2020
10-10
10-10
Vue自定义组件双向绑定实现原理及方法详解
 前言无论在任何的语言或框架中,我们都提倡代码的复用性。对于Vue来说也是如此,相同的代码逻辑会被封装成组件,除了复用之外,更重要的是统一管理提高开发效率。我真就接手过一个项目,多个页面都会用到的列表,没有去封装列表组件,只要有一点改动,每个页面都得加上。很肯定的说,没有用组件化开发的Vue项目是没有灵魂的。所以如何封装一个优雅且复用性高的组件成为我们必需的技能。Tab自定义组件首先来看一个Tab组件的实现,看...
继续阅读 >
前言无论在任何的语言或框架中,我们都提倡代码的复用性。对于Vue来说也是如此,相同的代码逻辑会被封装成组件,除了复用之外,更重要的是统一管理提高开发效率。我真就接手过一个项目,多个页面都会用到的列表,没有去封装列表组件,只要有一点改动,每个页面都得加上。很肯定的说,没有用组件化开发的Vue项目是没有灵魂的。所以如何封装一个优雅且复用性高的组件成为我们必需的技能。Tab自定义组件首先来看一个Tab组件的实现,看...
继续阅读 >

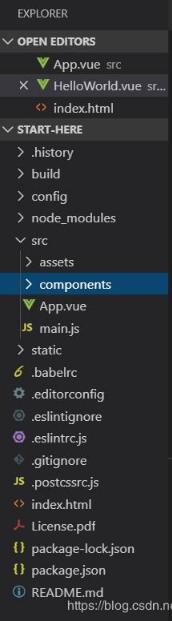
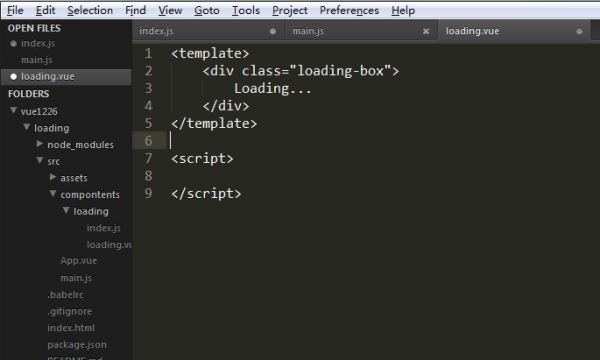
 在vue项目中,我们可以自定义组件,像element-ui一样使用Vue.use()方法来使用,具体实现方法:1.首先新建一个Cmponent.vue文件//Cmponent.vue<template><div>我是组件</div></template><script>exportdefault{}</script><stylescoped>div{font-size:40px;color:#fbb;text-align:center;}</style>2.其次在同一目录下建立index.js文件,在这个文件中使用install方法来全局注册该组件importcomp...
在vue项目中,我们可以自定义组件,像element-ui一样使用Vue.use()方法来使用,具体实现方法:1.首先新建一个Cmponent.vue文件//Cmponent.vue<template><div>我是组件</div></template><script>exportdefault{}</script><stylescoped>div{font-size:40px;color:#fbb;text-align:center;}</style>2.其次在同一目录下建立index.js文件,在这个文件中使用install方法来全局注册该组件importcomp...
 三个技能,父组件—>子组件传值(props)、子组件—>父组件传值(emit用来使这个独立的组件通过一些逻辑来融入其他组件中。举个具体点的例子,假如你要做一辆车,车轮是要封装的一个独立组件,props指的就是根据整个车的外形你可以给轮子设置一些你想要的且符合车风格的花纹,图案等;而$emit的作用则是让这些轮子能够和整辆车完美契合的运作起来。(1)使用props可以实现父子组件之间的传值(2)使用this.$emit()可是实现子组...
三个技能,父组件—>子组件传值(props)、子组件—>父组件传值(emit用来使这个独立的组件通过一些逻辑来融入其他组件中。举个具体点的例子,假如你要做一辆车,车轮是要封装的一个独立组件,props指的就是根据整个车的外形你可以给轮子设置一些你想要的且符合车风格的花纹,图案等;而$emit的作用则是让这些轮子能够和整辆车完美契合的运作起来。(1)使用props可以实现父子组件之间的传值(2)使用this.$emit()可是实现子组...