2021
09-30
09-30
elementui的el-popover修改样式不生效的解决
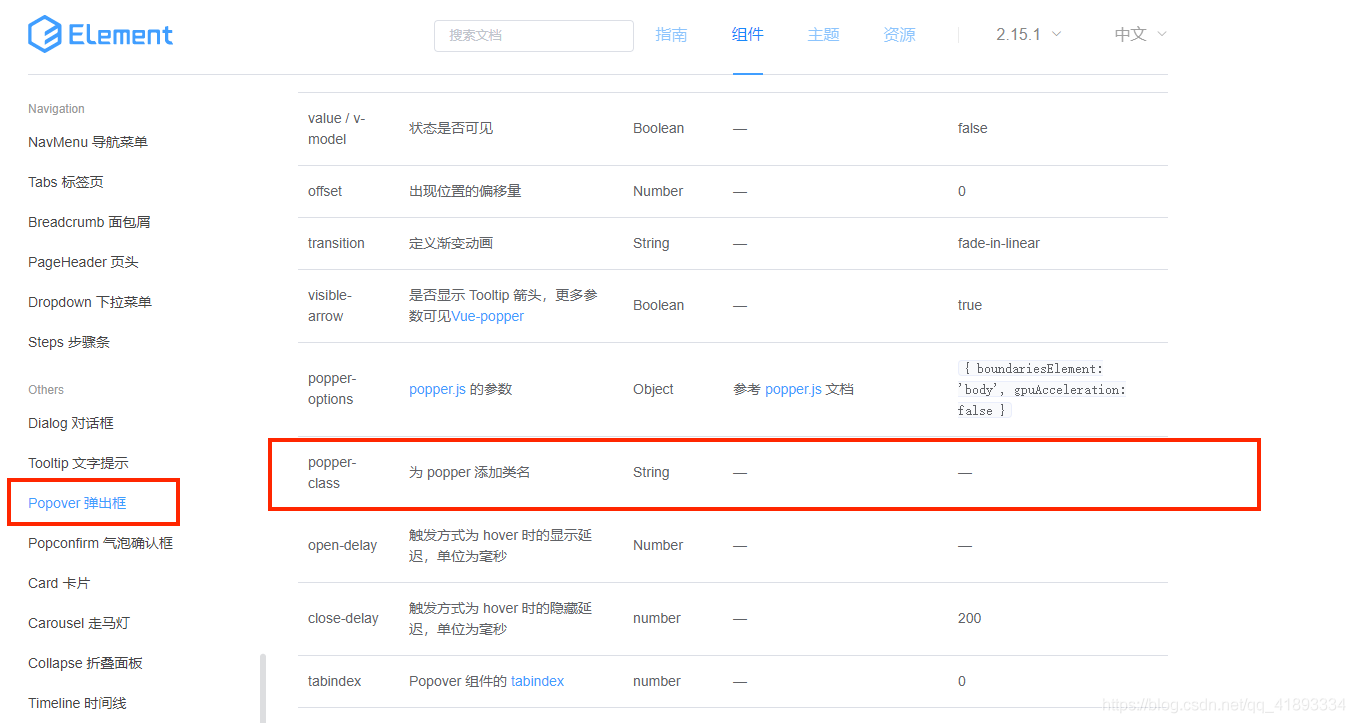
 在使用element-ui的时候,有一个常用的组件,那就是el-popover,但是element-ui官方文档中样式跟用法都比较局限,在使用时都需要改动样式项目中使用了el-popover,但是想修改一下样式,一直不成功,先来看一下官方文档怎么说的添加一个类名,string类型,ok,添加一个<el-popoverplacement="right"width="400"trigger="hover"popper-class="my-popover">去设置样式<stylelang="scss"scoped>.my-popover{p...
继续阅读 >
在使用element-ui的时候,有一个常用的组件,那就是el-popover,但是element-ui官方文档中样式跟用法都比较局限,在使用时都需要改动样式项目中使用了el-popover,但是想修改一下样式,一直不成功,先来看一下官方文档怎么说的添加一个类名,string类型,ok,添加一个<el-popoverplacement="right"width="400"trigger="hover"popper-class="my-popover">去设置样式<stylelang="scss"scoped>.my-popover{p...
继续阅读 >

 样式是定义图表可视化外观的配置,它由一组预置的rcParams参数构成。matplotlib预置了一系列样式风格,可直接使用。样式使用方法样式相关模块为style。1.显示本机可用样式matplotlib.style.available返回本机可用样式的列表。列表只读,样式更新后,需要使用reload_library()重新加载样式。In[1]:importmatplotlib.styleasstyleIn[2]:style.availableOut[2]:['Solarize_Light2','_classic_test_patch','bmh','classic',...
样式是定义图表可视化外观的配置,它由一组预置的rcParams参数构成。matplotlib预置了一系列样式风格,可直接使用。样式使用方法样式相关模块为style。1.显示本机可用样式matplotlib.style.available返回本机可用样式的列表。列表只读,样式更新后,需要使用reload_library()重新加载样式。In[1]:importmatplotlib.styleasstyleIn[2]:style.availableOut[2]:['Solarize_Light2','_classic_test_patch','bmh','classic',...
