2021
02-21
02-21
JavaScript实现点击出现子菜单效果
 本文实例为大家分享了JavaScript实现点击出现子菜单的具体代码,供大家参考,具体内容如下首先让我们看一下点击出现子菜单的效果如下图:点击黄色的按钮,出现子菜单如下图:让我们先看一下布局:<divclass="menu"><divclass="sign"id="sign"></div><divclass="lis"id="lis"><ul><li><ahref="">one</a></li><li><ahref="">two</a></li><li><ahref="">three</a></li><li><ahref="">four</a></li><li><ahref="">fi...
继续阅读 >
本文实例为大家分享了JavaScript实现点击出现子菜单的具体代码,供大家参考,具体内容如下首先让我们看一下点击出现子菜单的效果如下图:点击黄色的按钮,出现子菜单如下图:让我们先看一下布局:<divclass="menu"><divclass="sign"id="sign"></div><divclass="lis"id="lis"><ul><li><ahref="">one</a></li><li><ahref="">two</a></li><li><ahref="">three</a></li><li><ahref="">four</a></li><li><ahref="">fi...
继续阅读 >

 本文实例为大家分享了JavaScript实现点击自制菜单效果的具体代码,供大家参考,具体内容如下应用场景:当我们希望用户再点击右键的时候不希望弹出浏览器的默认菜单时,需要阻止浏览器默认行为,并执行我们想要的效果第一种方式,通过创建元素的方式<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>...
本文实例为大家分享了JavaScript实现点击自制菜单效果的具体代码,供大家参考,具体内容如下应用场景:当我们希望用户再点击右键的时候不希望弹出浏览器的默认菜单时,需要阻止浏览器默认行为,并执行我们想要的效果第一种方式,通过创建元素的方式<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><title>Document</title><style>...
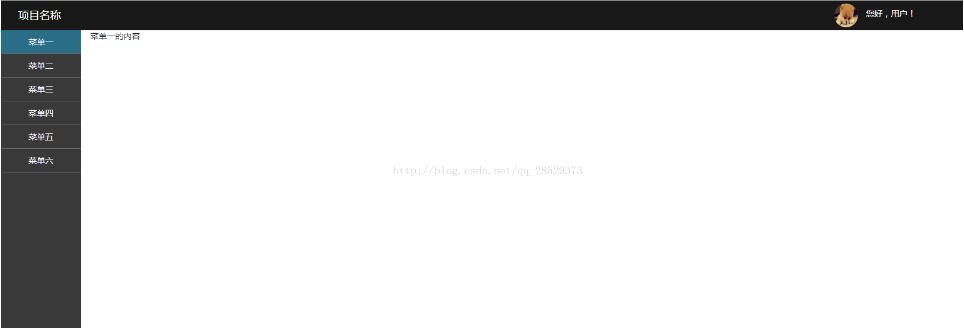
 本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>导航栏左</title><linkrel="stylesheet"href="css/bootstrap.min.css"/><linkrel="stylesheet"href="css/titleMenuLeft.css"/><scripttype="text/javascript"src="js/vue.min.js"></script></head>...
本文实例为大家分享了Vue实现导航栏菜单的具体代码,供大家参考,具体内容如下这里是刚学习vue的时候,没有用vue的任何UI组件库写的导航栏菜单。menu.html<!DOCTYPEhtml><html><head><metacharset="UTF-8"><title>导航栏左</title><linkrel="stylesheet"href="css/bootstrap.min.css"/><linkrel="stylesheet"href="css/titleMenuLeft.css"/><scripttype="text/javascript"src="js/vue.min.js"></script></head>...
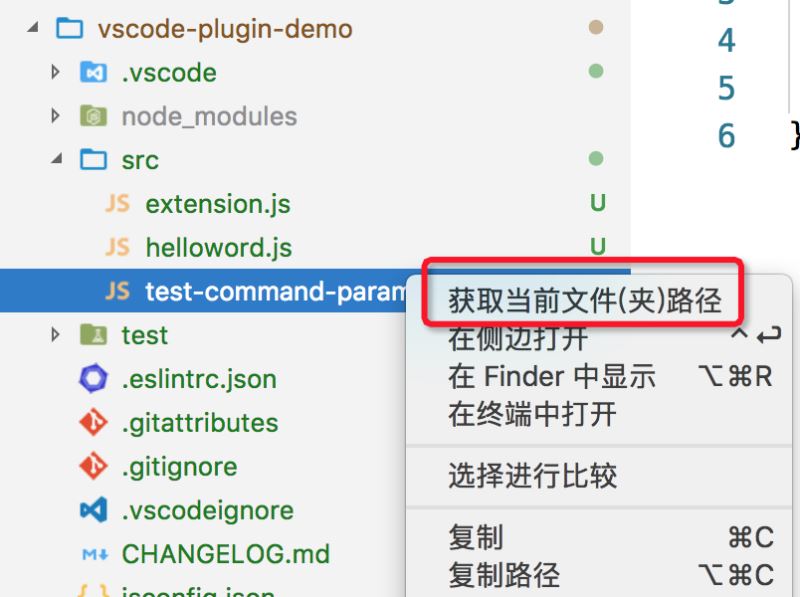
 命令我们在前面HelloWord章节中已经提到了命令写法,这里再重温一下。context.subscriptions.push(vscode.commands.registerCommand('extension.sayHello',()=>{vscode.window.showInformationMessage('您执行了extension.sayHello命令!');}));然后在清单文件声明:"commands":[{"command":"extension.sayHello","title":"HelloWorld"},]vscode.commands.registerCommand是注册命令的API,执行后会返回一个Disposab...
命令我们在前面HelloWord章节中已经提到了命令写法,这里再重温一下。context.subscriptions.push(vscode.commands.registerCommand('extension.sayHello',()=>{vscode.window.showInformationMessage('您执行了extension.sayHello命令!');}));然后在清单文件声明:"commands":[{"command":"extension.sayHello","title":"HelloWorld"},]vscode.commands.registerCommand是注册命令的API,执行后会返回一个Disposab...
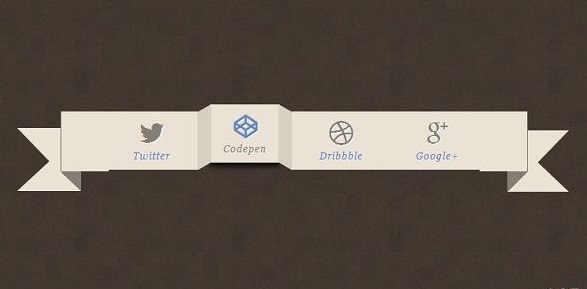
 这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果。这款CSS3飘带状3D菜单非常适合作一些活动页面的菜单导航。在线演示 源码下载 2、jQuery动画二级下拉菜单对于jQuery菜单,大家已经非常熟悉了,我们也已经分享过很多jQuery菜单和CSS3...
这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果。这款CSS3飘带状3D菜单非常适合作一些活动页面的菜单导航。在线演示 源码下载 2、jQuery动画二级下拉菜单对于jQuery菜单,大家已经非常熟悉了,我们也已经分享过很多jQuery菜单和CSS3...