2021
09-14
09-14
javascript实现简单滚动窗口
 本文实例为大家分享了javascript实现滚动窗口的具体代码,供大家参考,具体内容如下一.实现的效果图二.涉及到的知识点window.open();方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。moveTo():方法可把窗口的左上角移动到一个指定的坐标。window.screen.height:屏幕像素的高度window.screen.width:屏幕像素的宽度window.screenLeft;左边距离屏幕的距离window.screenTop;上面距离屏幕的距离setTimeout:方法用于在指定的毫...
继续阅读 >
本文实例为大家分享了javascript实现滚动窗口的具体代码,供大家参考,具体内容如下一.实现的效果图二.涉及到的知识点window.open();方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。moveTo():方法可把窗口的左上角移动到一个指定的坐标。window.screen.height:屏幕像素的高度window.screen.width:屏幕像素的宽度window.screenLeft;左边距离屏幕的距离window.screenTop;上面距离屏幕的距离setTimeout:方法用于在指定的毫...
继续阅读 >

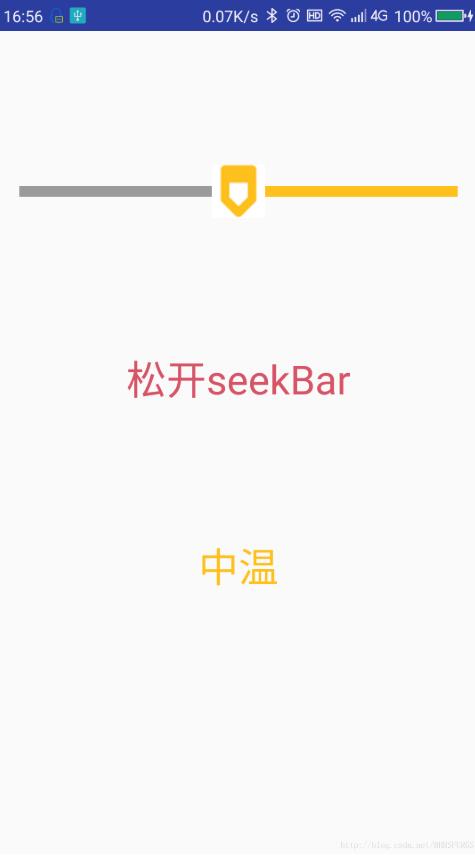
 本文实例为大家分享了AndroidSeekBar实现平滑滚动的具体代码,供大家参考,具体内容如下由于项目需要,SeekBar只需要三个档,但是如果只设置三个档会很难滑,看着也不好看,于是我将其设置为100,然后自动滑到0,50,100的位置大部分代码还是跟之前一样,只是把max改为100,progress改为50<SeekBarandroid:layout_width="match_parent"android:layout_height="wrap_content"android:max="100"android:thumb="@drawable/de...
本文实例为大家分享了AndroidSeekBar实现平滑滚动的具体代码,供大家参考,具体内容如下由于项目需要,SeekBar只需要三个档,但是如果只设置三个档会很难滑,看着也不好看,于是我将其设置为100,然后自动滑到0,50,100的位置大部分代码还是跟之前一样,只是把max改为100,progress改为50<SeekBarandroid:layout_width="match_parent"android:layout_height="wrap_content"android:max="100"android:thumb="@drawable/de...
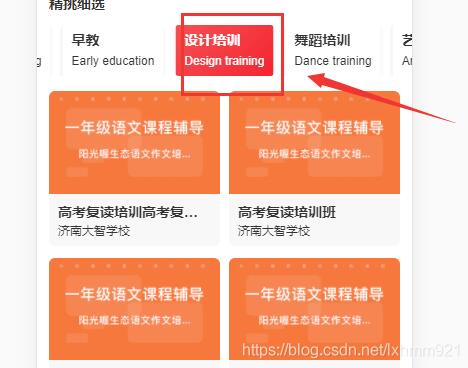
 本文实例为大家分享了swiper实现导航滚动效果的具体代码,供大家参考,具体内容如下1.需求:点击导航科目,选中元素自动往前滑动处于中间位置,tab切换<divclass="swiper-containercity-column-course"><ulclass="swiper-wrapper"><liclass="swiper-slideon"><h4>推荐</h4><p>Recommend</p></li><liclass="swiper-slide"><h4>英语培训</h4><p>Englishtraining</p></li><liclass="swiper-sli...
本文实例为大家分享了swiper实现导航滚动效果的具体代码,供大家参考,具体内容如下1.需求:点击导航科目,选中元素自动往前滑动处于中间位置,tab切换<divclass="swiper-containercity-column-course"><ulclass="swiper-wrapper"><liclass="swiper-slideon"><h4>推荐</h4><p>Recommend</p></li><liclass="swiper-slide"><h4>英语培训</h4><p>Englishtraining</p></li><liclass="swiper-sli...
 现在使用卡片效果的app很多,之前公司让实现一种卡片效果,就写了一篇关于实现卡片的文章。文章最后附有demo实现上我选择了使用UICollectionView;用UICollectionViewFlowLayout来定制样式;下面看看具体实现效果实现上我选择了使用UICollectionView;用UICollectionViewFlowLayout来定制样式;下面看看具体实现具体实现1、ViViewController.m代码实现#import"ViewController.h"#import"CollModel.h"#defineSCREEN_WIDTH[UI...
