2022
04-07
04-07
React Class组件生命周期及执行顺序
 一、react组件的两种定义方式1、函数组件,简单的函数组件像下面这样,接收Props,渲染DOM,而不关注其他逻辑functionWelcome(props){return<h1>Hello,{props.name}</h1>;}函数组件无法使用State,也无法使用组件的生命周期方法,没有this,纯展示型组件。建议:在写组件时,先思考组件应不应该写成展示型组件,能写成展示型组件的尽量写成展示型。2、class组件,需要继承React.Component,有State,有生命周期,有this3、共...
继续阅读 >
一、react组件的两种定义方式1、函数组件,简单的函数组件像下面这样,接收Props,渲染DOM,而不关注其他逻辑functionWelcome(props){return<h1>Hello,{props.name}</h1>;}函数组件无法使用State,也无法使用组件的生命周期方法,没有this,纯展示型组件。建议:在写组件时,先思考组件应不应该写成展示型组件,能写成展示型组件的尽量写成展示型。2、class组件,需要继承React.Component,有State,有生命周期,有this3、共...
继续阅读 >

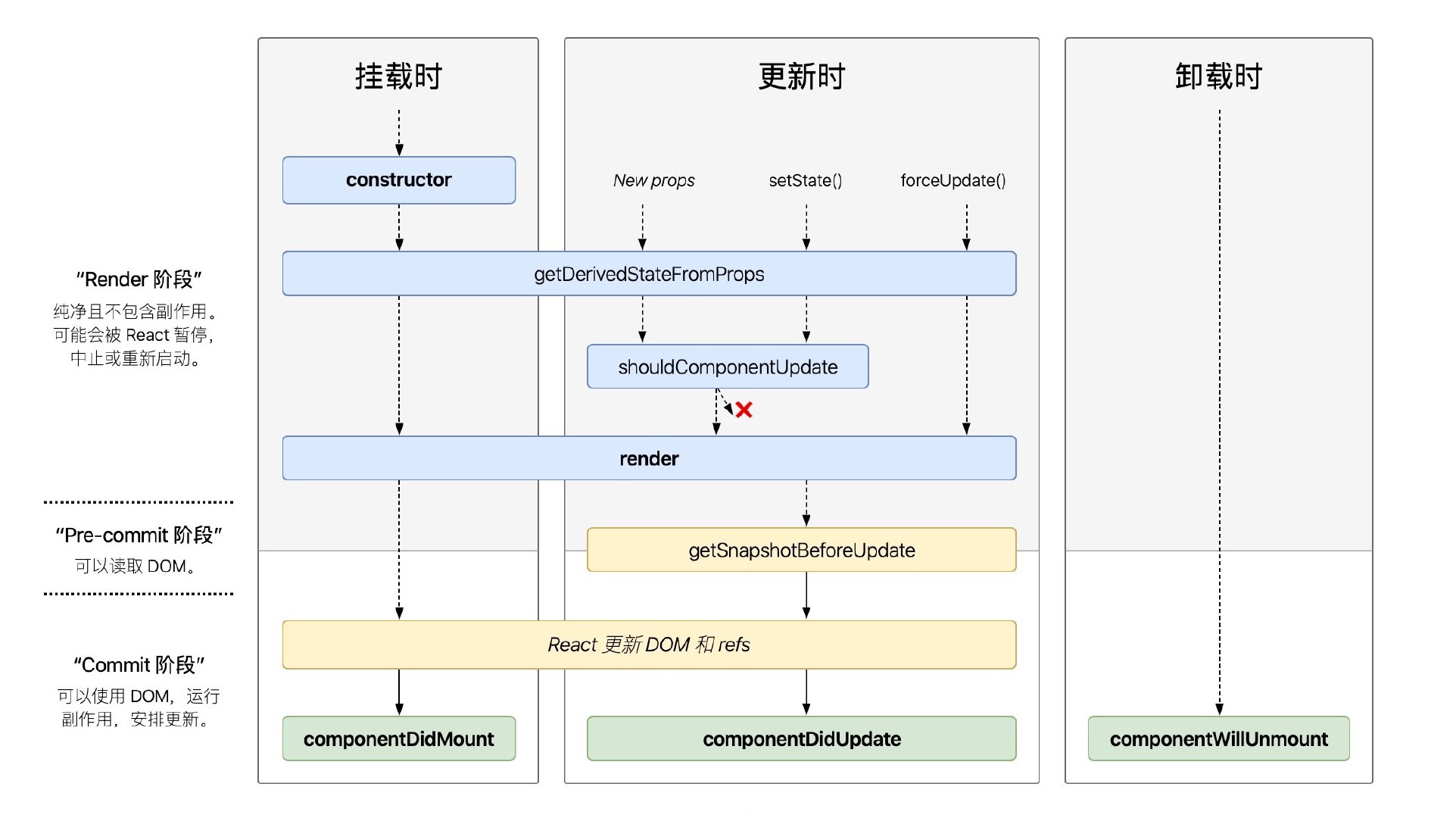
