue中的数据更新是异步的,意味着我们在修改完Data之后并不能...
继续阅读 >
