2020
12-29
12-29
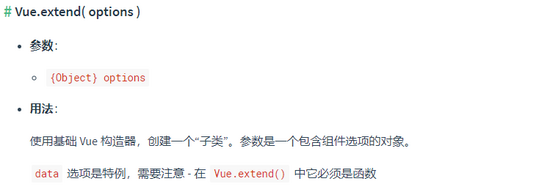
Vue.extend 登录注册模态框的实现
 模态框是我们UI控件中一个很重要的组件,使用场景有很多种,我们在Vue组件中创建模态框组件而用到的一个知识点是利用Vue.extend来创建。文档中的解释是在最近在做一个常用的类似下面的登录/注册业务场景时,利用Vue.extend来改善我们的代码,使我们代码逻辑更清晰化。需求:点击登录或注册出现各自的模态框。我们对于这种常见的登录注册业务,一般都是分为Sigin.vue和Register.vue两个组件,然后把两个组件写入App....
继续阅读 >
模态框是我们UI控件中一个很重要的组件,使用场景有很多种,我们在Vue组件中创建模态框组件而用到的一个知识点是利用Vue.extend来创建。文档中的解释是在最近在做一个常用的类似下面的登录/注册业务场景时,利用Vue.extend来改善我们的代码,使我们代码逻辑更清晰化。需求:点击登录或注册出现各自的模态框。我们对于这种常见的登录注册业务,一般都是分为Sigin.vue和Register.vue两个组件,然后把两个组件写入App....
继续阅读 >

 本文实例为大家分享了小程序模态框组件的封装具体代码,供大家参考,具体内容如下一、前言对于模态框肯定大家都知道,诸如:Bootstartp、element-ui、layui等等都有自己的弹出层,并可以之定义内容,但是小程序的弹出层原生的太简单,那么我们如果自定义呢?其实很简单,就是一个遮罩、一个view内容区就搞定了!接下来看一下我自己封装后的模态框效果:感觉还可以哈!二、模态框组件的使用1.先在使用页面的json注册该组件{"naviga...
本文实例为大家分享了小程序模态框组件的封装具体代码,供大家参考,具体内容如下一、前言对于模态框肯定大家都知道,诸如:Bootstartp、element-ui、layui等等都有自己的弹出层,并可以之定义内容,但是小程序的弹出层原生的太简单,那么我们如果自定义呢?其实很简单,就是一个遮罩、一个view内容区就搞定了!接下来看一下我自己封装后的模态框效果:感觉还可以哈!二、模态框组件的使用1.先在使用页面的json注册该组件{"naviga...