2020
10-24
10-24
Vue select 绑定动态变量的实例讲解
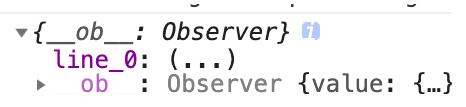
 概述根据后台的数据生成多个select,由于数据的数量不定,所以v-model绑定的变量名也不定。所以通过数据的id或者下标进行变量拼接。页面能够成功渲染,但是当进行下拉框的选值时,组件不刷新,选中的结果并没有展示Code<divv-for="(item,index)intagAllDate":key="index"><el-form-item:label="item.name"><el-selectv-model="editData['line_'+index]"multipleplaceholder="请选择"style="width:100%;">...
继续阅读 >
概述根据后台的数据生成多个select,由于数据的数量不定,所以v-model绑定的变量名也不定。所以通过数据的id或者下标进行变量拼接。页面能够成功渲染,但是当进行下拉框的选值时,组件不刷新,选中的结果并没有展示Code<divv-for="(item,index)intagAllDate":key="index"><el-form-item:label="item.name"><el-selectv-model="editData['line_'+index]"multipleplaceholder="请选择"style="width:100%;">...
继续阅读 >
