2020
10-08
10-08
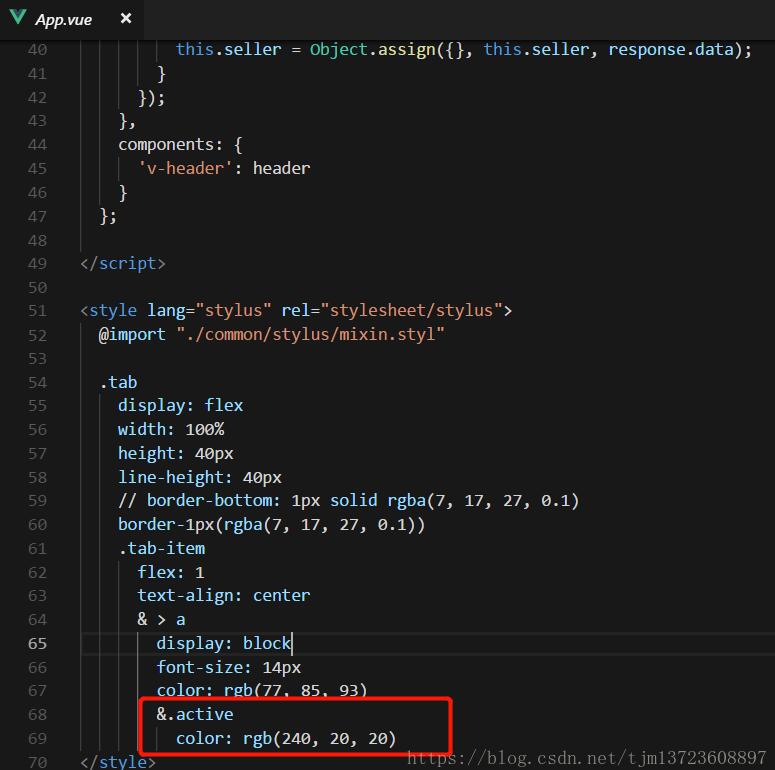
vue-router为激活的路由设置样式操作
 1.首先先写好类名2.在router里的js文件中添加linkActiveClass:'active'补充知识:记录vue遇到问题,子页面没有router-link对应导航栏激活样式如下所示:li><router-linkto="/basicSearch":class="{'link-active':linkBoolean}">基础检索</router-link></li>data(){return{imgUrl,linkBoolean:false}},created(){if(this.$route.path=="/storeDetails"||this.$route.path=="/utxoDetails"||this.$ro...
继续阅读 >
1.首先先写好类名2.在router里的js文件中添加linkActiveClass:'active'补充知识:记录vue遇到问题,子页面没有router-link对应导航栏激活样式如下所示:li><router-linkto="/basicSearch":class="{'link-active':linkBoolean}">基础检索</router-link></li>data(){return{imgUrl,linkBoolean:false}},created(){if(this.$route.path=="/storeDetails"||this.$route.path=="/utxoDetails"||this.$ro...
继续阅读 >
