2021
01-27
01-27
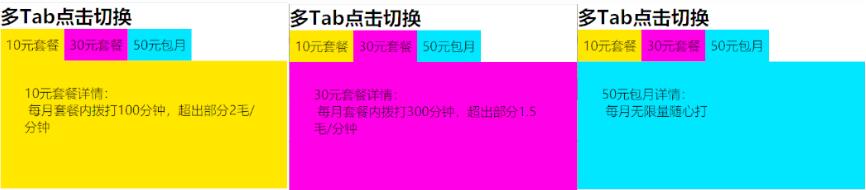
JavaScript实现点击切换功能
 本文实例为大家分享了JavaScript实现点击切换功能的具体代码,供大家参考,具体内容如下在实际应用中,点击或者移入某一元素上,弹出下拉菜单或者页面,是网页设计的常见操作。下面我们实现一种点击菜单实现菜单切换,使用js提供三种方式实现该功能。1.使用html设计基本结构<body><h2>多Tab点击切换</h2><ulid="tab"><liid="tab1"value="1">10元套餐</li><liid="tab2"value="2">30元套餐</li><liid="tab3"value="3">50元...
继续阅读 >
本文实例为大家分享了JavaScript实现点击切换功能的具体代码,供大家参考,具体内容如下在实际应用中,点击或者移入某一元素上,弹出下拉菜单或者页面,是网页设计的常见操作。下面我们实现一种点击菜单实现菜单切换,使用js提供三种方式实现该功能。1.使用html设计基本结构<body><h2>多Tab点击切换</h2><ulid="tab"><liid="tab1"value="1">10元套餐</li><liid="tab2"value="2">30元套餐</li><liid="tab3"value="3">50元...
继续阅读 >