现在使用卡片效果的app很多,之前公司让实现一种卡片效果,就写了一篇关于实现卡片的文章。文章最后附有demo实现上我选择了使用UICollectionView;用UICollectionViewFlowLayout来定制样式;下面看看具体实现效果实现上我选择了使用UICollectionView;用UICollectionViewFlowLayout来定制样式;下面看看具体实现具体实现1、ViViewController.m代码实现#import"ViewController.h"#import"CollModel.h"#defineSCREEN_WIDTH[UI...
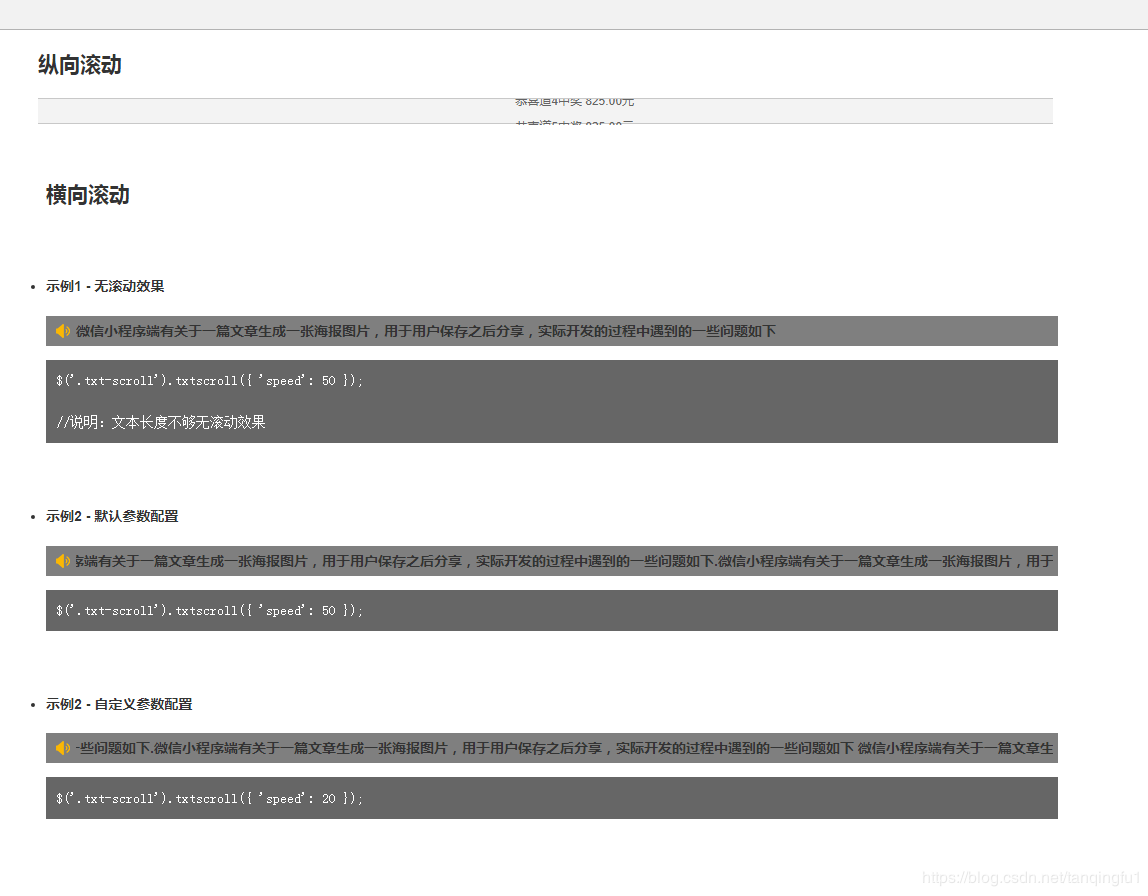
 在很多场景中,我们需要使用到中奖信息播报,或者一些文本信息循环滚动播报,在结合实际的开发中,然后也百度查询了相关的知识点,现在送上jQuery实现文本滚动。1:html代码文件 相关使用说明也在页面相关位置标注啦<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"xml:lang="zh"><he...
在很多场景中,我们需要使用到中奖信息播报,或者一些文本信息循环滚动播报,在结合实际的开发中,然后也百度查询了相关的知识点,现在送上jQuery实现文本滚动。1:html代码文件 相关使用说明也在页面相关位置标注啦<!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"xml:lang="zh"><he...
 本文实例为大家分享了JS实现长图上下滚动的具体代码,供大家参考,具体内容如下案例描述将一张长图放在某一固定长宽的盒子里,当鼠标置于盒子的上半部分时,图片向下滑直到到达图片的底部停止;当鼠标置于盒子的下半部分时,图片向上滑直到到达图片的顶部停止。案例图示HTML<divid="box"><imgid="pic"src="./program1/images/1.jpg"alt=""><divid="top"></div><divid="bottom"></div>CSSCSS不作过多解释,详解请看注释部分...
本文实例为大家分享了JS实现长图上下滚动的具体代码,供大家参考,具体内容如下案例描述将一张长图放在某一固定长宽的盒子里,当鼠标置于盒子的上半部分时,图片向下滑直到到达图片的底部停止;当鼠标置于盒子的下半部分时,图片向上滑直到到达图片的顶部停止。案例图示HTML<divid="box"><imgid="pic"src="./program1/images/1.jpg"alt=""><divid="top"></div><divid="bottom"></div>CSSCSS不作过多解释,详解请看注释部分...