2020
10-10
10-10
vue组件中实现嵌套子组件案例
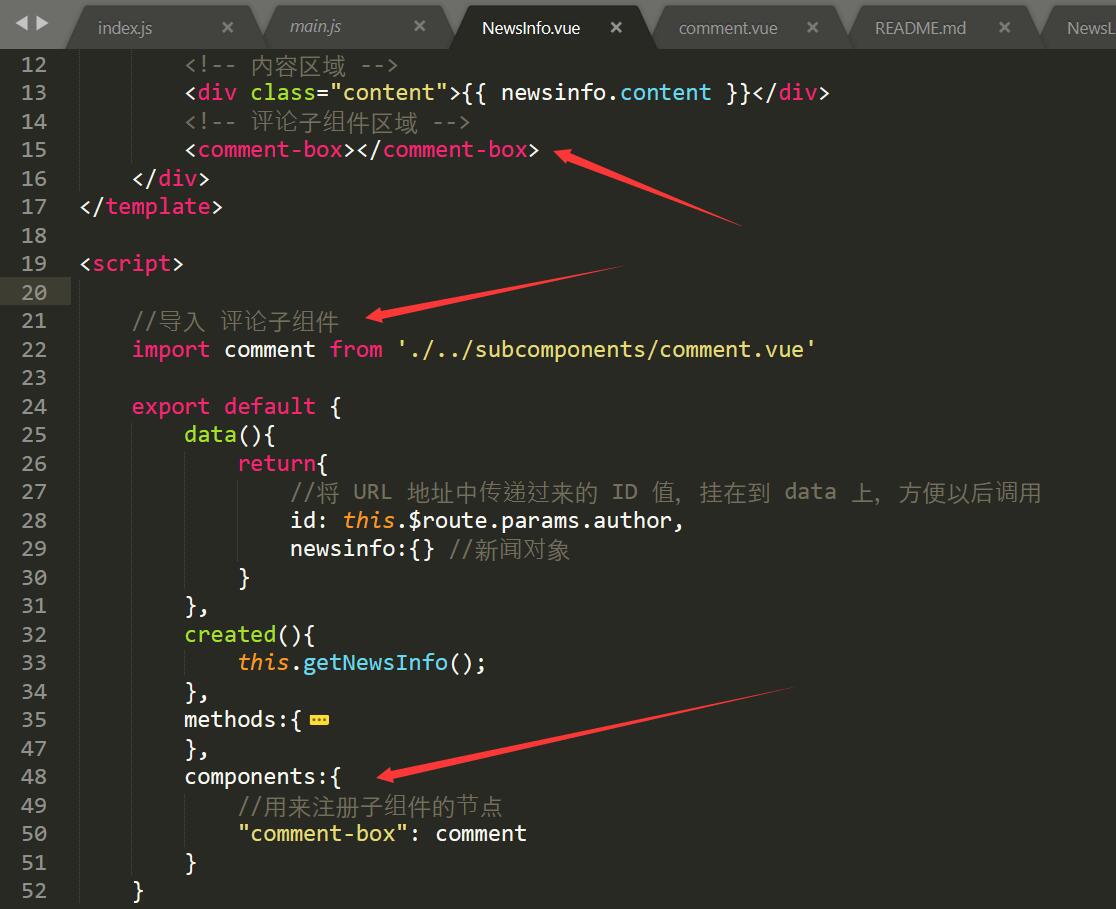
 如何把一个子组件comment.vue放到一个组件中去1、先创建一个单独的comment.vue组件模板<template><divclass="cmt-container"><h3>发表评论</h3><hr><textareaplaceholder="请输入要BB的内容(最多吐槽120字)"maxlength="120"></textarea><mt-buttontype="primary"size="large">发表评论</mt-button><divclass="cmt-list"><divclass="cmt-item"><divclass="cmt-title">第...
继续阅读 >
如何把一个子组件comment.vue放到一个组件中去1、先创建一个单独的comment.vue组件模板<template><divclass="cmt-container"><h3>发表评论</h3><hr><textareaplaceholder="请输入要BB的内容(最多吐槽120字)"maxlength="120"></textarea><mt-buttontype="primary"size="large">发表评论</mt-button><divclass="cmt-list"><divclass="cmt-item"><divclass="cmt-title">第...
继续阅读 >

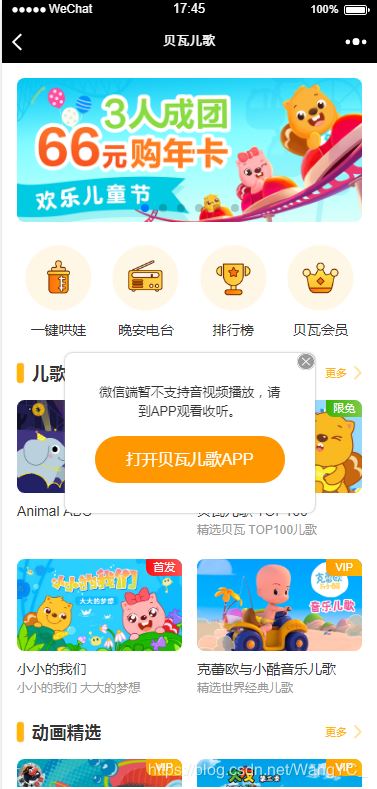
 在微信中开发使用vue框架,通过wx-open-launch-app微信自定义注册组件开发微信H5打开app功能template<template><divclass="beva-home"><!--=====微信浏览器打开贝瓦APP=====--><divclass="weixin-open-app"v-if="openAppState"><imgclass="close-icon":src="icon.close"alt="关闭"@click="handleCloseOpenAppMask"><divclass="detail">微信端暂不支持音视频播放,请到APP观看收听。</div><divclas...
