2021
11-09
11-09
webpack的移动端适配方案小结
目录remvw适配第三方UI框架结语在移动端开发的过程中,一个最常见的问题就是适配不同的屏幕宽度。目前比较常见的适配方案有rem和vw,它们都是css中的相对单位。remW3C对rem的定义是font-sizeoftherootelement,它是一个只相对于浏览器的根元素(HTML元素)的font-size的来确定的单位,也就是说对于不同宽度的机型,我们只需要计算出对应的根元素的字体大小,用同样的css代码可以实现等比适配。考虑最简单的情况:html代码片段...
继续阅读 >

 本文实例为大家分享了Html实现移动端红包雨功能页面的具体代码,供大家参考,具体内容如下实现效果如下:具体代码如下html部分:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>红包雨</title><linkrel="stylesheet"href="./css/demo.css"><linkrel="stylesheet"hr...
本文实例为大家分享了Html实现移动端红包雨功能页面的具体代码,供大家参考,具体内容如下实现效果如下:具体代码如下html部分:<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>红包雨</title><linkrel="stylesheet"href="./css/demo.css"><linkrel="stylesheet"hr...
 本文实例为大家分享了js实现移动端轮播图效果的具体代码,供大家参考,具体内容如下插件使用:1.zepto.js2.touch.js实现效果html部分:<!--结构--><!--li*6>a[href=#]>img[src=./images/$.jpg]--><divclass="box"><ul><!--为了无缝连接,我们在图片这里前后增加了2个图片--><li><ahref="#"><imgsrc="./images/6.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./images/1.jpg"alt=""></a>...
本文实例为大家分享了js实现移动端轮播图效果的具体代码,供大家参考,具体内容如下插件使用:1.zepto.js2.touch.js实现效果html部分:<!--结构--><!--li*6>a[href=#]>img[src=./images/$.jpg]--><divclass="box"><ul><!--为了无缝连接,我们在图片这里前后增加了2个图片--><li><ahref="#"><imgsrc="./images/6.jpg"alt=""></a></li><li><ahref="#"><imgsrc="./images/1.jpg"alt=""></a>...
 移动端的项目经常会引入手势库来实现拖拽不过如果只是一两个页面用到拖拽,再引入一个手势库就很不划算最近的项目中就有这么一个需求:因为就这一个地方需要拖拽,所以我就没有引入第三方库移动端的拖拽有两种主流的实现方案:1.将元素设置为固定定位,然后在拖拽的时候修改其定位,实现拖拽的效果;2.使用transform中的平移translate属性实现拖拽。方案一:固定定位fixed这种方案的核心就是给元素添加固定定位position:fixe...
移动端的项目经常会引入手势库来实现拖拽不过如果只是一两个页面用到拖拽,再引入一个手势库就很不划算最近的项目中就有这么一个需求:因为就这一个地方需要拖拽,所以我就没有引入第三方库移动端的拖拽有两种主流的实现方案:1.将元素设置为固定定位,然后在拖拽的时候修改其定位,实现拖拽的效果;2.使用transform中的平移translate属性实现拖拽。方案一:固定定位fixed这种方案的核心就是给元素添加固定定位position:fixe...
 多行文本溢出省略在做微信公众号开发时,有个需求是这样的找到了一个方法,<div>2323文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。</div><!--上面这样写是无效的--><!--...
多行文本溢出省略在做微信公众号开发时,有个需求是这样的找到了一个方法,<div>2323文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。文字提示气泡框,在鼠标悬停时显示,代替了系统的title提示。</div><!--上面这样写是无效的--><!--...
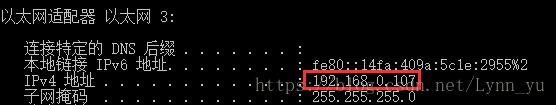
 最近在开发移动端Vue移动端项目,查了一些资料,这里分享下如何在webpack工具构建下的vue项目,在手机端调试和预览,言归正传。1.电脑和手机连接到同一个WIFIa.台式电脑和手机同时链接一个路由器,使用同一个wifi;b.笔记本也可以直接启用一个wifi,手机链接笔记本wifi也可以;2.查询本地IP地址WIN+R,输入cmd回车,打开命令提示符,输入ipconfig,查看本地IPv4;3.修改本地项目中IP地址找到项目中config文件夹,下面index.js文件...
最近在开发移动端Vue移动端项目,查了一些资料,这里分享下如何在webpack工具构建下的vue项目,在手机端调试和预览,言归正传。1.电脑和手机连接到同一个WIFIa.台式电脑和手机同时链接一个路由器,使用同一个wifi;b.笔记本也可以直接启用一个wifi,手机链接笔记本wifi也可以;2.查询本地IP地址WIN+R,输入cmd回车,打开命令提示符,输入ipconfig,查看本地IPv4;3.修改本地项目中IP地址找到项目中config文件夹,下面index.js文件...
 本文实例为大家分享了vue+canvas实现移动端手写签名的具体代码,供大家参考,具体内容如下<template><divclass="sign"><divclass="header"><iclass="el-icon-arrow-leftbackImg"@click="goBack"></i><spanclass="title">个人签名</span></div><sectionclass="signature"><divclass="signatureBox"><divclass="canvasBox"ref="canvasHW"><canvasref="canvasF"class="canvasStyle"@to...
本文实例为大家分享了vue+canvas实现移动端手写签名的具体代码,供大家参考,具体内容如下<template><divclass="sign"><divclass="header"><iclass="el-icon-arrow-leftbackImg"@click="goBack"></i><spanclass="title">个人签名</span></div><sectionclass="signature"><divclass="signatureBox"><divclass="canvasBox"ref="canvasHW"><canvasref="canvasF"class="canvasStyle"@to...