2021
07-31
07-31
关于antd tree和父子组件之间的传值问题(react 总结)
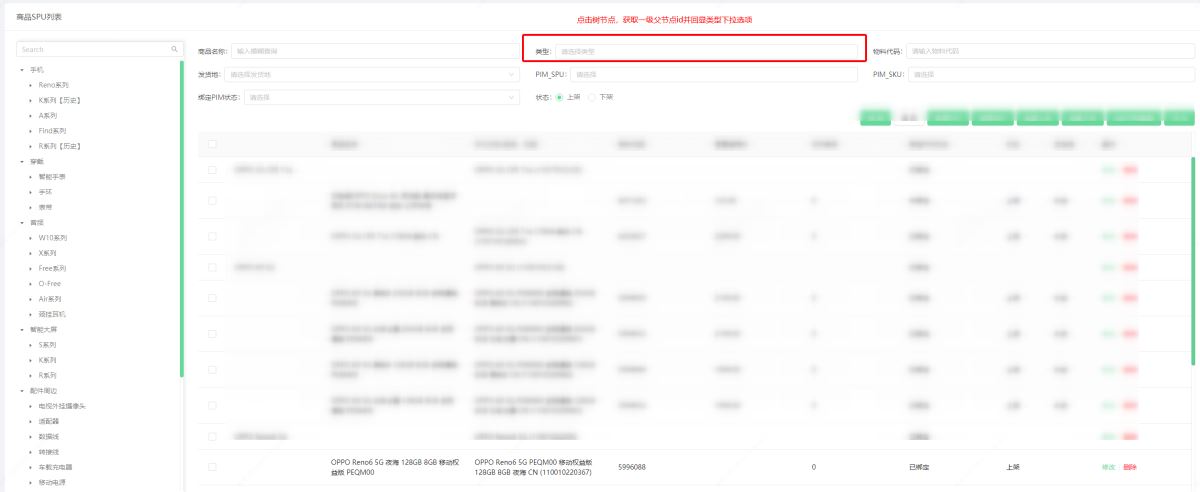
 项目需求:点击产品树节点时获取该节点的所有父节点,同时回填表格的搜索条件,完成搜索功能,搜索结果展示在下方的table中。写了三个组件:现在有个业务场景交互:在orderTree组件中点击树节点,获取当前节点以及所有的父节点的Id放入一个对象arrKeys中,并在orderForm组件中使用(回填类型下拉选择框,objId对象作为查询接口的入参)现在可以分部解决问题:1.首先获取点击的树节点以及所有父节点的id---arrKeys2.在点击树节点...
继续阅读 >
项目需求:点击产品树节点时获取该节点的所有父节点,同时回填表格的搜索条件,完成搜索功能,搜索结果展示在下方的table中。写了三个组件:现在有个业务场景交互:在orderTree组件中点击树节点,获取当前节点以及所有的父节点的Id放入一个对象arrKeys中,并在orderForm组件中使用(回填类型下拉选择框,objId对象作为查询接口的入参)现在可以分部解决问题:1.首先获取点击的树节点以及所有父节点的id---arrKeys2.在点击树节点...
继续阅读 >

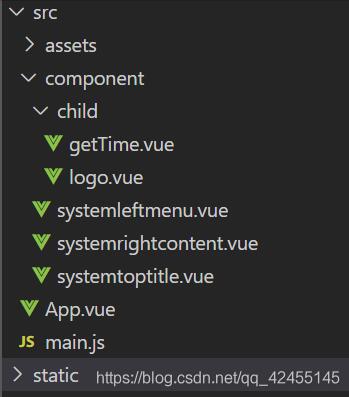
 1:将需要挂载的组件放置在component之中2:全局挂载在main.js之中importVuefrom'vue'importAppfrom'./App.vue'importgetTimefrom'./component/child/getTime'//全局注册整个项目的组件都可以使用//注册给整个vue对象//引入需要注册的全局组件//在vue类的方法component里面进行注册Vue.component('v-times',getTime);Vue.component('v-times',{template:"<div>{{msg}}</div>",//字符串的标签模板data(){//当前模板...
1:将需要挂载的组件放置在component之中2:全局挂载在main.js之中importVuefrom'vue'importAppfrom'./App.vue'importgetTimefrom'./component/child/getTime'//全局注册整个项目的组件都可以使用//注册给整个vue对象//引入需要注册的全局组件//在vue类的方法component里面进行注册Vue.component('v-times',getTime);Vue.component('v-times',{template:"<div>{{msg}}</div>",//字符串的标签模板data(){//当前模板...