2021
01-29
01-29
vue 实现click同时传入事件对象和自定义参数
 仅仅传入自定义参数HTML<divid="app"><button@click="tm(123)">ddddd</button></div>JS代码newVue({el:'#app',methods:{tm:function(e){console.log(e);}}})仅仅传入事件对象HTML<divid="app"><button@click="tm">ddddd</button></div>JS代码newVue({el:'#app',methods:{tm:function(e){console.log(e);}}})同时传入事件对象和自定义参数HTML<divid="app"><button@click="tm($event,123)">dd...
继续阅读 >
仅仅传入自定义参数HTML<divid="app"><button@click="tm(123)">ddddd</button></div>JS代码newVue({el:'#app',methods:{tm:function(e){console.log(e);}}})仅仅传入事件对象HTML<divid="app"><button@click="tm">ddddd</button></div>JS代码newVue({el:'#app',methods:{tm:function(e){console.log(e);}}})同时传入事件对象和自定义参数HTML<divid="app"><button@click="tm($event,123)">dd...
继续阅读 >

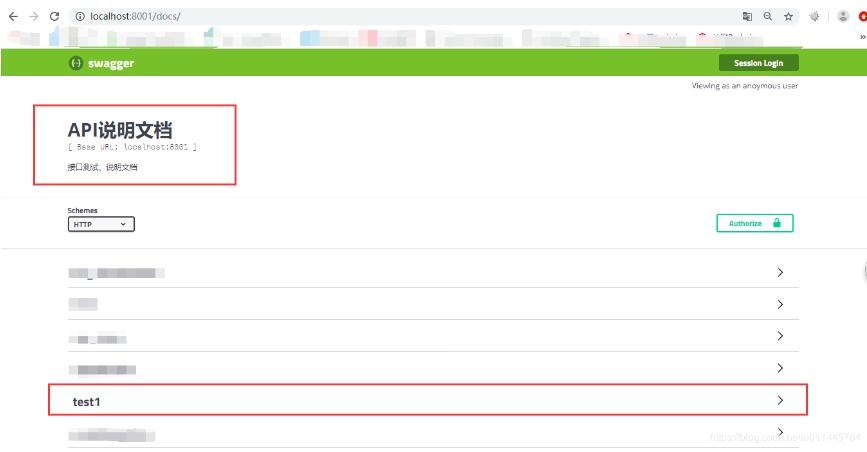
 介绍我们在实际的开发工作中需要将django框架与swagger进行集成,用于生成API文档。网上也有一些关于django集成swagger的例子,但由于每个项目使用的依赖版本不一样,因此可能有些例子并不适合我们。我也是在实际集成过程中遇到了一些问题,例如如何自定义参数等问题,最终成功集成,并将结果分享给大家。开发版本我开发使用的依赖版本,我所使用的都是截止发稿日期为止最新的版本:Django2.2.7django-rest-swagger2.2.0djangore...
介绍我们在实际的开发工作中需要将django框架与swagger进行集成,用于生成API文档。网上也有一些关于django集成swagger的例子,但由于每个项目使用的依赖版本不一样,因此可能有些例子并不适合我们。我也是在实际集成过程中遇到了一些问题,例如如何自定义参数等问题,最终成功集成,并将结果分享给大家。开发版本我开发使用的依赖版本,我所使用的都是截止发稿日期为止最新的版本:Django2.2.7django-rest-swagger2.2.0djangore...