2020
12-22
12-22
vue监听滚动事件的方法
vue中监听滚动事件,然后对其进行事件处理,一般有:1.滚动到顶部吸附;2.根据滚动的位置激活对应的tab键(锚链接tab键)这两种方式的处理都是可通过监听scroll来实现mounted(){window.addEventListener('scroll',this.handleScroll)//监听滚动事件,然后用handleScroll这个方法进行相应的处理}处理方法1.滚动到顶部吸附html元素<!--如果isFixed为true的话,就添加classis_fixed设置固定定位--><divid="boxFixed":cl...
继续阅读 >

 项目中使用Treeselect时,需要获取选项的变化从而触发别的事件,所以需要监听Treeselect所选择的值。我使用了watch来监听treeselect绑定的model,如果model的值发生变化就触发currDeptChange事件。<el-form-itemprop="deptId":label="$t('deviceManage.device.table.deptId')+':'"><treeselect:options="deptTree":normalizer="normalizer"v-model="formData.deptId":p...
项目中使用Treeselect时,需要获取选项的变化从而触发别的事件,所以需要监听Treeselect所选择的值。我使用了watch来监听treeselect绑定的model,如果model的值发生变化就触发currDeptChange事件。<el-form-itemprop="deptId":label="$t('deviceManage.device.table.deptId')+':'"><treeselect:options="deptTree":normalizer="normalizer"v-model="formData.deptId":p...
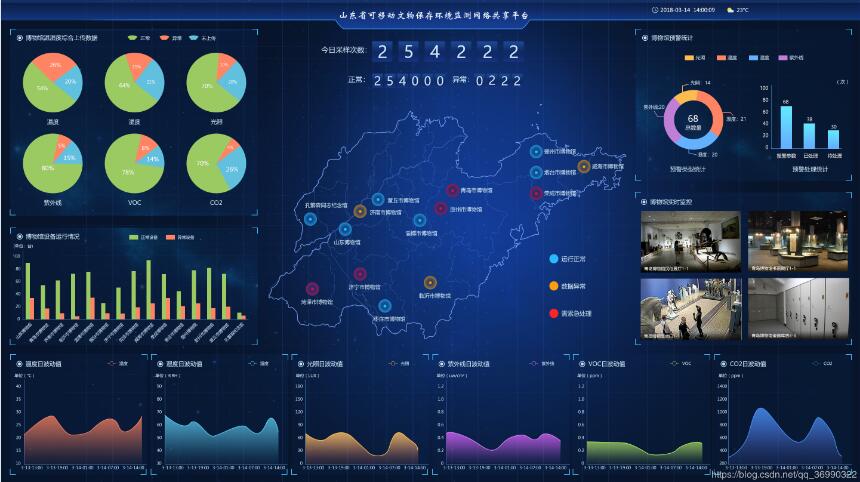
 需求最近公司有个大屏展示项目(如下图)页面的元素需要做响应式监听,图表需要跟着窗口响应变化问题每一个图表都被我写成了一个组件,然后就在每一个组件里写了一串代码,监听浏览器变化结果只有父组件的代码生效mounted(){window.onresize=()=>{//当窗口发生改变时触发//};}原因经简单测试后发现,同一个路由页面只能注册一次浏览器窗口监听事件,第二次注册的会覆盖第一次注册下边代码即可测试mounted(){window.onresi...
需求最近公司有个大屏展示项目(如下图)页面的元素需要做响应式监听,图表需要跟着窗口响应变化问题每一个图表都被我写成了一个组件,然后就在每一个组件里写了一串代码,监听浏览器变化结果只有父组件的代码生效mounted(){window.onresize=()=>{//当窗口发生改变时触发//};}原因经简单测试后发现,同一个路由页面只能注册一次浏览器窗口监听事件,第二次注册的会覆盖第一次注册下边代码即可测试mounted(){window.onresi...
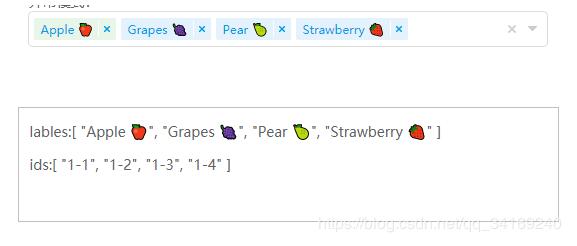
 我就废话不多说了,大家还是直接看代码吧~exportdefault{data(){return{item:''}},watch:{item(now,before){letremove=before.filter(x=>now.indexOf(x)==-1);letadd=now.filter(x=>before.indexOf(x)==-1);/*显示字符串或数组元素的增加和减少*/console.log(add,remove);}}}补充知识:Vuejs+Element监听-window.resize-el-menu响应式显示效果代码template<template><divclass="sideb...
我就废话不多说了,大家还是直接看代码吧~exportdefault{data(){return{item:''}},watch:{item(now,before){letremove=before.filter(x=>now.indexOf(x)==-1);letadd=now.filter(x=>before.indexOf(x)==-1);/*显示字符串或数组元素的增加和减少*/console.log(add,remove);}}}补充知识:Vuejs+Element监听-window.resize-el-menu响应式显示效果代码template<template><divclass="sideb...
