2020
12-07
12-07
在vue中使用inheritAttrs实现组件的扩展性介绍
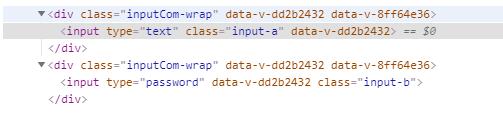
 1、首先我们创建一个input组件<template><divclass="inputCom-wrap"><inputv-bind="$attrs"/></div></template><scriptlang="ts">import{defineComponent}from'vue'exportdefaultdefineComponent({inheritAttrs:false,//不希望根直接继承特性,而是使用$attrs自定义继承,当前组件的根就是inputCom-wrapsetup(){return{}}})</script><stylescoped></style>2、使用组件的时候,随便增加一些属性,如<inpu...
继续阅读 >
1、首先我们创建一个input组件<template><divclass="inputCom-wrap"><inputv-bind="$attrs"/></div></template><scriptlang="ts">import{defineComponent}from'vue'exportdefaultdefineComponent({inheritAttrs:false,//不希望根直接继承特性,而是使用$attrs自定义继承,当前组件的根就是inputCom-wrapsetup(){return{}}})</script><stylescoped></style>2、使用组件的时候,随便增加一些属性,如<inpu...
继续阅读 >