 博主刚刚解决了index.html空白问题,刚打开项目页面又发现了样式出现了大问题,样式与开发版本有很大不同,有些样式没有生效。利用搜索引擎,找到了问题所在以及解决办法:main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染。代码如下:main.js//TheVuebuildversiontoloadwiththe...
博主刚刚解决了index.html空白问题,刚打开项目页面又发现了样式出现了大问题,样式与开发版本有很大不同,有些样式没有生效。利用搜索引擎,找到了问题所在以及解决办法:main.js中的引入顺序决定了打包后css的顺序,组件内的样式没有生效可能是被第三方组件样式覆盖了,所以把第三方组件放在前面引入,router放在后面引入,就可以实现组件样式在第三方样式之后渲染。代码如下:main.js//TheVuebuildversiontoloadwiththe...
 下面通过多种方法给大家介绍微信小程序button的样式设置为图片,具体内容如下所示:方法一:button与image重叠将button设为opacity:0然后定位放在那副图片的上边。方法二:background-imagebackground-image。背景图片是不支持在css中被引用资源的,但可以使用网络资源。<buttonopen-type='share'class="share"style="background-image:url(https://example.com/imgs/icon_2_forward@2x.png);"plain='true'></button>wx...
下面通过多种方法给大家介绍微信小程序button的样式设置为图片,具体内容如下所示:方法一:button与image重叠将button设为opacity:0然后定位放在那副图片的上边。方法二:background-imagebackground-image。背景图片是不支持在css中被引用资源的,但可以使用网络资源。<buttonopen-type='share'class="share"style="background-image:url(https://example.com/imgs/icon_2_forward@2x.png);"plain='true'></button>wx...
 本文实例讲述了微信小程序样式、属性、模板操作。分享给大家供大家参考,具体如下:小程序尺寸单位rpx是小程序常见的尺寸单位,那么他和px有啥不同一样呢。rpx可以根据屏幕宽度进行自适应。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx=375px=750物理像素,1rpx=0.5px=1物理像素。小程序的样式你可以这么写内联方式:<textstyle='color:red'>helloworld</text>你也可以这么写,直接在wxss中写也阔以...
本文实例讲述了微信小程序样式、属性、模板操作。分享给大家供大家参考,具体如下:小程序尺寸单位rpx是小程序常见的尺寸单位,那么他和px有啥不同一样呢。rpx可以根据屏幕宽度进行自适应。如在iPhone6上,屏幕宽度为375px,共有750个物理像素,则750rpx=375px=750物理像素,1rpx=0.5px=1物理像素。小程序的样式你可以这么写内联方式:<textstyle='color:red'>helloworld</text>你也可以这么写,直接在wxss中写也阔以...
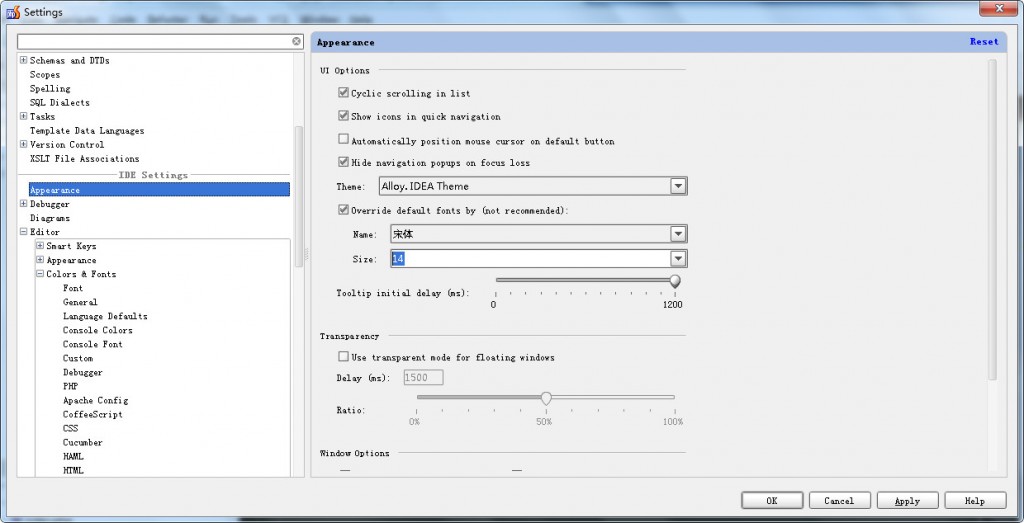
 1.修改程序界面的字体和字体大小。File->Appearance2.修改PhpStorm编辑器的字体、字体大小、行高注意:这里一定要先保存Scheme,然后再修改字体属性
1.修改程序界面的字体和字体大小。File->Appearance2.修改PhpStorm编辑器的字体、字体大小、行高注意:这里一定要先保存Scheme,然后再修改字体属性