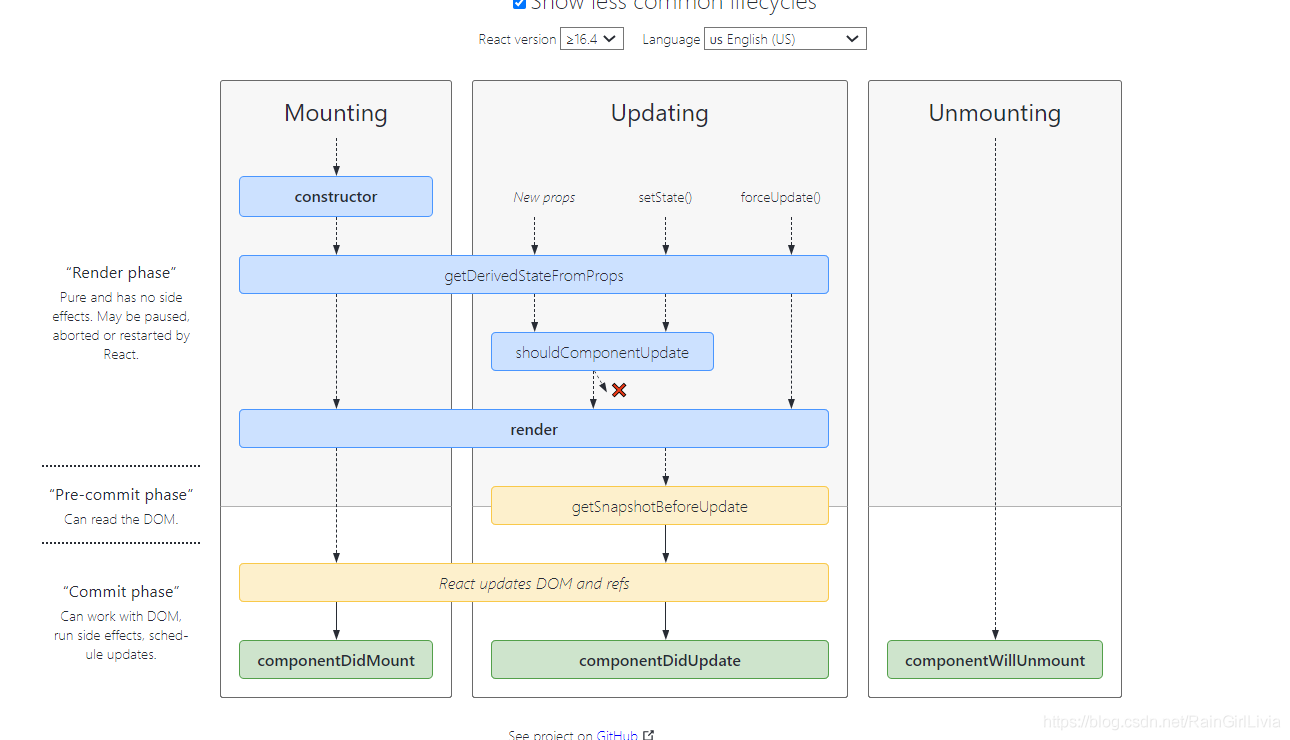
 React组件有哪些生命周期函数?类组件才有的生命周期函数,包括ES6语法的class以及create-react-class模块:分为几个阶段:挂载,更新,卸载,错误处理;1,挂载:constructor(常用)、staticgetDerivedStateFromProps、render(常用)、componentDidMount(常用)constructor是类组件的构造函数,在这可以初始化组件的state或进行方法绑定如:constructor(props){super(props);this.state={test:'test'};this.someFn=this.someFn....
React组件有哪些生命周期函数?类组件才有的生命周期函数,包括ES6语法的class以及create-react-class模块:分为几个阶段:挂载,更新,卸载,错误处理;1,挂载:constructor(常用)、staticgetDerivedStateFromProps、render(常用)、componentDidMount(常用)constructor是类组件的构造函数,在这可以初始化组件的state或进行方法绑定如:constructor(props){super(props);this.state={test:'test'};this.someFn=this.someFn....