2022
04-30
04-30
vue路由相对路径跳转方式
 目录vue路由相对路径跳转1.append属性2.router.resolve方法vuerouter动态路由点击跳转路径地址重复追加在练习写vuerouter动态路由时碰到的问题vue路由相对路径跳转今天写东西遇到多层路由,路由之间跳转时需要相对路径,因此查了一下官网用到了append属性和router.resolve方法,因此列出具体的使用方法。1.append属性设置append属性后,则在当前(相对)路径前添加基路径。类型:boolean默认值:false例如:我们从/eth...
继续阅读 >
目录vue路由相对路径跳转1.append属性2.router.resolve方法vuerouter动态路由点击跳转路径地址重复追加在练习写vuerouter动态路由时碰到的问题vue路由相对路径跳转今天写东西遇到多层路由,路由之间跳转时需要相对路径,因此查了一下官网用到了append属性和router.resolve方法,因此列出具体的使用方法。1.append属性设置append属性后,则在当前(相对)路径前添加基路径。类型:boolean默认值:false例如:我们从/eth...
继续阅读 >

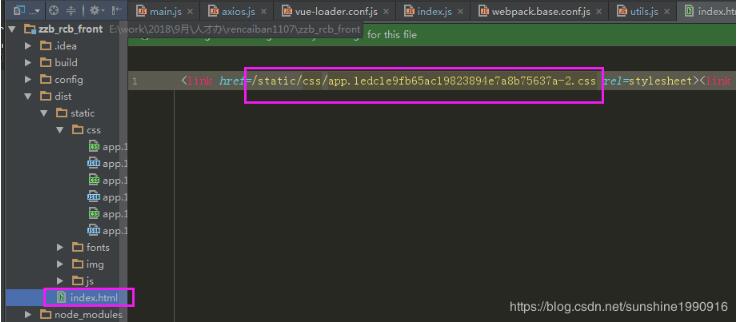
 在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:1、打包后的index.html文件2、打包后的css文件所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢?1、修改webpack配置文件中的assetsPublicPath,修改为如下图所示。修改配置后,进行...
在项目开发过程中,在部署过程中,用到了反向代理,这就要求前端代码中不能使用绝对路径。但是我们知道,一般情况下,通过webpack+vuecli默认打包后的HTML、css、js等文件,使用的都是绝对路径。下面可以举几个例子来看一下:1、打包后的index.html文件2、打包后的css文件所以,如果在项目中需要使用相对路径来获取静态的资源文件,需要怎么做呢?1、修改webpack配置文件中的assetsPublicPath,修改为如下图所示。修改配置后,进行...
 vue在data中定义图片相对路径:data(){return{active:1,icon:{active:"../assets/images/home-selected.png",inactive:"../assets/images/home.png"}};}页面使用vant的标签栏自定义图标:<van-tabbarv-model="active"><van-tabbar-iteminfo="3"><!--<span>首页</span>--><imgslot="icon"slot-scope="props":src="props.active?icon.active:icon.inactive"/></van-tabba...
vue在data中定义图片相对路径:data(){return{active:1,icon:{active:"../assets/images/home-selected.png",inactive:"../assets/images/home.png"}};}页面使用vant的标签栏自定义图标:<van-tabbarv-model="active"><van-tabbar-iteminfo="3"><!--<span>首页</span>--><imgslot="icon"slot-scope="props":src="props.active?icon.active:icon.inactive"/></van-tabba...
 如果你取相对路径不是在主文件里,可能就会有相对路径问题:"Nosuchfileordirectory"。因为python的相对路径,相对的都是主文件。如下目录结构:|--main.py|--conf.py|--start.png|--config.txtmain.py是主文件。conf.py里引用config.txt用相对路径。如果用.或…相对的是main.py,所以用"./config.txt",相对于main.py是同一个目录下。.指当前文件所在的文件夹,…指当前文件的上一级目录。补充...
如果你取相对路径不是在主文件里,可能就会有相对路径问题:"Nosuchfileordirectory"。因为python的相对路径,相对的都是主文件。如下目录结构:|--main.py|--conf.py|--start.png|--config.txtmain.py是主文件。conf.py里引用config.txt用相对路径。如果用.或…相对的是main.py,所以用"./config.txt",相对于main.py是同一个目录下。.指当前文件所在的文件夹,…指当前文件的上一级目录。补充...