2020
10-10
10-10
vue 子组件和父组件传值的示例
一、子组件向父组件传值1:子组件中(例:)2:父组件中(例:)二、父组件向子组件传值1:父组件中(例:)2:子组件中(例:)以上就是vue子组件和父组件传值的示例的详细内容,更多关于vue子组件和父组件传值的资料请关注自学编程网其它相关文章!
继续阅读 >
 PHP 代码分享
MongoDB 教程
正则表达式
jQuery 教程
JavaScript 代码片段
PHP7 教程
PHP 代码分享
MongoDB 教程
正则表达式
jQuery 教程
JavaScript 代码片段
PHP7 教程
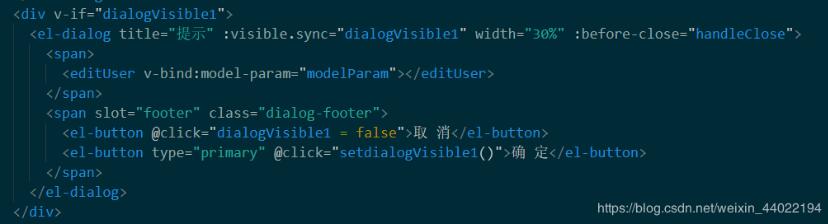
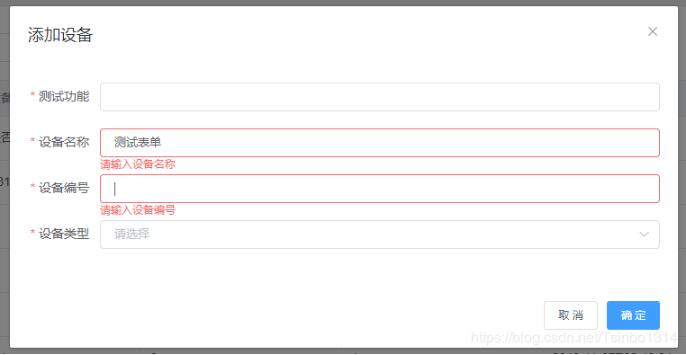
 1、问题原因因为第一调用渲染子组件后,不再对子组件的created进行调用2、解决方法用v-if将子组件包裹起来,因为v-if=false时可以将子组件销毁掉,再次调用时重新渲染3、上图初始默认dialogVisible1=false,当执行打开窗口的操作时dialogVisible1为true,当关闭窗口时dialogVisible1=false,从而每一次进入弹窗都会重新渲染整个子组件。补充知识:vue如何每次打开子组件弹窗都进行初始化:visible.sync与v-if同时使用即可。以上这...
继续阅读 >
1、问题原因因为第一调用渲染子组件后,不再对子组件的created进行调用2、解决方法用v-if将子组件包裹起来,因为v-if=false时可以将子组件销毁掉,再次调用时重新渲染3、上图初始默认dialogVisible1=false,当执行打开窗口的操作时dialogVisible1为true,当关闭窗口时dialogVisible1=false,从而每一次进入弹窗都会重新渲染整个子组件。补充知识:vue如何每次打开子组件弹窗都进行初始化:visible.sync与v-if同时使用即可。以上这...
继续阅读 >
 方法一:父组件代码:<template><div><child-formref="childRules":addForm="addForm"></child-form><el-button@click="saveForm()"size='medium'>保存</el-button></div></template><script>importchildFormfrom'./childForm'exportdefault{data(){return{addForm:{name:"",desc:""},}},//组件引用components:{childForm},methods:...
继续阅读 >
方法一:父组件代码:<template><div><child-formref="childRules":addForm="addForm"></child-form><el-button@click="saveForm()"size='medium'>保存</el-button></div></template><script>importchildFormfrom'./childForm'exportdefault{data(){return{addForm:{name:"",desc:""},}},//组件引用components:{childForm},methods:...
继续阅读 >