2020
10-10
10-10
Vue父组件监听子组件生命周期
比如有父组件Parent和子组件Child,如果父组件监听到子组件挂载mounted就做一些逻辑处理,可以通过以下写法实现://Parent.vue<Child@mounted="doSomething"/>//Child.vuemounted(){this.$emit("mounted");}以上需要手动通过$emit触发父组件的事件,更简单的方式可以在父组件引用子组件时通过@hook来监听即可,如下所示://Parent.vue<Child@hook:mounted="doSomething"></Child>doSomething(){console.log('...
继续阅读 >

 一共8个阶段1、beforeCreate(创建前)2、created(创建后)3、beforeMount(载入前)4、mounted(载入后)5、beforeUpdate(更新前)6、updated(更新后)7、beforeDestroy(销毁前)8、destroyed(销毁后)vue第一次页面加载会触发哪几个钩子函数?beforeCreate、created、beforeMount、mountedDOM渲染在哪个周期中就已经完成?mounted补充知识:记录一次vue数据不同步的排查今天我遇到了一个vue异步获取数据后视图没有更新的问...
一共8个阶段1、beforeCreate(创建前)2、created(创建后)3、beforeMount(载入前)4、mounted(载入后)5、beforeUpdate(更新前)6、updated(更新后)7、beforeDestroy(销毁前)8、destroyed(销毁后)vue第一次页面加载会触发哪几个钩子函数?beforeCreate、created、beforeMount、mountedDOM渲染在哪个周期中就已经完成?mounted补充知识:记录一次vue数据不同步的排查今天我遇到了一个vue异步获取数据后视图没有更新的问...
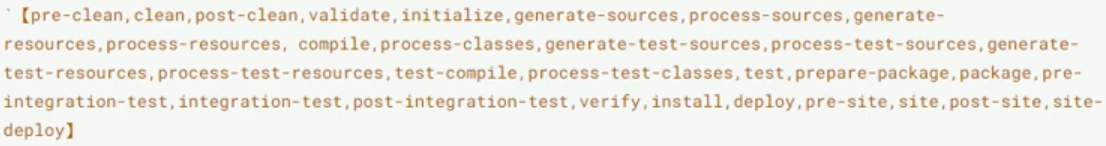
 maven周期maven的生命周期不止package,compile,clean。其实这是主要部分。以下截图其实展示的是maven的所有周期。maven的生命周期,主要分为3套(其实每个生命周期下面都分为一些阶段,如上截图所示):1、clean周期:负责清理项目(清理上一次编译的文件)。2、default周期:主体周期,负责完成项目构建主体过程。3、site周期:建立站点(生成站点文档,发送站点到服务器)。周期之间是独立的,周期内部的各个阶段是相互依赖的。例如我...
maven周期maven的生命周期不止package,compile,clean。其实这是主要部分。以下截图其实展示的是maven的所有周期。maven的生命周期,主要分为3套(其实每个生命周期下面都分为一些阶段,如上截图所示):1、clean周期:负责清理项目(清理上一次编译的文件)。2、default周期:主体周期,负责完成项目构建主体过程。3、site周期:建立站点(生成站点文档,发送站点到服务器)。周期之间是独立的,周期内部的各个阶段是相互依赖的。例如我...
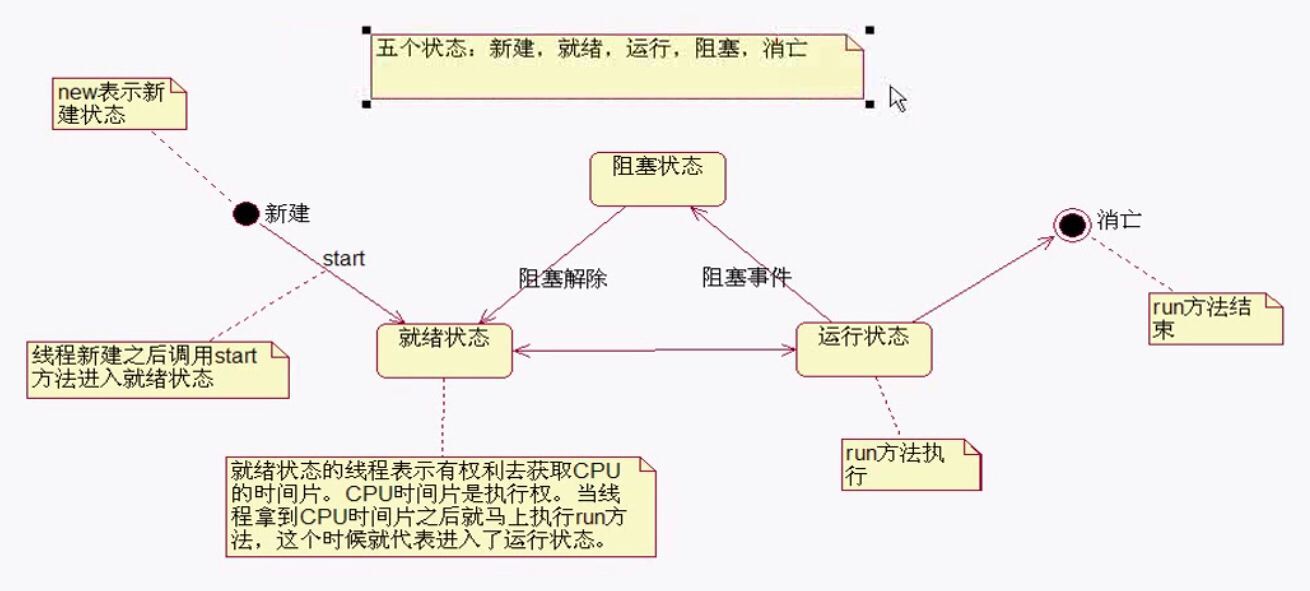
 一、线程的生命周期1.五种状态:新建状态、就绪状态、运行状态、阻塞状态、消亡状态2.就绪状态的线程表示有权利去获取CPU的时间片,CPU时间片是执行权,当线程拿到CPU时间片之后就马上执行run方法,这个时候就代表进入了运行状态二、线程的调度与控制通常我们的计算机只有一个CPU,CPU在某一个时刻只能执行一条指令,线程只有得到CPU时间片,也就是使用权,才可以执行指令。在单CPU的机器上线程不是并行运行的,只有个在多...