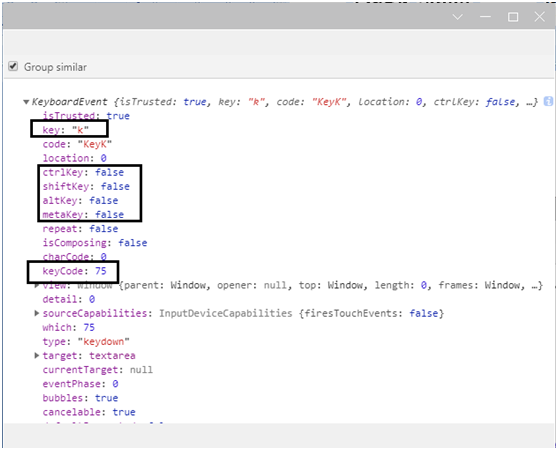
 JavaScript监听组合按键1.思路如图,通过监听并打印键盘keydown事件,得到图示内容,观察发现,当按下的组合键包含Ctrl键时,ctrlKey键会显示为true;当按下的组合键包含Shift键、或者按键之前开启大写时,shiftkey键会显示为true;当按下的组合键包含Alt键时,altKey键会显示为true;当按下的组合键包含meta键(Mac电脑上是【⌘】、command键,非mac电脑为是win键时,metaKey键会显示为true另外,按下键时,可通过event获...
JavaScript监听组合按键1.思路如图,通过监听并打印键盘keydown事件,得到图示内容,观察发现,当按下的组合键包含Ctrl键时,ctrlKey键会显示为true;当按下的组合键包含Shift键、或者按键之前开启大写时,shiftkey键会显示为true;当按下的组合键包含Alt键时,altKey键会显示为true;当按下的组合键包含meta键(Mac电脑上是【⌘】、command键,非mac电脑为是win键时,metaKey键会显示为true另外,按下键时,可通过event获...
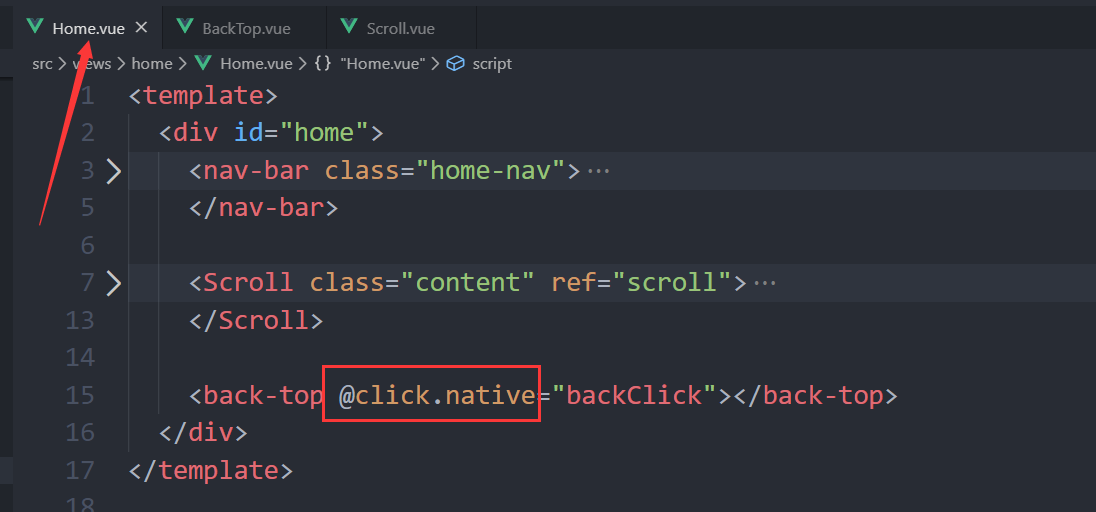
 在首页开发中,右下角有一个返回顶部的小箭头,将它单独封装成一个BackTop组件,但是它何时出现需要依赖于首页的滑动,即另外一个Scroll组件。如果直接在BackTop组件里面监听,则需要通过this.$emit将事件发射到Home组件中,又在Home中监听自定义事件,比较复杂。因此,我们直接在Home中对BackTop组件进行监听,使用.native官网对于native的解释为:.native:监听组件根元素的原生事件代码如下:在Home.vue中对back-top组件进行点...
在首页开发中,右下角有一个返回顶部的小箭头,将它单独封装成一个BackTop组件,但是它何时出现需要依赖于首页的滑动,即另外一个Scroll组件。如果直接在BackTop组件里面监听,则需要通过this.$emit将事件发射到Home组件中,又在Home中监听自定义事件,比较复杂。因此,我们直接在Home中对BackTop组件进行监听,使用.native官网对于native的解释为:.native:监听组件根元素的原生事件代码如下:在Home.vue中对back-top组件进行点...