2020
10-08
10-08
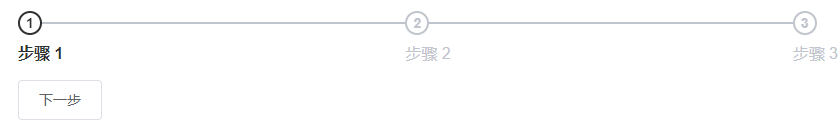
Element Steps步骤条的使用方法
 组件—通知基础用法<el-steps:active="active"finish-status="success"><el-steptitle="步骤1"></el-step><el-steptitle="步骤2"></el-step><el-steptitle="步骤3"></el-step></el-steps><el-buttonstyle="margin-top:12px;"@click="next">下一步</el-button><script>exportdefault{data(){return{active:0};},methods:{next(){if(this.active++>2)this.active=0;}}}</...
继续阅读 >
组件—通知基础用法<el-steps:active="active"finish-status="success"><el-steptitle="步骤1"></el-step><el-steptitle="步骤2"></el-step><el-steptitle="步骤3"></el-step></el-steps><el-buttonstyle="margin-top:12px;"@click="next">下一步</el-button><script>exportdefault{data(){return{active:0};},methods:{next(){if(this.active++>2)this.active=0;}}}</...
继续阅读 >

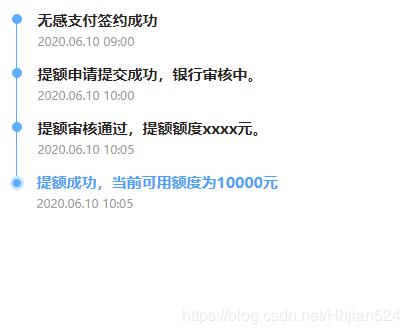
 本文实例为大家分享了JS实现数据动态渲染竖向步骤条的具体代码,供大家参考,具体内容如下实现以下效果:运用的知识点主要是html的伪元素。然后步骤条通过js动态渲染。最后一条数据的状态颜色状态为高亮状态。直接上代码html部分:<ulclass="progress_box"></ul>css部分:*{margin:0;padding:0;}ul{width:360px;margin:100pxauto;}li{position:relative;padding:021px;list...
本文实例为大家分享了JS实现数据动态渲染竖向步骤条的具体代码,供大家参考,具体内容如下实现以下效果:运用的知识点主要是html的伪元素。然后步骤条通过js动态渲染。最后一条数据的状态颜色状态为高亮状态。直接上代码html部分:<ulclass="progress_box"></ul>css部分:*{margin:0;padding:0;}ul{width:360px;margin:100pxauto;}li{position:relative;padding:021px;list...