在微信中开发使用vue框架,通过wx-open-launch-app微信自定义注册组件开发微信H5打开app功能template<template><divclass="beva-home"><!--=====微信浏览器打开贝瓦APP=====--><divclass="weixin-open-app"v-if="openAppState"><imgclass="close-icon":src="icon.close"alt="关闭"@click="handleCloseOpenAppMask"><divclass="detail">微信端暂不支持音视频播放,请到APP观看收听。</div><divclas...
 VUE中的v-model可以实现双向绑定,但是原理是什么呢?往下看看吧根据官方文档的解释,v-model其实是一个语法糖,它会自动的在元素或者组件上面解析为:value=""和@input="",就像下面这样//标准写法<inputv-model="name">//等价于<input:value="name"@input="name=$event.target.value">//在组件上面时<div:value="name"@input="name=$event"></div>1.当在input输入框输入内容时,会自动的触发input事件,...
VUE中的v-model可以实现双向绑定,但是原理是什么呢?往下看看吧根据官方文档的解释,v-model其实是一个语法糖,它会自动的在元素或者组件上面解析为:value=""和@input="",就像下面这样//标准写法<inputv-model="name">//等价于<input:value="name"@input="name=$event.target.value">//在组件上面时<div:value="name"@input="name=$event"></div>1.当在input输入框输入内容时,会自动的触发input事件,...
 this.$parent访问父实例this.$children当前实例的直接子组件。(不保证顺序,不是响应式)this.$parent.$parent.$refs.xxx跨级访问父组件this.$children.$children.$refs.xxx跨级访问子组件这种递归的方式代码繁琐性能低效ref只能获取当前组件上下文组件无法跨层级ref是字符串被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的$refs对象上。如果在普通的DOM元素上使用,引用指向的就是DOM元素;如果用在...
this.$parent访问父实例this.$children当前实例的直接子组件。(不保证顺序,不是响应式)this.$parent.$parent.$refs.xxx跨级访问父组件this.$children.$children.$refs.xxx跨级访问子组件这种递归的方式代码繁琐性能低效ref只能获取当前组件上下文组件无法跨层级ref是字符串被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的$refs对象上。如果在普通的DOM元素上使用,引用指向的就是DOM元素;如果用在...
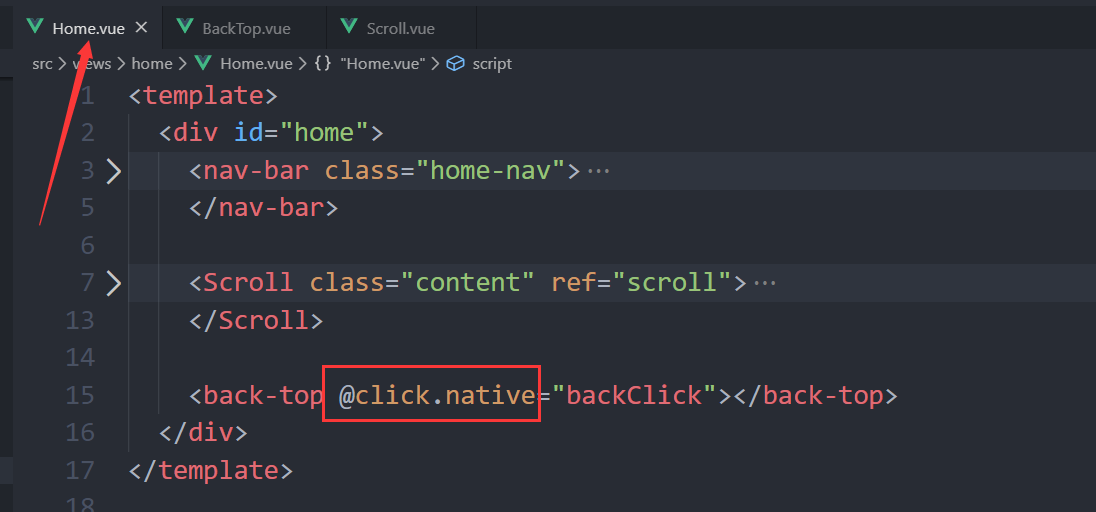
 在首页开发中,右下角有一个返回顶部的小箭头,将它单独封装成一个BackTop组件,但是它何时出现需要依赖于首页的滑动,即另外一个Scroll组件。如果直接在BackTop组件里面监听,则需要通过this.$emit将事件发射到Home组件中,又在Home中监听自定义事件,比较复杂。因此,我们直接在Home中对BackTop组件进行监听,使用.native官网对于native的解释为:.native:监听组件根元素的原生事件代码如下:在Home.vue中对back-top组件进行点...
在首页开发中,右下角有一个返回顶部的小箭头,将它单独封装成一个BackTop组件,但是它何时出现需要依赖于首页的滑动,即另外一个Scroll组件。如果直接在BackTop组件里面监听,则需要通过this.$emit将事件发射到Home组件中,又在Home中监听自定义事件,比较复杂。因此,我们直接在Home中对BackTop组件进行监听,使用.native官网对于native的解释为:.native:监听组件根元素的原生事件代码如下:在Home.vue中对back-top组件进行点...