2020
10-08
10-08
浅谈Flutter 中渐变的高级用法(3种)
 Flutter中渐变有三种:LinearGradient:线性渐变 RadialGradient:放射状渐变SweepGradient:扇形渐变看下原图,下面的渐变都是在此图基础上完成。LinearGradient给一张图片添加从上到下的线性渐变:ShaderMask(shaderCallback:(Rectbounds){returnLinearGradient(begin:Alignment.topCenter,end:Alignment.bottomCenter,colors:[Colors.red,Colors.blue,Colors.green],).createShader(bounds);...
继续阅读 >
Flutter中渐变有三种:LinearGradient:线性渐变 RadialGradient:放射状渐变SweepGradient:扇形渐变看下原图,下面的渐变都是在此图基础上完成。LinearGradient给一张图片添加从上到下的线性渐变:ShaderMask(shaderCallback:(Rectbounds){returnLinearGradient(begin:Alignment.topCenter,end:Alignment.bottomCenter,colors:[Colors.red,Colors.blue,Colors.green],).createShader(bounds);...
继续阅读 >

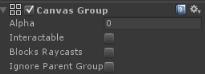
 本文实例为大家分享了Unity实现UI渐变效果的具体代码,供大家参考,具体内容如下在做背包系统时,在提示面板中想实现的更加炫酷点,决定使用渐变效果来提示档次渐变效果实现采用改变该UI的透明度来控制其显示和隐藏在UI对象上添加CanvasGroup组件通过控制Alpha改变其透明度来控制显示和隐藏(Alpha=0隐藏;Alpha=1显示)(BlocksRaycasts=true可以交互;BlocksRaycasts=false无法交互)添加一个脚本改在到该UI对象上usingUnity...
本文实例为大家分享了Unity实现UI渐变效果的具体代码,供大家参考,具体内容如下在做背包系统时,在提示面板中想实现的更加炫酷点,决定使用渐变效果来提示档次渐变效果实现采用改变该UI的透明度来控制其显示和隐藏在UI对象上添加CanvasGroup组件通过控制Alpha改变其透明度来控制显示和隐藏(Alpha=0隐藏;Alpha=1显示)(BlocksRaycasts=true可以交互;BlocksRaycasts=false无法交互)添加一个脚本改在到该UI对象上usingUnity...