一、线程的生命周期1.五种状态:新建状态、就绪状态、运行状态、阻塞状态、消亡状态2.就绪状态的线程表示有权利去获取CPU的时间片,CPU时间片是执行权,当线程拿到CPU时间片之后就马上执行run方法,这个时候就代表进入了运行状态二、线程的调度与控制通常我们的计算机只有一个CPU,CPU在某一个时刻只能执行一条指令,线程只有得到CPU时间片,也就是使用权,才可以执行指令。在单CPU的机器上线程不是并行运行的,只有个在多...
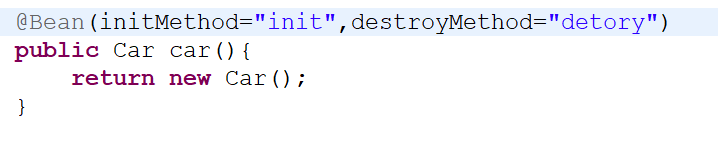
 1、生命周期-@Bean指定初始化和销毁方法配置时指定初始化及销毁方法:Bean中提供对应的初始化及销毁方法:packagecom.atguigu.bean;importorg.springframework.stereotype.Component;@ComponentpublicclassCar{publicCar(){System.out.println("carconstructor...");}publicvoidinit(){System.out.println("car...init...");}publicvoiddetory(){System.out.println("car...detor...
1、生命周期-@Bean指定初始化和销毁方法配置时指定初始化及销毁方法:Bean中提供对应的初始化及销毁方法:packagecom.atguigu.bean;importorg.springframework.stereotype.Component;@ComponentpublicclassCar{publicCar(){System.out.println("carconstructor...");}publicvoidinit(){System.out.println("car...init...");}publicvoiddetory(){System.out.println("car...detor...
 应用框架:basic/应用根路径composer.json被Composer调用,描述包信息config/包含应用及其它配置console.php控制台应用配置web.phpweb应用配置commands/包含控制台命令类controllers/包含控制器类models/包含模型类runtime/包含Yii在运行时生成的文件,比如日志和缓存文件vendor/...
应用框架:basic/应用根路径composer.json被Composer调用,描述包信息config/包含应用及其它配置console.php控制台应用配置web.phpweb应用配置commands/包含控制台命令类controllers/包含控制器类models/包含模型类runtime/包含Yii在运行时生成的文件,比如日志和缓存文件vendor/...
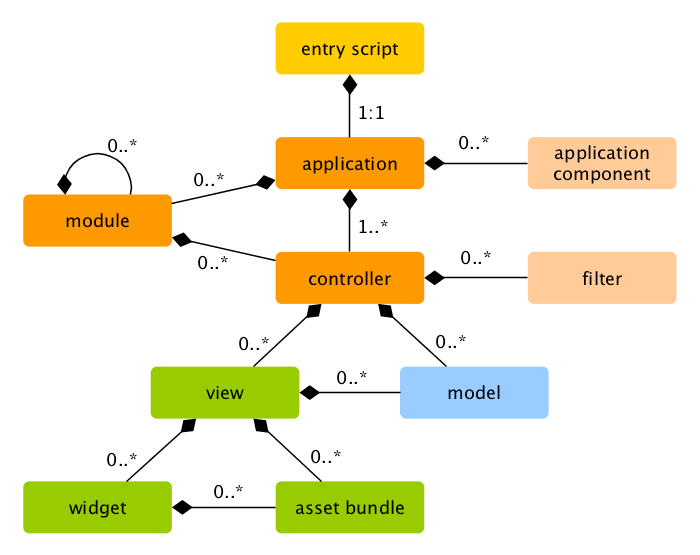
 应用是指请求处理中的执行上下文。它的主要任务是分析用户请求并将其分派到合适的控制器中以作进一步处理。它同时作为服务中心,维护应用级别的配置。鉴于此,应用也叫做前端控制器。应用由入口脚本创建为一个单例对象。这个应用单例对象可以在任何地方通过 Yii::app() 访问。1.应用配置默认情况下,应用是一个 CWebApplication 的实例。要自定义它,我们通常需要提供一个配置文件(或数组)以创建应...
应用是指请求处理中的执行上下文。它的主要任务是分析用户请求并将其分派到合适的控制器中以作进一步处理。它同时作为服务中心,维护应用级别的配置。鉴于此,应用也叫做前端控制器。应用由入口脚本创建为一个单例对象。这个应用单例对象可以在任何地方通过 Yii::app() 访问。1.应用配置默认情况下,应用是一个 CWebApplication 的实例。要自定义它,我们通常需要提供一个配置文件(或数组)以创建应...